CometChat UI Kit for React
The CometChat UI Kit for React is a powerful solution designed to seamlessly integrate chat functionality into applications. It provides a robust set of prebuilt UI components that are modular, customizable, and highly scalable, allowing developers to accelerate their development process with minimal effort.
Why Choose CometChat UI Kit?
- Rapid Integration – Prebuilt UI components for faster deployment.
- Customizable & Flexible – Modify the UI to align with your brand’s identity.
- Cross-Platform Compatibility – Works seamlessly across various React-based frameworks.
- Scalable & Reliable – Built on CometChat's robust chat infrastructure for enterprise-grade performance.
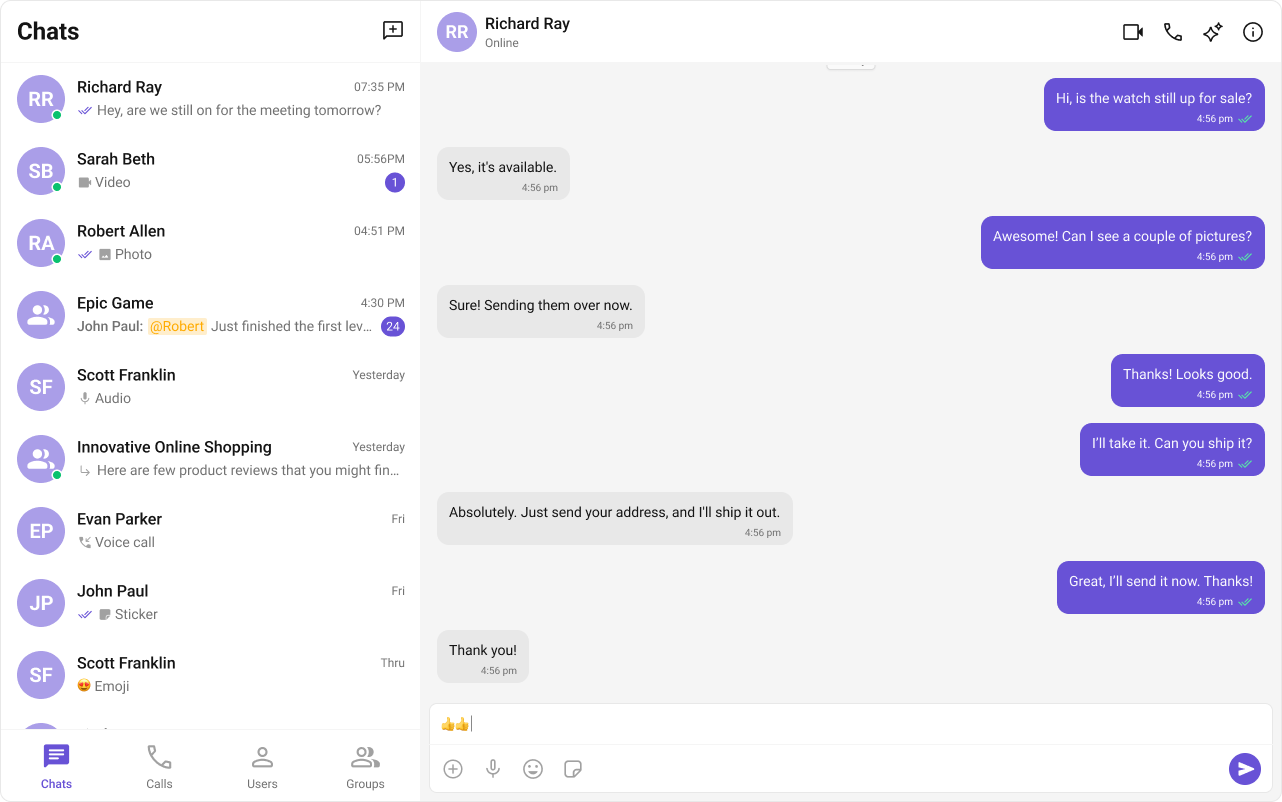
User Interface Preview

Try Live Demo
Experience the CometChat UI Kit in action:
Tip: You can fork the sandbox, insert your CometChat credentials (App ID, Region, Auth Key) in the code, and immediately preview how the UI and messages respond in real time.
Integration Options
Option 1: Visual Builder (Pre-Assembled UI)
A ready-to-use chat interface—configured via a Visual Builder—built on top of our UI Kits.
How It Works
- Toggle features like @mentions, reactions, media uploads, and more in a visual interface.
- Drag-and-drop or point-and-click to enable or disable components.
- Customize layouts and styles—no deep coding required.
Why It’s Great
- Fastest Setup – Minimal component wiring.
- Continuous Customization – Only turn on the features you want.
- Fewer Moving Parts – Reliable, pre-assembled UI that’s easy to maintain.
Option 2: UI Components (Assemble It Yourself)
A collection of individual components—like conversation lists, message lists, message composer, etc.—each with built-in chat logic so you can customize every element.
How It Works
- Import the components you need from our UI Kits.
- Arrange them in your desired layout, applying styling or customization as needed.
- You don’t need to rewrite the SDK calls yourself—each component already integrates with CometChat logic.
Why It’s Great
- Flexible Design – You control the final UI arrangement.
- No Extra Overhead – Implement only the features you need.
- Modular – Use exactly what you want, when you want.
Tip: Building with Next.js? Check out our dedicated Next.js Guide
Next Steps for Developers
- Learn the Basics – Key Concepts.
- Pick a Framework – React.js or Next.js.
- Follow the Setup Guide –
- Customize UI – Adjust styles, themes, and components.
- Test & Deploy – Run tests and launch your chat app.
Helpful Resources
Explore these essential resources to gain a deeper understanding of CometChat UI Kits and streamline your integration process.
🚀 React Sample App
Fully functional sample applications to accelerate your development.
View on GitHub💡 Need Help?
If you need assistance, check out:

