Reactions
Overview
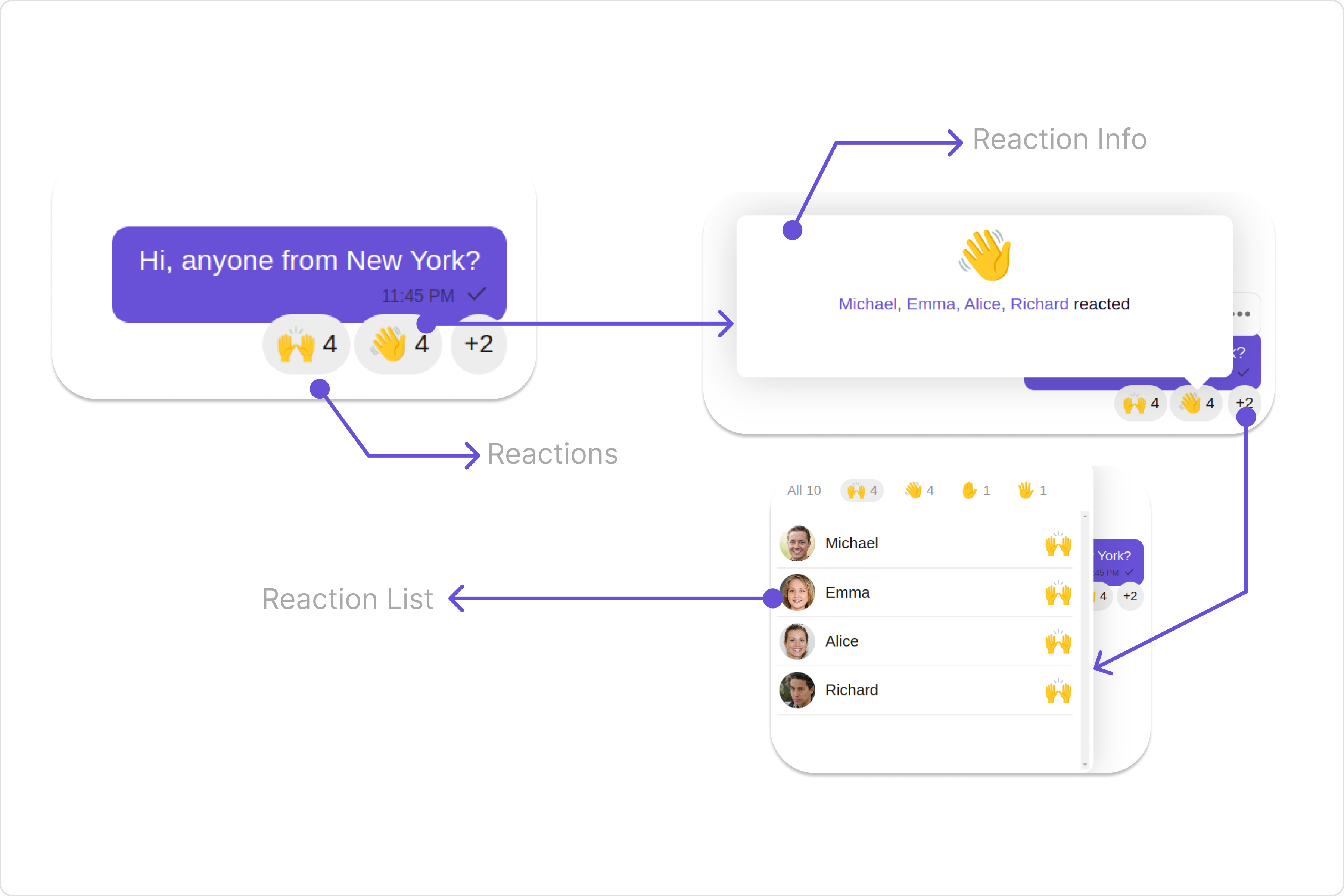
The CometChatReactions component provides a visual representation of emoji reactions associated with a specific message. It enables users to quickly identify which emojis were used to react to the message and by whom.

Usage
Integration
The following code snippet illustrates how you can directly incorporate the Reactions component into your app.
- ReactionDemo.tsx
- App.tsx
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { CometChatReactions, ReactionsStyle } from '@cometchat/chat-uikit-react'
import React from 'react'
import { createComponent } from "@lit-labs/react";
const ReactionDemo = () => {
const [message, setmessage] = React.useState<CometChat.BaseMessage | undefined>();
React.useEffect(() => {
CometChat.getMessageDetails(message-id).then((message) => {
setmessage(message);
})
}, []);
const CometChatReaction = createComponent({
tagName: "cometchat-reactions",
elementClass: CometChatReactions,
react: React,
});
const reactionsStyle = new ReactionsStyle({
background:'#b067f5',
border:'2px solid #881ced',
borderRadius:'20px',
width:'170px',
});
return (
<>
{
message &&
<CometChatReaction
messageObject={message}
reactionsStyle={reactionsStyle}
/>
}
</>
)
}
export default ReactionDemo;
import { ReactionDemo } from "./ReactionDemo";
export default function App() {
return (
<div className="App">
<div>
<ReactionDemo />
</div>
</div>
);
}
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. reactionClick
reactionClick is triggered when you click on each Reaction in the footer view of message bubble. You can override this action using the following code snippet.
reactionClick = { onReactionClick };
Example
In this example, we are employing the reactionClick action.
- TypeScript
- JavaScript
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { CometChatReactions, ReactionsStyle } from '@cometchat/chat-uikit-react'
import React from 'react'
import { createComponent } from "@lit-labs/react";
const ReactionDemo = () => {
const [message, setMessage] = React.useState<CometChat.BaseMessage | undefined>();
React.useEffect(() => {
CometChat.getMessageDetails(message-id).then((message) => {
setMessage(message);
})
}, []);
const CometChatReaction = createComponent({
tagName: "cometchat-reactions",
elementClass: CometChatReactions,
react: React,
});
function onReactionClick(reaction: CometChat.ReactionCount, message: CometChat.BaseMessage): void {
console.log("Your Custom Reaction Click actions");
}
return (
<>
{
message &&
<CometChatReaction
messageObject={message}
reactionClick={onReactionClick}
/>
}
</>
)
}
export default ReactionDemo;
import { CometChat } from "@cometchat/chat-sdk-javascript";
import {
CometChatReactions,
ReactionsStyle,
} from "@cometchat/chat-uikit-react";
import React, { useState, useEffect } from "react";
import { createComponent } from "@lit-labs/react";
const ReactionDemo = () => {
const [message, setMessage] = useState();
useEffect(() => {
CometChat.getMessageDetails("message-id").then((message) => {
setMessage(message);
});
}, []);
const CometChatReaction = createComponent({
tagName: "cometchat-reactions",
elementClass: CometChatReactions,
react: React,
});
function onReactionClick(reaction, message) {
console.log("Your Custom Reaction Click actions");
}
return (
<>
{message && (
<CometChatReaction
messageObject={message}
reactionClick={onReactionClick}
/>
)}
</>
);
};
export default ReactionDemo;
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of Chat SDK.
The Reactions component does not have any exposed filters.
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The Reactions component does not produce any events.
Customization
To fit your app's design requirements, you can customize the appearance of the Reaction component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
1. reactionsStyle
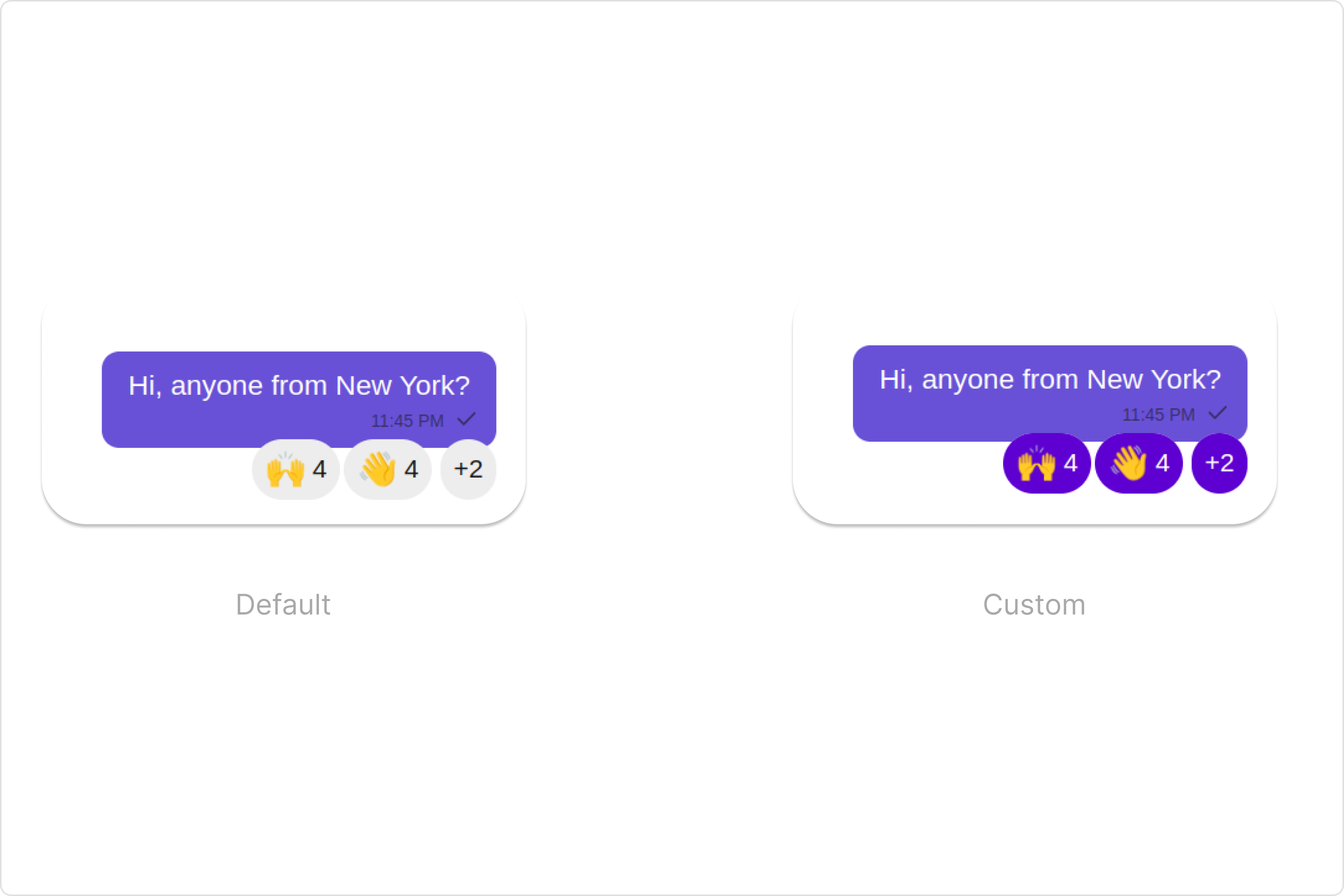
To customize the appearance, you can assign a reactionsStyle object to the Reactions component.
Example
In this example, we are employing the reactionsStyle.
- TypeScript
- JavaScript
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { CometChatReactions, ReactionsStyle } from '@cometchat/chat-uikit-react'
import React from 'react'
import { createComponent } from "@lit-labs/react";
const ReactionDemo = () => {
const [message, setMessage] = React.useState<CometChat.BaseMessage | undefined>();
React.useEffect(() => {
CometChat.getMessageDetails(message-id).then((message) => {
setMessage(message);
})
}, []);
const CometChatReaction = createComponent({
tagName: "cometchat-reactions",
elementClass: CometChatReactions,
react: React,
});
const reactionsStyle = new ReactionsStyle({
background:'#b067f5',
border:'2px solid #881ced',
borderRadius:'20px',
width:'170px',
});
return (
<>
{
message &&
<CometChatReaction
messageObject={message}
reactionsStyle={reactionsStyle}
/>
}
</>
)
}
export default ReactionDemo;
import { CometChat } from "@cometchat/chat-sdk-javascript";
import {
CometChatReactions,
ReactionsStyle,
} from "@cometchat/chat-uikit-react";
import React, { useState, useEffect } from "react";
import { createComponent } from "@lit-labs/react";
const ReactionDemo = () => {
const [message, setMessage] = useState();
useEffect(() => {
CometChat.getMessageDetails("message-id").then((message) => {
setMessage(message);
});
}, []);
const CometChatReaction = createComponent({
tagName: "cometchat-reactions",
elementClass: CometChatReactions,
react: React,
});
const reactionsStyle = new ReactionsStyle({
background: "#b067f5",
border: "2px solid #881ced",
borderRadius: "20px",
width: "170px",
});
return (
<>
{message && (
<CometChatReaction
messageObject={message}
reactionsStyle={reactionsStyle}
/>
)}
</>
);
};
export default ReactionDemo;

List of properties exposed by ReactionsStyle
| Property | Description | Code |
|---|---|---|
| border | Used to set border | border?: string, |
| borderRadius | Used to set border radius | borderRadius?: string; |
| background | Used to set background colour | background?: string; |
| height | Used to set height | height?: string; |
| width | Used to set width | width?: string; |
| barPadding | used to set the bar padding | barPadding?: string; |
| reactionBoxShadow | used to set the reactions box-shadow | reactionBoxShadow?: string; |
| reactionBorderRadius | used to set the reactions border radius | reactionBorderRadius?: string; |
| reactionBorder | used to set the reactions border | reactionBorder?: string; |
| reactionBackground | used to set the reactions background | reactionBackground?: string; |
| activeReactionBorder | used to set the active reactions border | activeReactionBorder?: string; |
| activeReactionBackground | used to set the active reactions background | activeReactionBackground?: string; |
| reactionEmojiFont | used to set the reaction emoji text font | reactionEmojiFont?: string; |
| reactionCountTextFont | used to set the reaction count text font | reactionCountTextFont?: string; |
| reactionCountTextColor | used to set the reaction count text color | reactionCountTextColor?: string; |
| activeReactionCountTextFont | used to set the active reaction text font | activeReactionCountTextFont?: string; |
| activeReactionCountTextColor | used to set the active reaction text color | activeReactionCountTextColor?: string; |
| baseReactionBackground | used to set the base reaction background | baseReactionBackground?: string; |
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
- TypeScript
- JavaScript
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { CometChatReactions, MessageBubbleAlignment } from '@cometchat/chat-uikit-react'
import React from 'react'
import { createComponent } from "@lit-labs/react";
const ReactionDemo = () => {
const [message, setMessage] = React.useState<CometChat.BaseMessage | undefined>();
React.useEffect(() => {
CometChat.getMessageDetails(message-id).then((message) => {
setMessage(message);
})
}, []);
const CometChatReaction = createComponent({
tagName: "cometchat-reactions",
elementClass: CometChatReactions,
react: React,
});
return (
<>
{
message &&
<CometChatReaction
messageObject={message}
alignment={MessageBubbleAlignment.right}
hoverDebounceTime={100}
/>
}
</>
)
}
export default ReactionDemo;
import { CometChat } from "@cometchat/chat-sdk-javascript";
import {
CometChatReactions,
MessageBubbleAlignment,
} from "@cometchat/chat-uikit-react";
import React, { useState, useEffect } from "react";
import { createComponent } from "@lit-labs/react";
const ReactionDemo = () => {
const [message, setMessage] = useState();
useEffect(() => {
CometChat.getMessageDetails("message-id").then((message) => {
setMessage(message);
});
}, []);
const CometChatReaction = createComponent({
tagName: "cometchat-reactions",
elementClass: CometChatReactions,
react: React,
});
return (
<>
{message && (
<CometChatReaction
messageObject={message}
alignment={MessageBubbleAlignment.right}
hoverDebounceTime={100}
/>
)}
</>
);
};
export default ReactionDemo;
Below is a customizations list along with corresponding code snippets
Configuration
Configurations offer the ability to customize the properties of each component within a Composite Component.
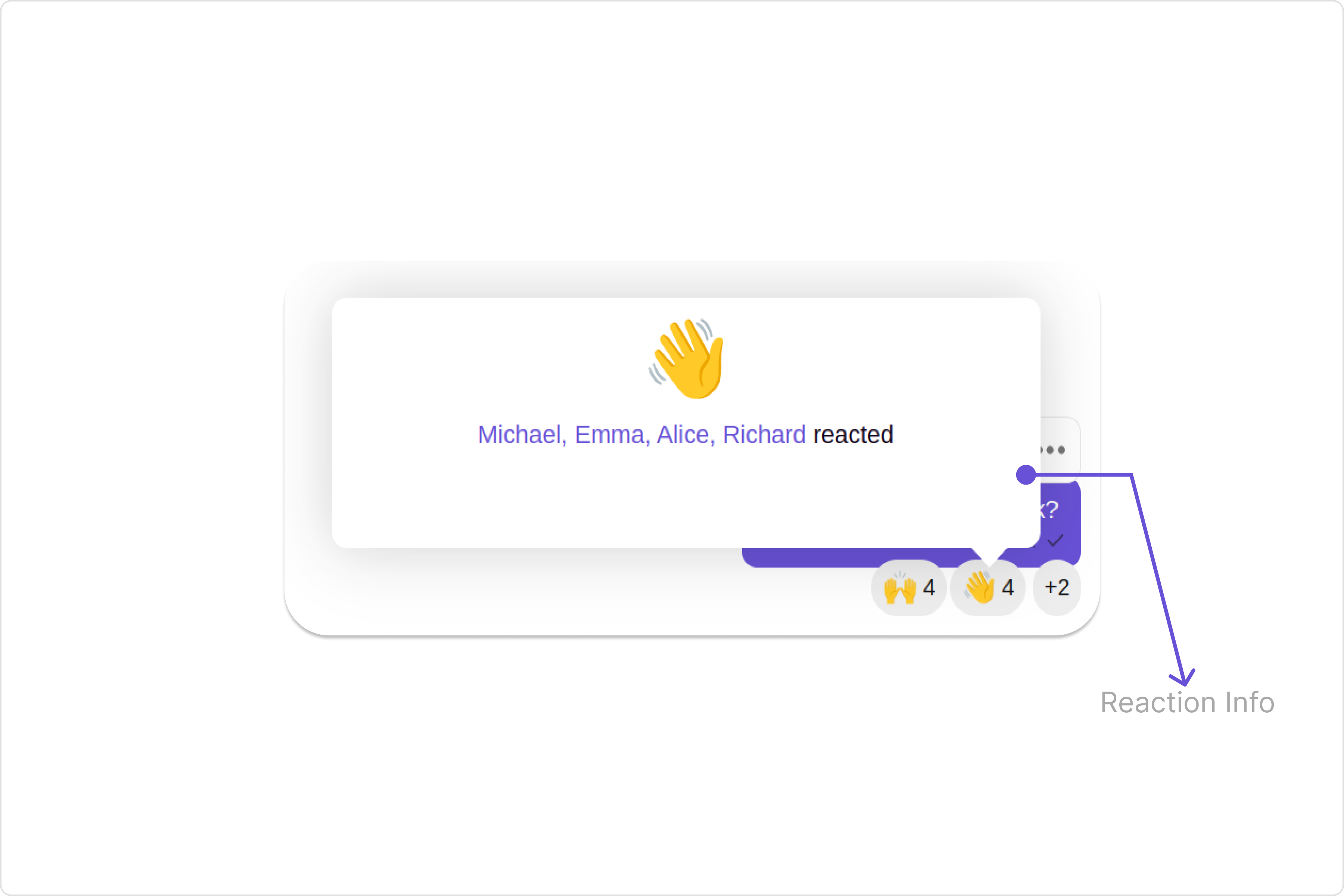
Reaction Info
If you want to customize the properties of the Reaction Info Component inside Reactions Component, you need use the reactionInfoConfiguration object.

- TypeScript
- JavaScript
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { CometChatReactions, ReactionInfoConfiguration, ReactionInfoStyle } from '@cometchat/chat-uikit-react'
import React from 'react'
import { createComponent } from "@lit-labs/react";
const ReactionDemo = () => {
const [message, setMessage] = React.useState<CometChat.BaseMessage | undefined>();
React.useEffect(() => {
CometChat.getMessageDetails(message-id).then((message) => {
setMessage(message);
})
}, []);
const CometChatReaction = createComponent({
tagName: "cometchat-reactions",
elementClass: CometChatReactions,
react: React,
});
const reactionInfoStyle = new ReactionInfoStyle({
background:'#631aeb',
borderRadius:'20px'
})
const reactionInfoConfiguration = new ReactionInfoConfiguration({
reactionInfoStyle:reactionInfoStyle
//properties of reaction info
});
return (
<>
{
message &&
<CometChatReaction
messageObject={message}
reactionInfoConfiguration={reactionInfoConfiguration}
/>
}
</>
)
}
export default ReactionDemo;
import { CometChat } from "@cometchat/chat-sdk-javascript";
import {
CometChatReactions,
ReactionInfoConfiguration,
ReactionInfoStyle,
} from "@cometchat/chat-uikit-react";
import React, { useState, useEffect } from "react";
import { createComponent } from "@lit-labs/react";
const ReactionDemo = () => {
const [message, setMessage] = useState();
useEffect(() => {
CometChat.getMessageDetails("message-id").then((message) => {
setMessage(message);
});
}, []);
const CometChatReaction = createComponent({
tagName: "cometchat-reactions",
elementClass: CometChatReactions,
react: React,
});
const reactionInfoStyle = new ReactionInfoStyle({
background: "#631aeb",
borderRadius: "20px",
});
const reactionInfoConfiguration = new ReactionInfoConfiguration({
reactionInfoStyle: reactionInfoStyle,
// Add other properties of reaction info as needed
});
return (
<>
{message && (
<CometChatReaction
messageObject={message}
reactionInfoConfiguration={reactionInfoConfiguration}
/>
)}
</>
);
};
export default ReactionDemo;
The reactionInfoConfiguration indeed provides access to all the Action, Filters, Styles, Functionality, and Advanced properties of the Reaction Info component.
In the above example, we are styling a few properties of the Reaction Info component using reactionInfoConfiguration.
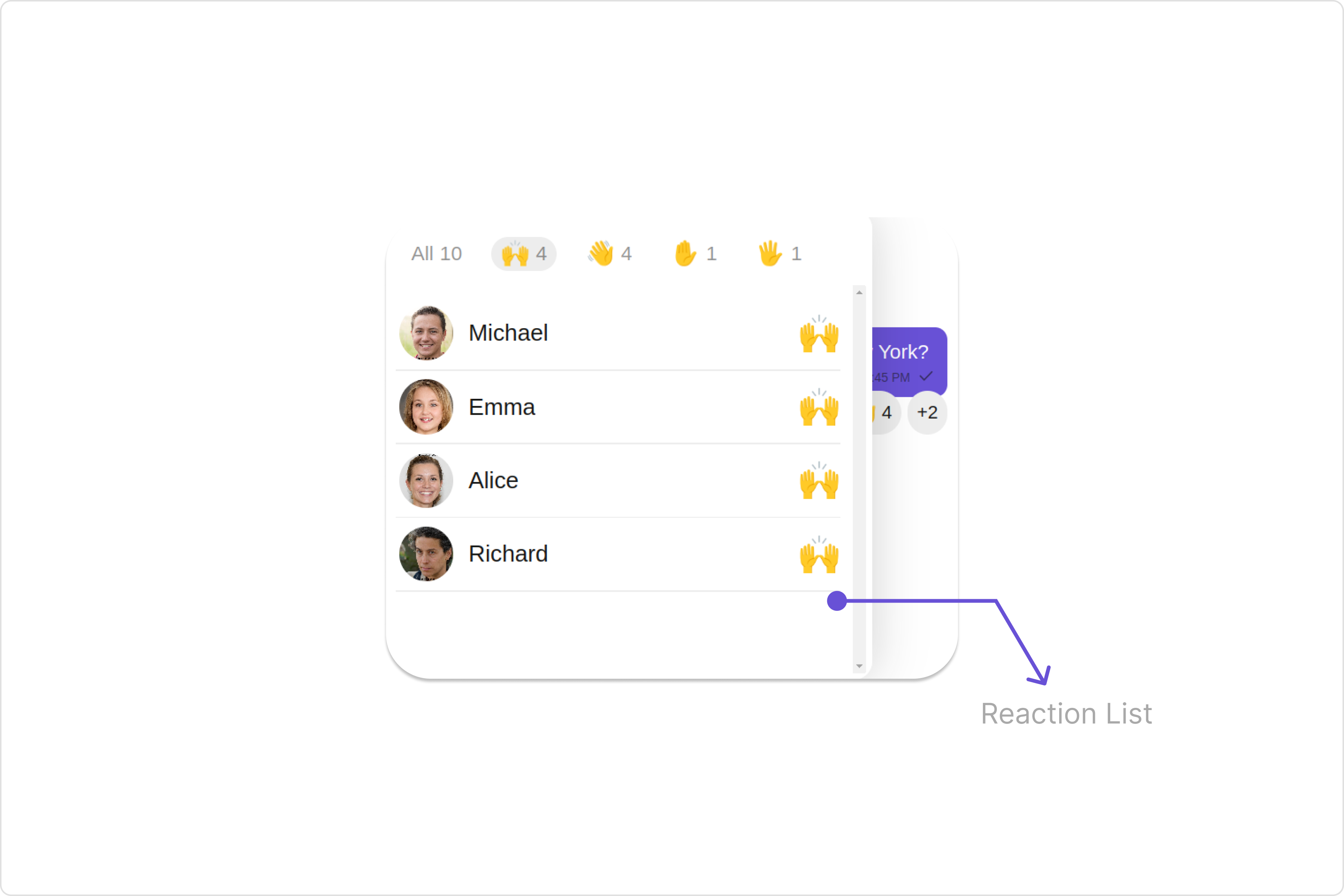
Reaction List
If you want to customize the properties of the Reaction List Component inside Reactions Component, you need use the reactionListConfiguration object.

- TypeScript
- JavaScript
import { CometChat } from '@cometchat/chat-sdk-javascript';
import { CometChatReactions, ReactionListConfiguration, ReactionListStyle } from '@cometchat/chat-uikit-react'
import React from 'react'
import { createComponent } from "@lit-labs/react";
const ReactionDemo = () => {
const [message, setMessage] = React.useState<CometChat.BaseMessage | undefined>();
React.useEffect(() => {
CometChat.getMessageDetails(message-id).then((message) => {
setMessage(message);
})
}, []);
const CometChatReaction = createComponent({
tagName: "cometchat-reactions",
elementClass: CometChatReactions,
react: React,
});
const reactionListStyle = new ReactionListStyle({
background:'#631aeb',
border:'2px solid #881ced'
})
return (
<>
{
message &&
<CometChatReaction
messageObject={message}
reactionListConfiguration={new ReactionListConfiguration({
reactionListStyle: reactionListStyle
//properties of reaction list
})}
/>
}
</>
)
}
export default ReactionDemo;
import { CometChat } from "@cometchat/chat-sdk-javascript";
import {
CometChatReactions,
ReactionListConfiguration,
ReactionListStyle,
} from "@cometchat/chat-uikit-react";
import React, { useState, useEffect } from "react";
import { createComponent } from "@lit-labs/react";
const ReactionDemo = () => {
const [message, setMessage] = useState();
useEffect(() => {
CometChat.getMessageDetails("message-id").then((message) => {
setMessage(message);
});
}, []);
const CometChatReaction = createComponent({
tagName: "cometchat-reactions",
elementClass: CometChatReactions,
react: React,
});
const reactionListStyle = new ReactionListStyle({
background: "#631aeb",
border: "2px solid #881ced",
});
return (
<>
{message && (
<CometChatReaction
messageObject={message}
reactionListConfiguration={
new ReactionListConfiguration({
reactionListStyle: reactionListStyle,
// Add other properties of reaction list as needed
})
}
/>
)}
</>
);
};
export default ReactionDemo;
The reactionListConfiguration indeed provides access to all the Action, Filters, Styles, Functionality, and Advanced properties of the Reaction List component.
In the above example, we are styling a few properties of the Reaction List component using reactionListConfiguration.