Call Log Participants
Overview
CometChatCallLogParticipants is a Component that shows a separate view that displays comprehensive information about Call. This will enable users to easily access details such as the call participants, call details for a more informed communication experience.

The Call Log Participants is comprised of the following components:
| Components | Description |
|---|---|
| CometChatList | a reusable container component having title, search box, customisable background and a List View |
| CometChatListItem | a component that renders data obtained from a Group object on a Tile having a title, subtitle, leading and trailing view |
| cometchat-date | This Component used to show the date and time. You can also customize the appearance of this widget by modifying its logic. |
| cometchat-button | This component represents a button with optional icon and text. |
Usage
Integration
- CallLogParticipantsDemo.tsx
- App.tsx
import {
CallLog,
CallLogRequestBuilder,
} from "@cometchat/calls-sdk-javascript";
import {
CometChatCallLogParticipants,
CometChatUIKit,
} from "@cometchat/chat-uikit-react";
import React from "react";
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState<CallLog>();
React.useEffect(() => {
//code
CometChatUIKit.login("alice-uid")
.then(async (user: CometChat.User) => {
const callLogRequest = new CallLogRequestBuilder()
.setLimit(1)
.setCallStatus("cancelled")
.setAuthToken(user!.getAuthToken())
.build();
callLogRequest
.fetchNext()
.then((callLogs: CallLog[]) => {
setCallLog(callLogs[0]);
})
.catch(() => {
//handle error
});
})
.catch((error: any) => {
//handle error
});
}, []);
return <CometChatCallLogParticipants call={callLog} />;
};
export default CallLogParticipantsDemo;
import { CallLogParticipantsDemo } from "./CallLogParticipantsDemo";
export default function App() {
return (
<div className="App">
<div>
<CallLogParticipantsDemo />
</div>
</div>
);
}
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onBackClick
onBackClick is triggered when you click the Back button Icon of the Call Log Participants component. It does not have a default behavior. However, you can override its behavior using the following code snippet.
- TypeScript
- JavaScript
import {
CallLog,
CallLogRequestBuilder,
} from "@cometchat/calls-sdk-javascript";
import {
CometChatCallLogParticipants,
CometChatUIKit,
} from "@cometchat/chat-uikit-react";
import React from "react";
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState<CallLog>();
React.useEffect(() => {
//code
CometChatUIKit.login("uid")
.then(async (user: CometChat.User) => {
const callLogRequest = new CallLogRequestBuilder()
.setLimit(1)
.setCallStatus("cancelled")
.setAuthToken(user!.getAuthToken())
.build();
callLogRequest
.fetchNext()
.then((callLogs: CallLog[]) => {
setCallLog(callLogs[0]);
})
.catch(() => {
//handle error
});
})
.catch((error: any) => {
//handle error
});
}, []);
const handleOnBackClick = () => {
//your custom on back click action
};
return (
<CometChatCallLogParticipants
call={callLog}
onBackClick={handleOnBackClick}
/>
);
};
export default CallLogParticipantsDemo;
import { CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
import { CometChatCallLogParticipants, CometChatUIKit } from '@cometchat/chat-uikit-react';
import React from 'react'
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState();
React.useEffect(() => {
//code
CometChatUIKit.login('uid')
.then(async (user) => {
const callLogRequest = new CallLogRequestBuilder().setLimit(1).setCallStatus('cancelled').setAuthToken(user!.getAuthToken()).build();
callLogRequest.fetchNext()
.then((callLogs) => {
setCallLog(callLogs[0])
})
.catch(() => {
//handle error
});
})
.catch((error) => {
//handle error
});
}, []);
const handleOnBackClick = () =>{
//your custom on back click action
}
return (
<CometChatCallLogParticipants
call={callLog}
onBackClick={handleOnBackClick}
/>
)
}
export default CallLogParticipantsDemo;
2. onItemClick
onItemClick is triggered when you click on a ListItem of the of the Call Log Participants component. It does not have a default behavior. However, you can override its behavior using the following code snippet.
- TypeScript
- JavaScript
import {
CallLog,
CallLogRequestBuilder,
} from "@cometchat/calls-sdk-javascript";
import {
CometChatCallLogParticipants,
CometChatUIKit,
} from "@cometchat/chat-uikit-react";
import React from "react";
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState<CallLog>();
React.useEffect(() => {
//code
CometChatUIKit.login("uid")
.then(async (user: CometChat.User) => {
const callLogRequest = new CallLogRequestBuilder()
.setLimit(1)
.setCallStatus("cancelled")
.setAuthToken(user!.getAuthToken())
.build();
callLogRequest
.fetchNext()
.then((callLogs: CallLog[]) => {
setCallLog(callLogs[0]);
})
.catch(() => {
//handle error
});
})
.catch((error: any) => {
//handle error
});
}, []);
const handleOnItemClick = () => {
//your custom on item click action
};
return (
<CometChatCallLogParticipants
call={callLog}
onItemClick={handleOnItemClick}
/>
);
};
export default CallLogParticipantsDemo;
import { CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
import { CometChatCallLogParticipants, CometChatUIKit } from '@cometchat/chat-uikit-react';
import React from 'react'
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState();
React.useEffect(() => {
//code
CometChatUIKit.login('uid')
.then(async (user) => {
const callLogRequest = new CallLogRequestBuilder().setLimit(1).setCallStatus('cancelled').setAuthToken(user!.getAuthToken()).build();
callLogRequest.fetchNext()
.then((callLogs) => {
setCallLog(callLogs[0])
})
.catch(() => {
//handle error
});
})
.catch((error) => {
//handle error
});
}, []);
const handleOnItemClick = () =>{
//your custom on item click action
}
return (
<CometChatCallLogParticipants
call={callLog}
onItemClick={handleOnItemClick}
/>
)
}
export default CallLogParticipantsDemo;
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of Chat SDK.
The Call Log Participants component does not have any exposed filters.
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The Call Log Participants does not produce any events.
Customization
To fit your app's design requirements, you have the ability to customize the appearance of the
CallLogParticipants component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
1. CallLogParticipants Style
To customize the appearance, you can assign a CallLogParticipantsStyle object to the Call Log Participants component.
Example
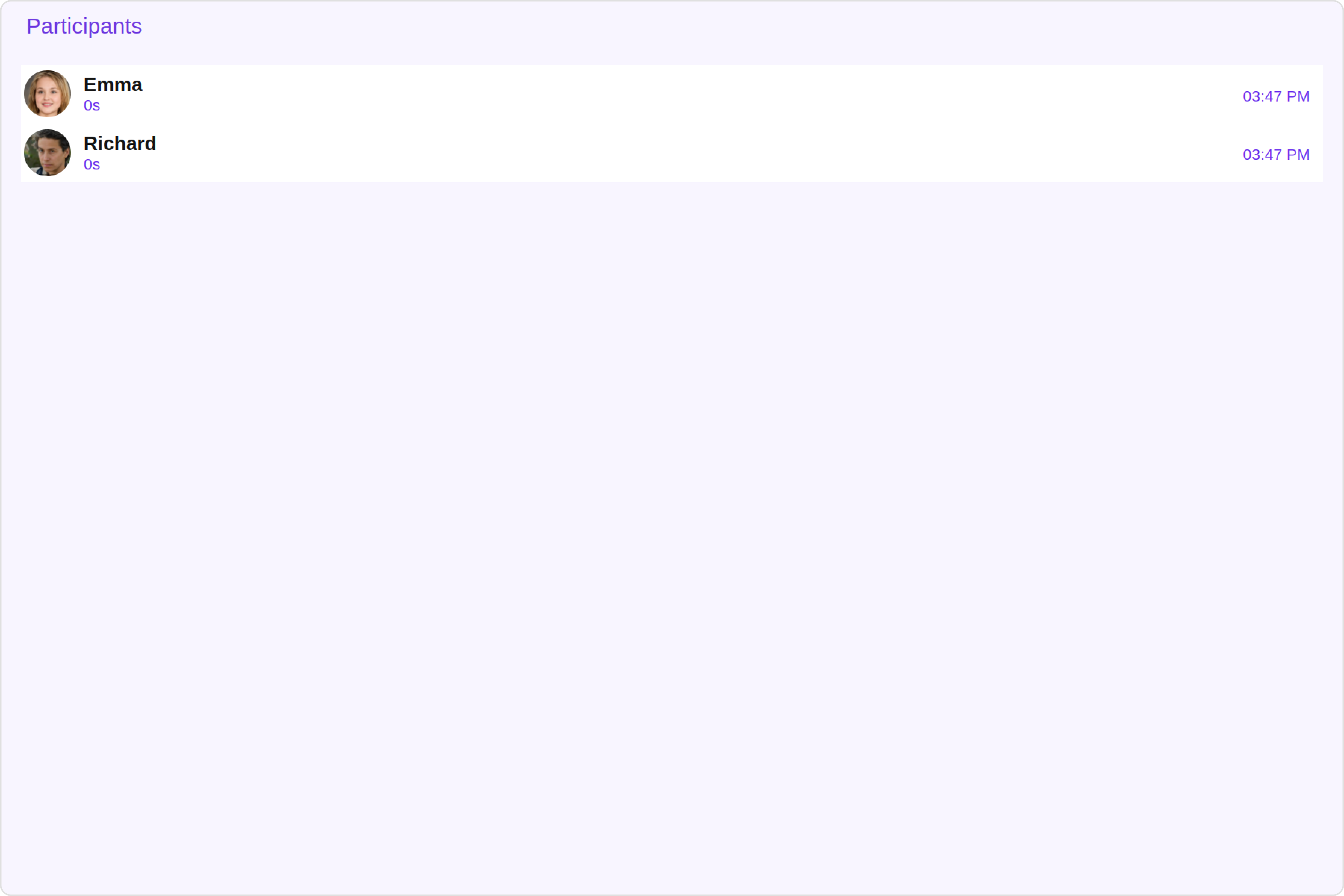
In this example, we are employing the CallLogParticipantsStyle.
- TypeScript
- JavaScript
import {
CallLog,
CallLogRequestBuilder,
} from "@cometchat/calls-sdk-javascript";
import {
CometChatCallLogParticipants,
CometChatUIKit,
CallLogParticipantsStyle,
} from "@cometchat/chat-uikit-react";
import React from "react";
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState<CallLog>();
React.useEffect(() => {
//code
CometChatUIKit.login("uid")
.then(async (user: CometChat.User) => {
const callLogRequest = new CallLogRequestBuilder()
.setLimit(1)
.setCallStatus("cancelled")
.setAuthToken(user!.getAuthToken())
.build();
callLogRequest
.fetchNext()
.then((callLogs: CallLog[]) => {
setCallLog(callLogs[0]);
})
.catch(() => {
//handle error
});
})
.catch((error: any) => {
//handle error
});
}, []);
const callLogParticipantsStyle = new CallLogParticipantsStyle({
background: "#f8f5ff",
titleColor: "#6f3ae0",
dateTextColor: "#6f34ed",
callStatusColor: "#6f34ed",
});
return (
<CometChatCallLogParticipants
call={callLog}
callLogParticipantsStyle={callLogParticipantsStyle}
/>
);
};
export default CallLogParticipantsDemo;
import { CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
import { CometChatCallLogParticipants, CometChatUIKit, CallLogParticipantsStyle } from '@cometchat/chat-uikit-react';
import React from 'react'
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState();
React.useEffect(() => {
//code
CometChatUIKit.login('uid')
.then(async (user) => {
const callLogRequest = new CallLogRequestBuilder().setLimit(1).setCallStatus('cancelled').setAuthToken(user!.getAuthToken()).build();
callLogRequest.fetchNext()
.then((callLogs) => {
setCallLog(callLogs[0])
})
.catch(() => {
//handle error
});
})
.catch((error) => {
//handle error
});
}, []);
const callLogParticipantsStyle = new CallLogParticipantsStyle({
background: '#f8f5ff',
titleColor: '#6f3ae0',
dateTextColor:'#6f34ed',
callStatusColor:'#6f34ed',
});
return (
<CometChatCallLogParticipants
call={callLog}
callLogParticipantsStyle={callLogParticipantsStyle}
/>
)
}
export default CallLogParticipantsDemo;

The following properties are exposed by CallLogParticipantsStyle:
| Property | Description | Code |
|---|---|---|
| border | Used to set border | border?: string, |
| borderRadius | Used to set border radius | borderRadius?: string; |
| background | Used to set background colour | background?: string; |
| height | Used to set height | height?: string; |
| width | Used to set width | width?: string; |
| titleFont | Used to set title font | titleFont?: string, |
| titleColor | Used to set title color | titleColor?: string; |
| backIconTint | Used to set back icon tint | backIconTint?: string; |
| callStatusFont | Used to set call status font | callStatusFont?: string; |
| callStatusColor | Used to set call status color | callStatusColor?: string; |
| dateTextFont | Used to set date text font | dateTextFont?: string; |
| dateTextColor | Used to set date text color | dateTextColor?: string; |
2. ListItem Style
If you want to apply customized styles to the ListItemStyle component within the Call Log Participants Component, you can use the following code snippet. For more information, you can refer ListItem Styles.
- TypeScript
- JavaScript
import {
CallLog,
CallLogRequestBuilder,
} from "@cometchat/calls-sdk-javascript";
import {
CometChatCallLogParticipants,
CometChatUIKit,
ListItemStyle,
} from "@cometchat/chat-uikit-react";
import React from "react";
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState<CallLog>();
React.useEffect(() => {
//code
CometChatUIKit.login("uid")
.then(async (user: CometChat.User) => {
const callLogRequest = new CallLogRequestBuilder()
.setLimit(1)
.setCallStatus("cancelled")
.setAuthToken(user!.getAuthToken())
.build();
callLogRequest
.fetchNext()
.then((callLogs: CallLog[]) => {
setCallLog(callLogs[0]);
})
.catch(() => {
//handle error
});
})
.catch((error: any) => {
//handle error
});
}, []);
const listItemStyle = new ListItemStyle({
background: "#f8f5ff",
activeBackground: "#6f34ed",
titleColor: "#6f34ed",
});
return (
<CometChatCallLogParticipants
call={callLog}
listItemStyle={listItemStyle}
/>
);
};
export default CallLogParticipantsDemo;
import { CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
import { CometChatCallLogParticipants, CometChatUIKit, ListItemStyle } from '@cometchat/chat-uikit-react';
import React from 'react'
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState();
React.useEffect(() => {
//code
CometChatUIKit.login('uid')
.then(async (user) => {
const callLogRequest = new CallLogRequestBuilder().setLimit(1).setCallStatus('cancelled').setAuthToken(user!.getAuthToken()).build();
callLogRequest.fetchNext()
.then((callLogs) => {
setCallLog(callLogs[0])
})
.catch(() => {
//handle error
});
})
.catch((error) => {
//handle error
});
}, []);
const listItemStyle = new ListItemStyle({
background: '#f8f5ff',
activeBackground:'#6f34ed',
titleColor:'#6f34ed'
});
return (
<CometChatCallLogParticipants
call={callLog}
listItemStyle={listItemStyle}
/>
)
}
export default CallLogParticipantsDemo;
3. Avatar Style
If you want to apply customized styles to the Avatar component within the Call Log Participants Component, you can use the following code snippet. For more information you can refer Avatar Styles.
- TypeScript
- JavaScript
import {
CallLog,
CallLogRequestBuilder,
} from "@cometchat/calls-sdk-javascript";
import {
CometChatCallLogParticipants,
CometChatUIKit,
AvatarStyle,
} from "@cometchat/chat-uikit-react";
import React from "react";
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState<CallLog>();
React.useEffect(() => {
//code
CometChatUIKit.login("uid")
.then(async (user: CometChat.User) => {
const callLogRequest = new CallLogRequestBuilder()
.setLimit(1)
.setCallStatus("cancelled")
.setAuthToken(user!.getAuthToken())
.build();
callLogRequest
.fetchNext()
.then((callLogs: CallLog[]) => {
setCallLog(callLogs[0]);
})
.catch(() => {
//handle error
});
})
.catch((error: any) => {
//handle error
});
}, []);
const avatarStyle = new AvatarStyle({
backgroundColor: "#cdc2ff",
border: "2px solid #6745ff",
borderRadius: "10px",
outerViewBorderColor: "#ca45ff",
outerViewBorderRadius: "5px",
nameTextColor: "#4554ff",
});
return (
<CometChatCallLogParticipants call={callLog} avatarStyle={avatarStyle} />
);
};
export default CallLogParticipantsDemo;
import { CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
import { CometChatCallLogParticipants, CometChatUIKit, AvatarStyle } from '@cometchat/chat-uikit-react';
import React from 'react'
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState();
React.useEffect(() => {
//code
CometChatUIKit.login('uid')
.then(async (user) => {
const callLogRequest = new CallLogRequestBuilder().setLimit(1).setCallStatus('cancelled').setAuthToken(user!.getAuthToken()).build();
callLogRequest.fetchNext()
.then((callLogs) => {
setCallLog(callLogs[0])
})
.catch(() => {
//handle error
});
})
.catch((error) => {
//handle error
});
}, []);
const avatarStyle = new AvatarStyle({
backgroundColor: "#cdc2ff",
border: "2px solid #6745ff",
borderRadius: "10px",
outerViewBorderColor: "#ca45ff",
outerViewBorderRadius: "5px",
nameTextColor: "#4554ff"
});
return (
<CometChatCallLogParticipants
call={callLog}
avatarStyle={avatarStyle}
/>
)
}
export default CallLogParticipantsDemo;
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
Here is a code snippet demonstrating how you can customize the functionality of the Call Log Participants component.
- TypeScript
- JavaScript
import {
CallLog,
CallLogRequestBuilder,
} from "@cometchat/calls-sdk-javascript";
import {
CometChatCallLogParticipants,
CometChatUIKit,
DatePatterns,
} from "@cometchat/chat-uikit-react";
import React from "react";
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState<CallLog>();
React.useEffect(() => {
//code
CometChatUIKit.login("uid")
.then(async (user: CometChat.User) => {
const callLogRequest = new CallLogRequestBuilder()
.setLimit(1)
.setCallStatus("cancelled")
.setAuthToken(user!.getAuthToken())
.build();
callLogRequest
.fetchNext()
.then((callLogs: CallLog[]) => {
setCallLog(callLogs[0]);
})
.catch(() => {
//handle error
});
})
.catch((error: any) => {
//handle error
});
}, []);
return (
<CometChatCallLogParticipants
call={callLog}
title="Your Custom Title"
backIconUrl="your custom back icon url"
datePattern={DatePatterns.DateTime}
/>
);
};
export default CallLogParticipantsDemo;
import { CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
import { CometChatCallLogParticipants, CometChatUIKit, DatePatterns } from '@cometchat/chat-uikit-react';
import React from 'react'
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState();
React.useEffect(() => {
//code
CometChatUIKit.login('uid')
.then(async (user) => {
const callLogRequest = new CallLogRequestBuilder().setLimit(1).setCallStatus('cancelled').setAuthToken(user!.getAuthToken()).build();
callLogRequest.fetchNext()
.then((callLogs) => {
setCallLog(callLogs[0])
})
.catch(() => {
//handle error
});
})
.catch((error) => {
//handle error
});
}, []);
return (
<CometChatCallLogParticipants
call={callLog}
title='Your Custom Title'
backIconUrl='your custom back icon url'
datePattern={DatePatterns.DateTime}
/>
)
}
export default CallLogParticipantsDemo;
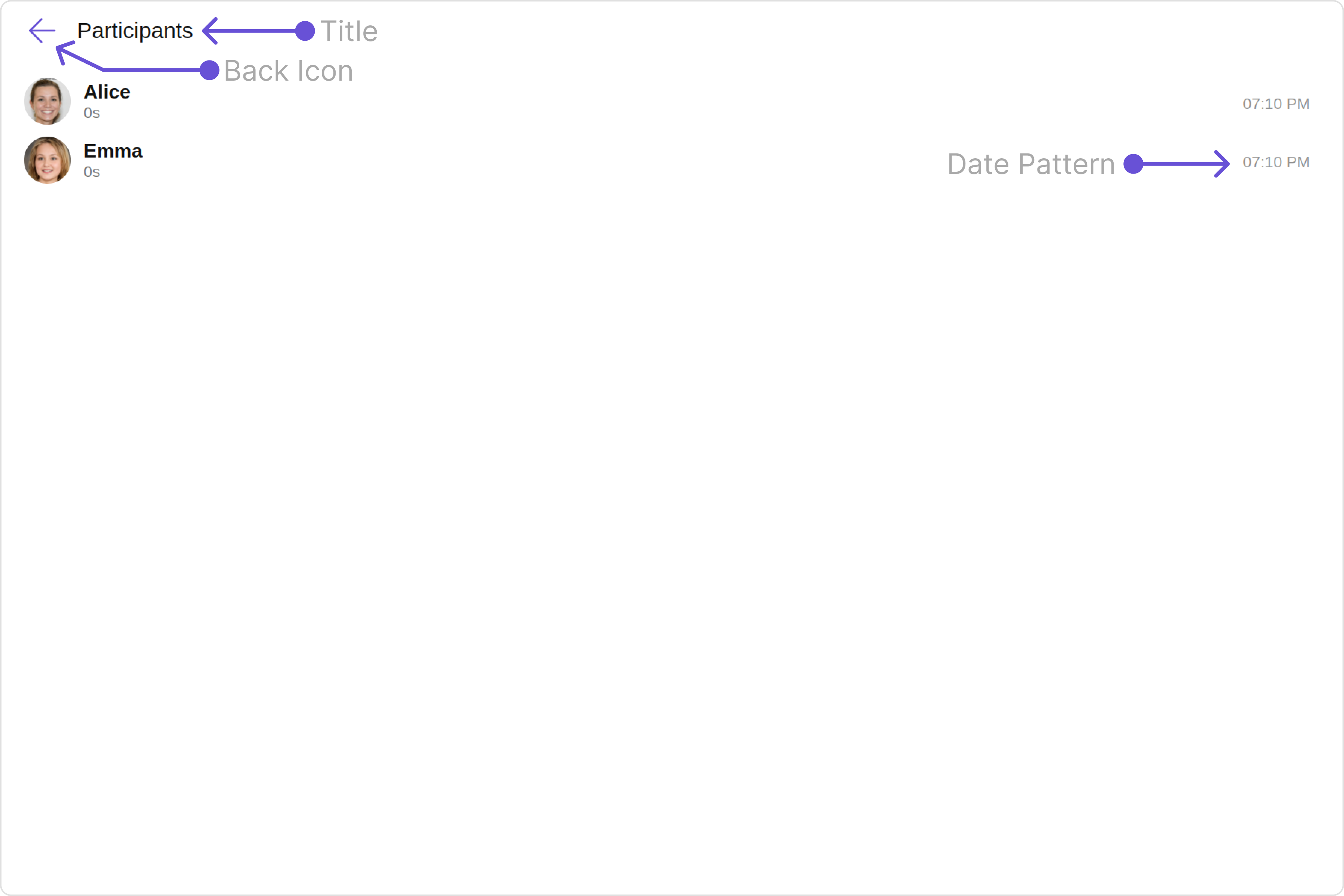
Default:

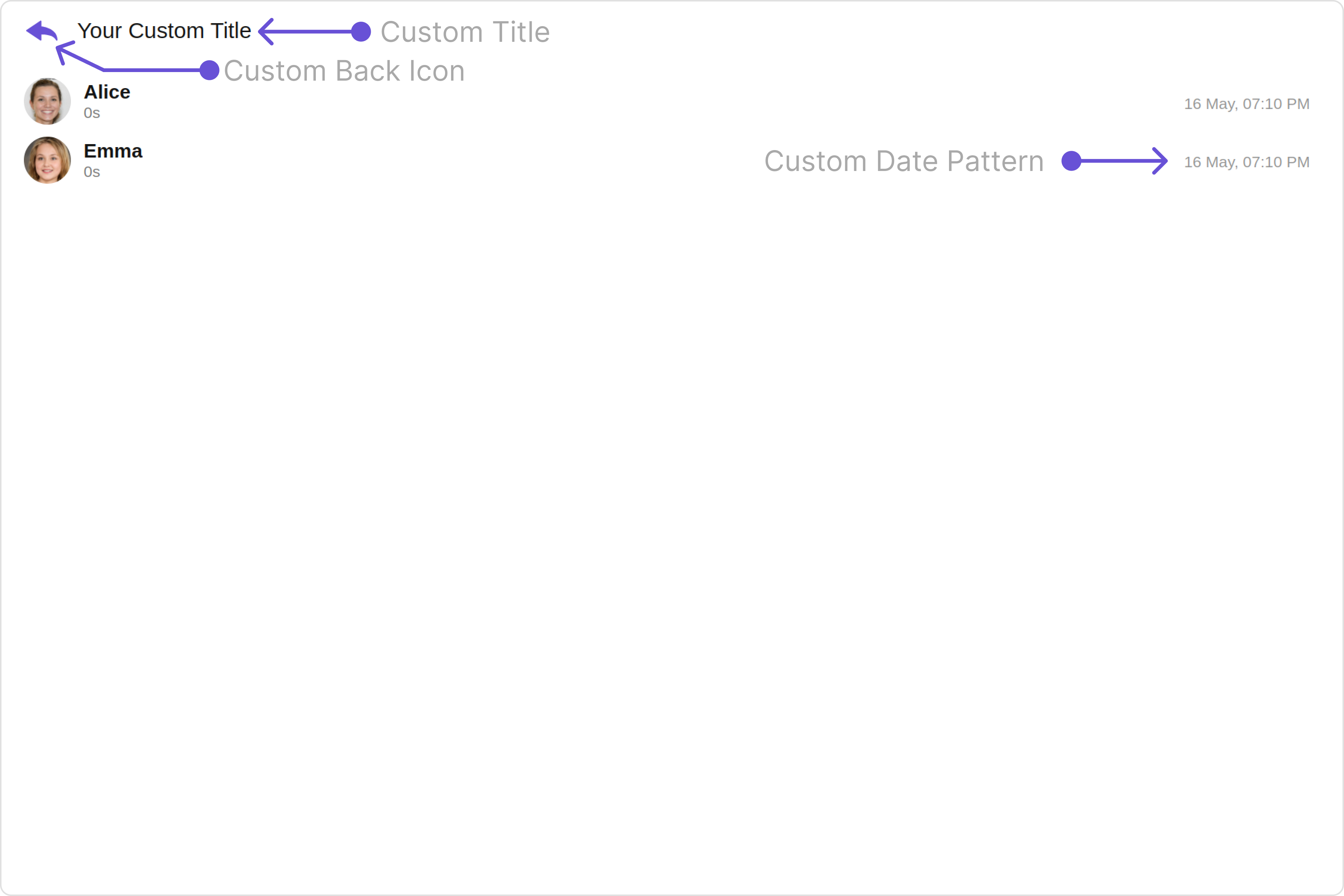
Custom:

Below is a list of customizations along with corresponding code snippets
| Property | Description | Code |
|---|---|---|
| title | Used to set custom title | title='Your Custom Title' |
| backIconUrl | Used to set custom back icon URL | backIconUrl?: string; |
| datePattern | Used to set custom date pattern | datePattern={DatePatterns.DayDateTime} |
| call | Call data object | call: CallLog; |
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
ListItemView
With this property, you can assign a custom ListItem to the Call Log Participants Component.
listItemView = { getListItemView };
Example
Default:

Custom:

- TypeScript
- JavaScript
import {
CallLog,
CallLogRequestBuilder,
Participant,
} from "@cometchat/calls-sdk-javascript";
import {
CometChatCallLogParticipants,
CometChatUIKit,
} from "@cometchat/chat-uikit-react";
import React from "react";
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState<CallLog>();
React.useEffect(() => {
//code
CometChatUIKit.login("uid")
.then(async (user: CometChat.User) => {
const callLogRequest = new CallLogRequestBuilder()
.setLimit(1)
.setCallStatus("cancelled")
.setAuthToken(user!.getAuthToken())
.build();
callLogRequest
.fetchNext()
.then((callLogs: CallLog[]) => {
setCallLog(callLogs[0]);
})
.catch(() => {
//handle error
});
})
.catch((error: any) => {
//handle error
});
}, []);
const getListItemView = (participant: Participant): JSX.Element => {
return (
<div
style={{
border: "1px solid #9c9c9c",
borderRadius: "15px",
background: "#7f3bff",
color: "#ffffff",
padding: "10px",
textAlign: "left",
}}
>
{participant?.getName()}
</div>
);
};
return (
<CometChatCallLogParticipants
call={callLog}
listItemView={getListItemView}
/>
);
};
export default CallLogParticipantsDemo;
import { CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
import { CometChatCallLogParticipants, CometChatUIKit } from '@cometchat/chat-uikit-react';
import React from 'react'
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState();
React.useEffect(() => {
//code
CometChatUIKit.login('uid')
.then(async (user) => {
const callLogRequest = new CallLogRequestBuilder().setLimit(1).setCallStatus('cancelled').setAuthToken(user!.getAuthToken()).build();
callLogRequest.fetchNext()
.then((callLogs) => {
setCallLog(callLogs[0])
})
.catch(() => {
//handle error
});
})
.catch((error) => {
//handle error
});
}, []);
const getListItemView = (participant) => {
return (
<div style={{ border: '1px solid #9c9c9c', borderRadius: '15px', background: '#7f3bff', color: '#ffffff', padding: '10px', textAlign: 'left' }}>{participant?.getName()}</div>
);
};
return (
<CometChatCallLogParticipants
call={callLog}
listItemView={getListItemView}
/>
)
}
export default CallLogParticipantsDemo;
SubtitleView
You can customize the subtitle view for each call log Participants item to meet your requirements
subtitleView = { getSubtitleView };
Default:

Custom:

- TypeScript
- JavaScript
import {
CallLog,
CallLogRequestBuilder,
Participant,
} from "@cometchat/calls-sdk-javascript";
import {
CometChatCallLogParticipants,
CometChatUIKit,
} from "@cometchat/chat-uikit-react";
import React from "react";
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState<CallLog>();
React.useEffect(() => {
//code
CometChatUIKit.login("uid")
.then(async (user: CometChat.User) => {
const callLogRequest = new CallLogRequestBuilder()
.setLimit(1)
.setCallStatus("cancelled")
.setAuthToken(user!.getAuthToken())
.build();
callLogRequest
.fetchNext()
.then((callLogs: CallLog[]) => {
setCallLog(callLogs[0]);
})
.catch(() => {
//handle error
});
})
.catch((error: any) => {
//handle error
});
}, []);
const getSubtitleView = (participant: Participant): JSX.Element => {
const durationInDecimalMinutes = participant.getTotalDurationInMinutes();
const minutes = Math.floor(durationInDecimalMinutes);
const seconds = Math.round((durationInDecimalMinutes - minutes) * 60);
return (
<div
style={{
display: "flex",
alignItems: "left",
padding: "2px",
fontSize: "10px",
}}
>
<div style={{ color: "gray", fontSize: "15px" }}>
{`${minutes}.${seconds}`}
</div>
</div>
);
};
return (
<CometChatCallLogParticipants
call={callLog}
subtitleView={getSubtitleView}
/>
);
};
export default CallLogParticipantsDemo;
import { CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
import { CometChatCallLogParticipants, CometChatUIKit } from '@cometchat/chat-uikit-react';
import React from 'react'
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState();
React.useEffect(() => {
//code
CometChatUIKit.login('uid')
.then(async (user) => {
const callLogRequest = new CallLogRequestBuilder().setLimit(1).setCallStatus('cancelled').setAuthToken(user!.getAuthToken()).build();
callLogRequest.fetchNext()
.then((callLogs) => {
setCallLog(callLogs[0])
})
.catch(() => {
//handle error
});
})
.catch((error) => {
//handle error
});
}, []);
const getSubtitleView = (participant) => {
const durationInDecimalMinutes = participant.getTotalDurationInMinutes();
const minutes = Math.floor(durationInDecimalMinutes);
const seconds = Math.round((durationInDecimalMinutes - minutes) * 60);
return (
<div
style={{
display: "flex",
alignItems: "left",
padding: "2px",
fontSize: "10px"
}}
>
<div style={{ color: "gray", fontSize: '15px' }}>
{`${minutes}.${seconds}` }
</div>
</div>
);
};
return (
<CometChatCallLogParticipants
call={callLog}
subtitleView={getSubtitleView}
/>
)
}
export default CallLogParticipantsDemo;
TailView
You can customize the tail view for each call log participants item to meet your requirements
tailView = { getTailView };
Default:

Custom:

- TypeScript
- JavaScript
import {
CallLog,
CallLogRequestBuilder,
Participant,
} from "@cometchat/calls-sdk-javascript";
import {
CometChatCallLogParticipants,
CometChatUIKit,
} from "@cometchat/chat-uikit-react";
import React from "react";
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState<CallLog>();
React.useEffect(() => {
//code
CometChatUIKit.login("uid")
.then(async (user: CometChat.User) => {
const callLogRequest = new CallLogRequestBuilder()
.setLimit(1)
.setCallStatus("cancelled")
.setAuthToken(user!.getAuthToken())
.build();
callLogRequest
.fetchNext()
.then((callLogs: CallLog[]) => {
setCallLog(callLogs[0]);
})
.catch(() => {
//handle error
});
})
.catch((error: any) => {
//handle error
});
}, []);
function getTailView(participant: Participant): JSX.Element {
const durationInDecimalMinutes = participant.getTotalDurationInMinutes();
const minutes = Math.floor(durationInDecimalMinutes);
const seconds = Math.round((durationInDecimalMinutes - minutes) * 60);
return (
<div
style={{
color: "#5a00a8",
border: "1px solid #5a00a8",
borderRadius: "12px",
padding: "5px",
}}
>
{`${minutes} minutes and ${seconds} seconds`}
</div>
);
}
return <CometChatCallLogParticipants call={callLog} tailView={getTailView} />;
};
export default CallLogParticipantsDemo;
import { CallLogRequestBuilder } from '@cometchat/calls-sdk-javascript';
import { CometChatCallLogParticipants, CometChatUIKit } from '@cometchat/chat-uikit-react';
import React from 'react'
const CallLogParticipantsDemo = () => {
const [callLog, setCallLog] = React.useState();
React.useEffect(() => {
//code
CometChatUIKit.login('uid')
.then(async (user) => {
const callLogRequest = new CallLogRequestBuilder().setLimit(1).setCallStatus('cancelled').setAuthToken(user!.getAuthToken()).build();
callLogRequest.fetchNext()
.then((callLogs) => {
setCallLog(callLogs[0])
})
.catch(() => {
//handle error
});
})
.catch((error) => {
//handle error
});
}, []);
function getTailView(participant) {
const durationInDecimalMinutes = participant.getTotalDurationInMinutes();
const minutes = Math.floor(durationInDecimalMinutes);
const seconds = Math.round((durationInDecimalMinutes - minutes) * 60);
return (
<div style={{ color: '#5a00a8', border: '1px solid #5a00a8', borderRadius: '12px', padding: '5px' }}>
{`${minutes} minutes and ${seconds} seconds`}
</div>
);
}
return (
<CometChatCallLogParticipants
call={callLog}
tailView={getTailView}
/>
)
}
export default CallLogParticipantsDemo;