Add Members
Overview
CometChatAddMembers is a Component that allows administrators or group owners to add new members to a specific group. It enables administrators or group owners to extend the membership of a group by adding new users to participate in the group's discussions and activities. By utilising this feature, administrators can manage group membership, and control access to group content.
The administrator can select the desired users to be added to the group. This can be done by searching for specific users, selecting from a list of available users. The selected users will receive notifications to join the group.
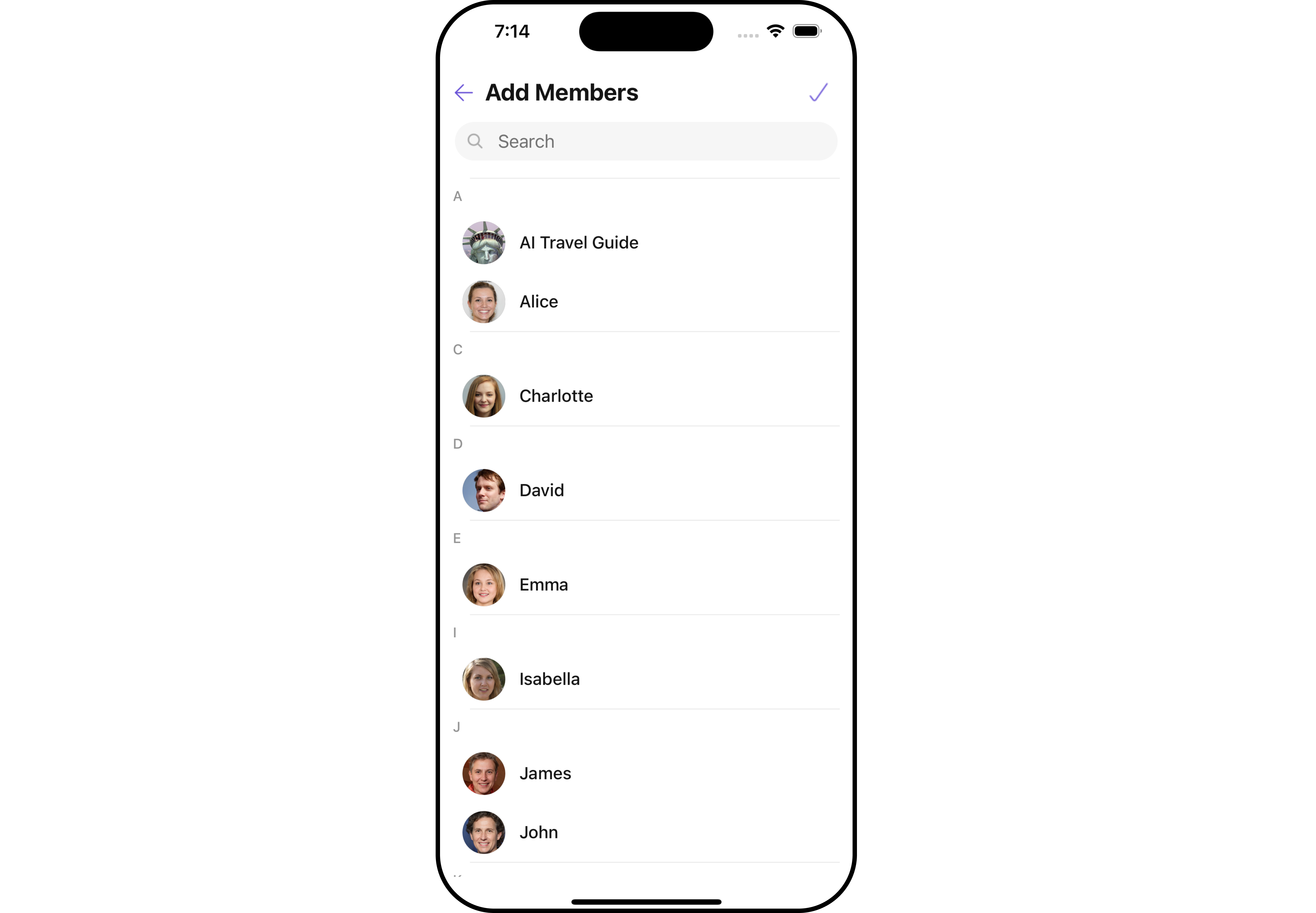
- iOS
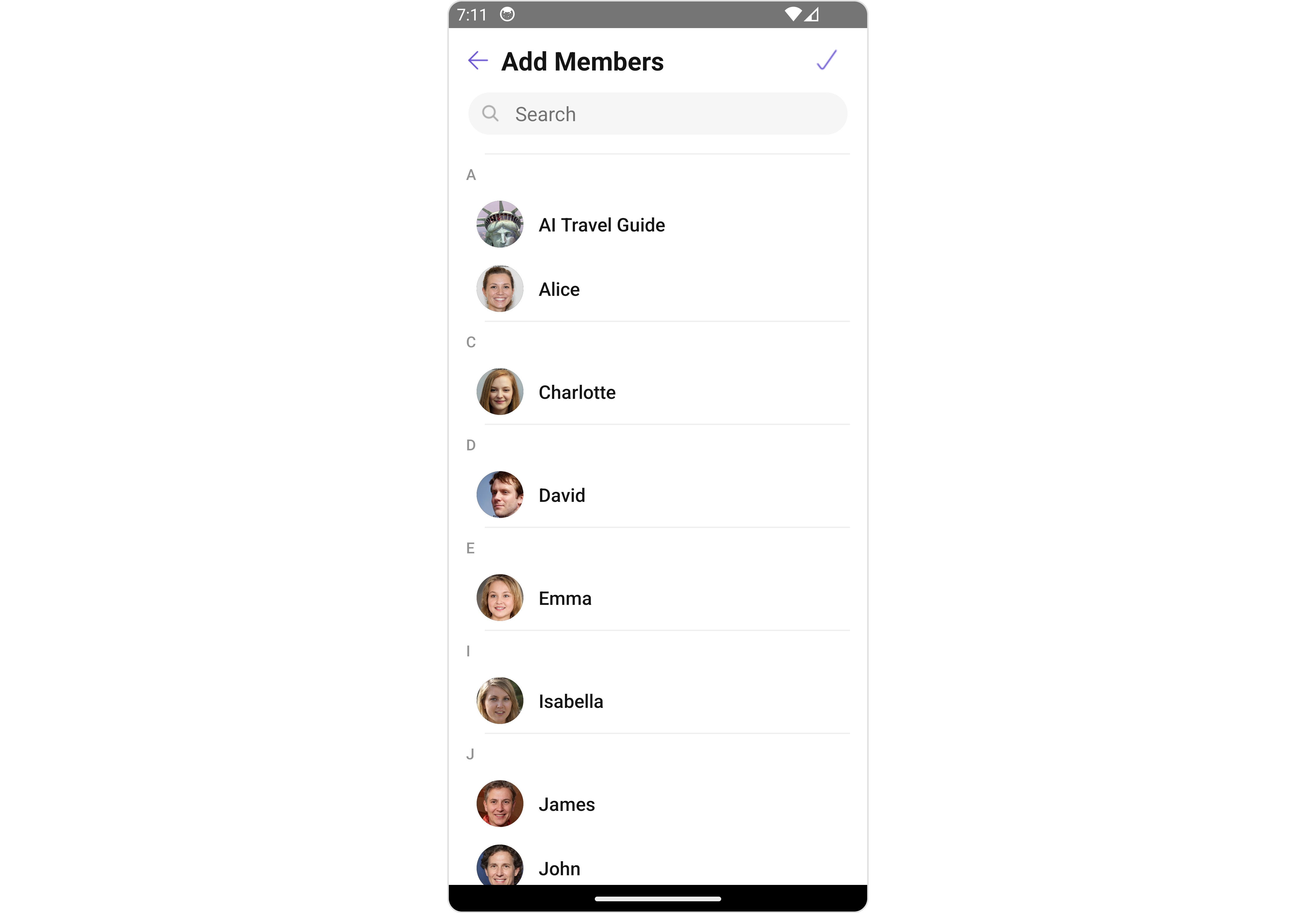
- Android


Usage
Integration
The following code snippet illustrates how you can directly incorporate the Add Members component into your Application.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
return (
<>{group && <CometChatAddMembers group={group}></CometChatAddMembers>}</>
);
}
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
1. onSelection
The onSelection action is activated when you select the done icon while in selection mode. This returns a list of all the users that you have selected.
This action does not come with any predefined behavior. However, you have the flexibility to override this event and tailor it to suit your needs using the following code snippet.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const onSelectionHandler = (list: CometChat.User[]) => {
//code
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
onSelection={onSelectionHandler}
></CometChatAddMembers>
)}
</>
);
}
2. OnBack
OnBack is triggered when you click on the back button of the Add Members component. You can override this action using the following code snippet.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const onBackHandler = () => {
//code
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
onBack={onBackHandler}
></CometChatAddMembers>
)}
</>
);
}
3. onError
This action doesn't change the behavior of the component but rather listens for any errors that occur in the Add Membets component.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const onErrorHandler = (error: CometChat.CometChatException) => {
//code
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
onError={onErrorHandler}
></CometChatAddMembers>
)}
</>
);
}
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of Chat SDK.
1. UsersRequestBuilder
The UsersRequestBuilder enables you to filter and customize the users list based on available parameters in UsersRequestBuilder. This feature allows you to create more specific and targeted queries when fetching users. The following are the parameters available in UsersRequestBuilder
| Methods | Type | Description |
|---|---|---|
| setLimit | number | sets the number users that can be fetched in a single request, suitable for pagination |
| setSearchKeyword | string | used for fetching users matching the passed string |
| hideBlockedUsers | boolean | used for fetching all those users who are not blocked by the logged in user |
| friendsOnly | boolean | used for fetching only those users in which logged in user is a member |
| setRoles | Array<string> | used for fetching users containing the passed tags |
| setTags | Array<string> | used for fetching users containing the passed tags |
| withTags | boolean | used for fetching users containing tags |
| setStatus | string | used for fetching users by their status online or offline |
| setUIDs | Array<string> | used for fetching users containing the passed users |
Example
In the example below, we are applying a filter to the UserList by setting the limit to four and sorting the lists by their name.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const usersRequestBuilder = new CometChat.UsersRequestBuilder()
.setLimit(4)
.sortBy("name");
return (
<>
{group && (
<CometChatAddMembers
group={group}
usersRequestBuilder={usersRequestBuilder}
></CometChatAddMembers>
)}
</>
);
}
2. SearchRequestBuilder
The SearchRequestBuilder uses UserRequestBuilder enables you to filter and customize the search list based on available parameters in UserRequestBuilder.
Example
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const searchRequestBuilder = new CometChat.UsersRequestBuilder()
.setLimit(100)
.setSearchKeyword("Alice");
return (
<>
{group && (
<CometChatAddMembers
group={group}
searchRequestBuilder={searchRequestBuilder}
></CometChatAddMembers>
)}
</>
);
}
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
Events emitted by the Add Members component is as follows.
| Event | Description |
|---|---|
| ccGroupMemberAdded | Triggers when a user added to a group successfully |
- Adding Listeners
import { CometChatUIEventHandler } from "@cometchat/chat-uikit-react-native";
CometChatUIEventHandler.addGroupListener("GROUP_LISTENER_ID", {
ccGroupMemberAdded: ({ message }: { message: CometChat.BaseMessage }) => {
//code
},
});
- Removing Listeners
import { CometChatUIEventHandler } from "@cometchat/chat-uikit-react-native";
CometChatUIEventHandler.removeGroupListener("GROUP_LISTENER_ID");
Customization
To fit your app's design requirements, you can customize the appearance of the Add Members component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
1. Avatar Style
To apply customized styles to the Avatar component in the Add Members Component, you can use the following code snippet. For further insights on Avatar Styles refer
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatAddMembers,
BorderStyleInterface,
AvatarStyleInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const borderStyle: BorderStyleInterface = {
borderWidth: 1,
borderStyle: "solid",
borderColor: "red",
};
const avatarStyle: AvatarStyleInterface = {
outerViewSpacing: 5,
outerView: {
borderWidth: 2,
borderStyle: "dotted",
borderColor: "blue",
},
border: borderStyle,
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
avatarStyle={avatarStyle}
></CometChatAddMembers>
)}
</>
);
}
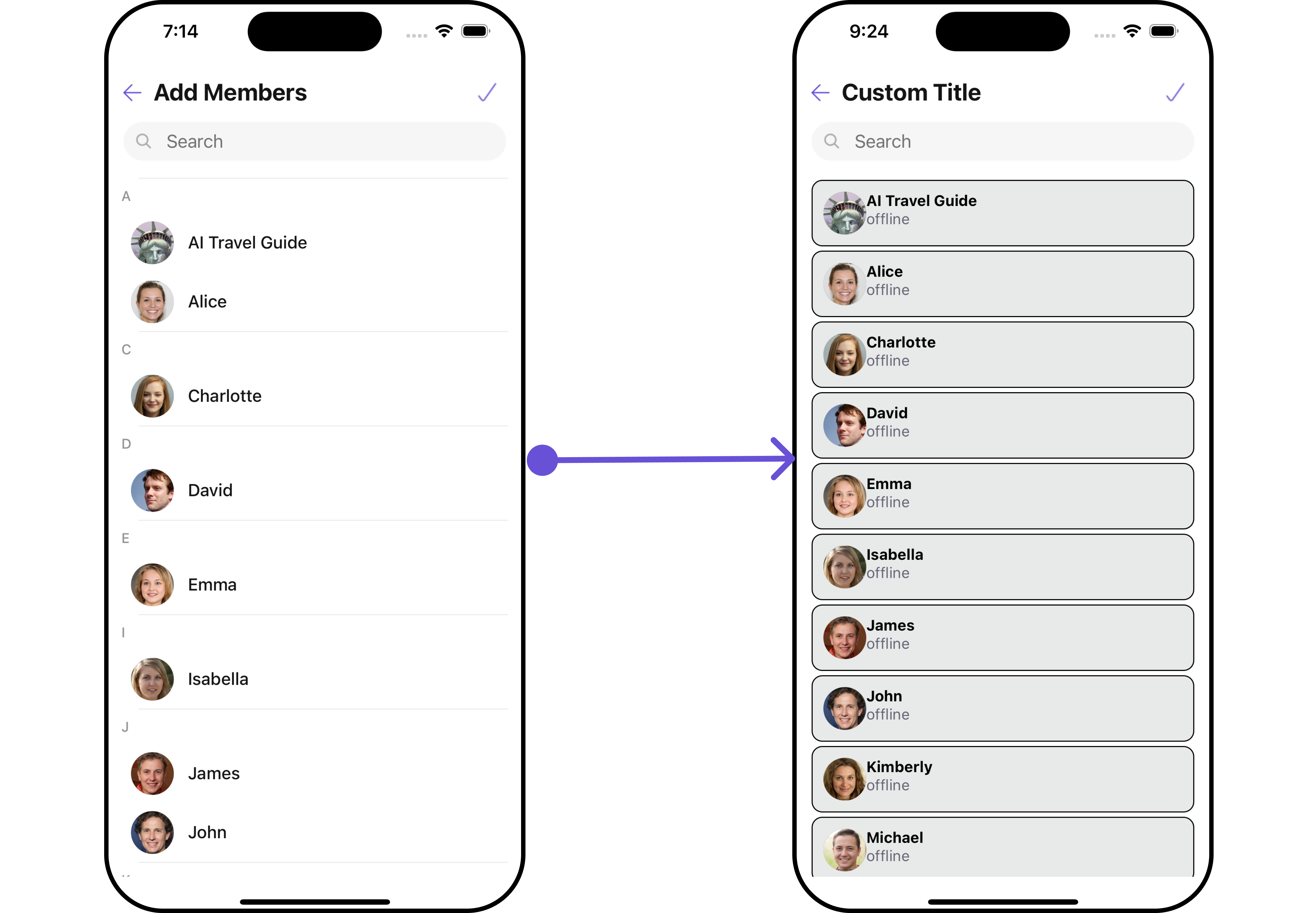
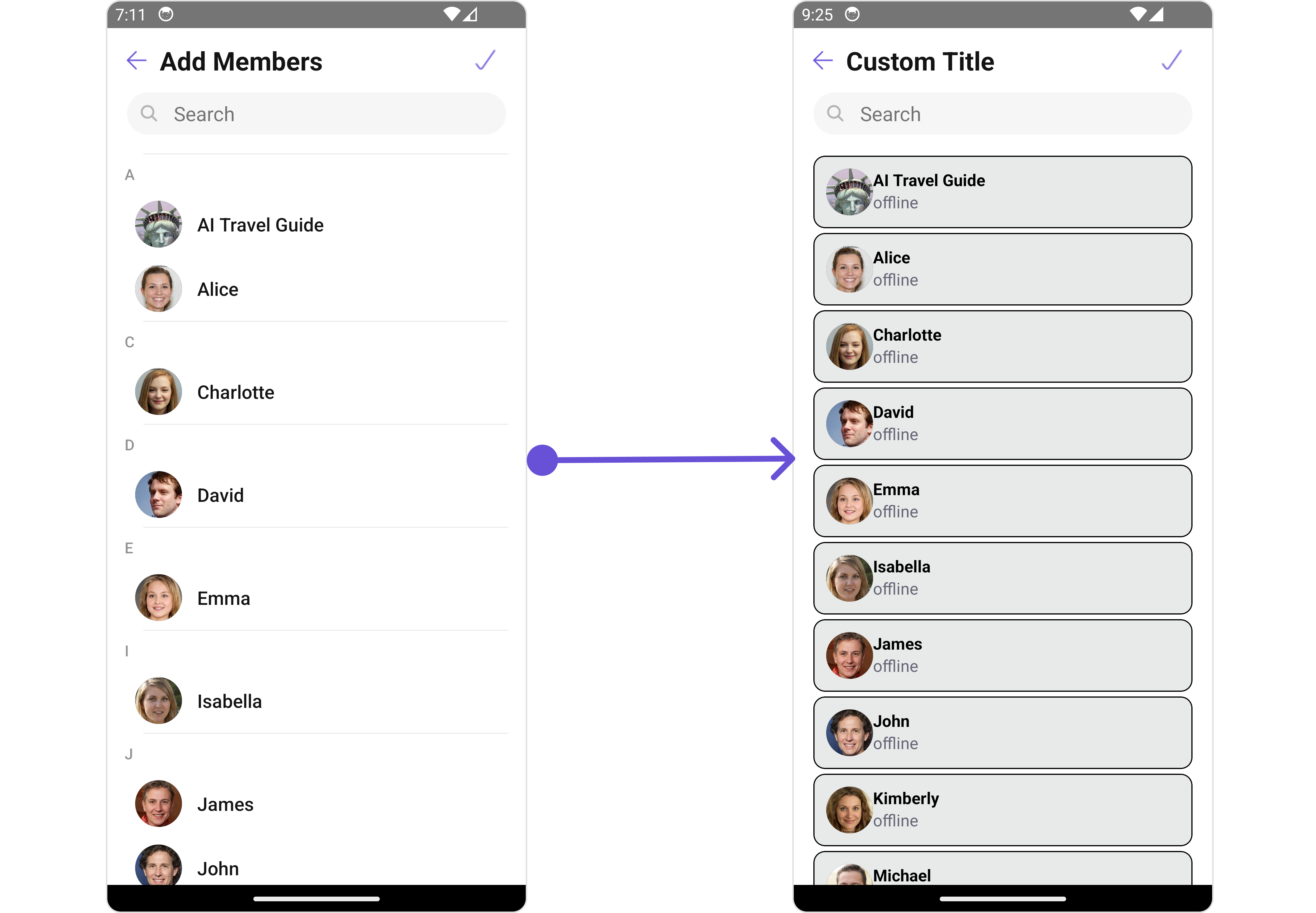
2. LisItem Style
To apply customized styles to the ListItemStyle component in the Add Members Component, you can use the following code snippet. For further insights on ListItemStyle Styles refer
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatAddMembers,
ListItemStyleInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const listItemStyle: ListItemStyleInterface = {
titleColor: "red",
backgroundColor: "#d2cafa",
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
listItemStyle={listItemStyle}
></CometChatAddMembers>
)}
</>
);
}
3. StatusIndicator Style
To apply customized styles to the Status Indicator component in the Add Members Component, You can use the following code snippet. For further insights on Status Indicator Styles refer
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import {
CometChatAddMembers,
StatusIndicatorStyleInterface,
} from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const statusIndicatorStyle: StatusIndicatorStyleInterface = {
backgroundColor: "grey",
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
statusIndicatorStyle={statusIndicatorStyle}
></CometChatAddMembers>
)}
</>
);
}
Functionality
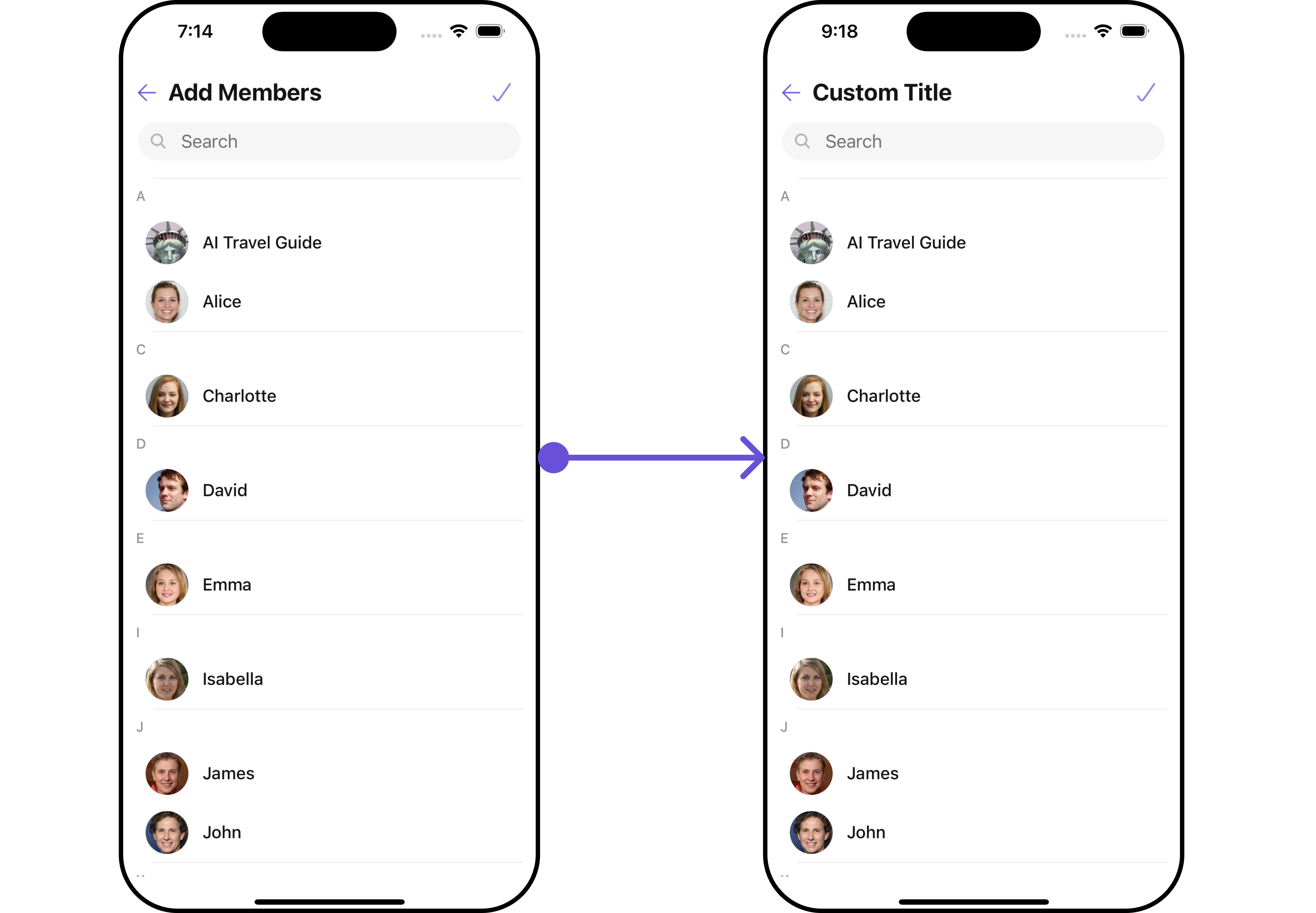
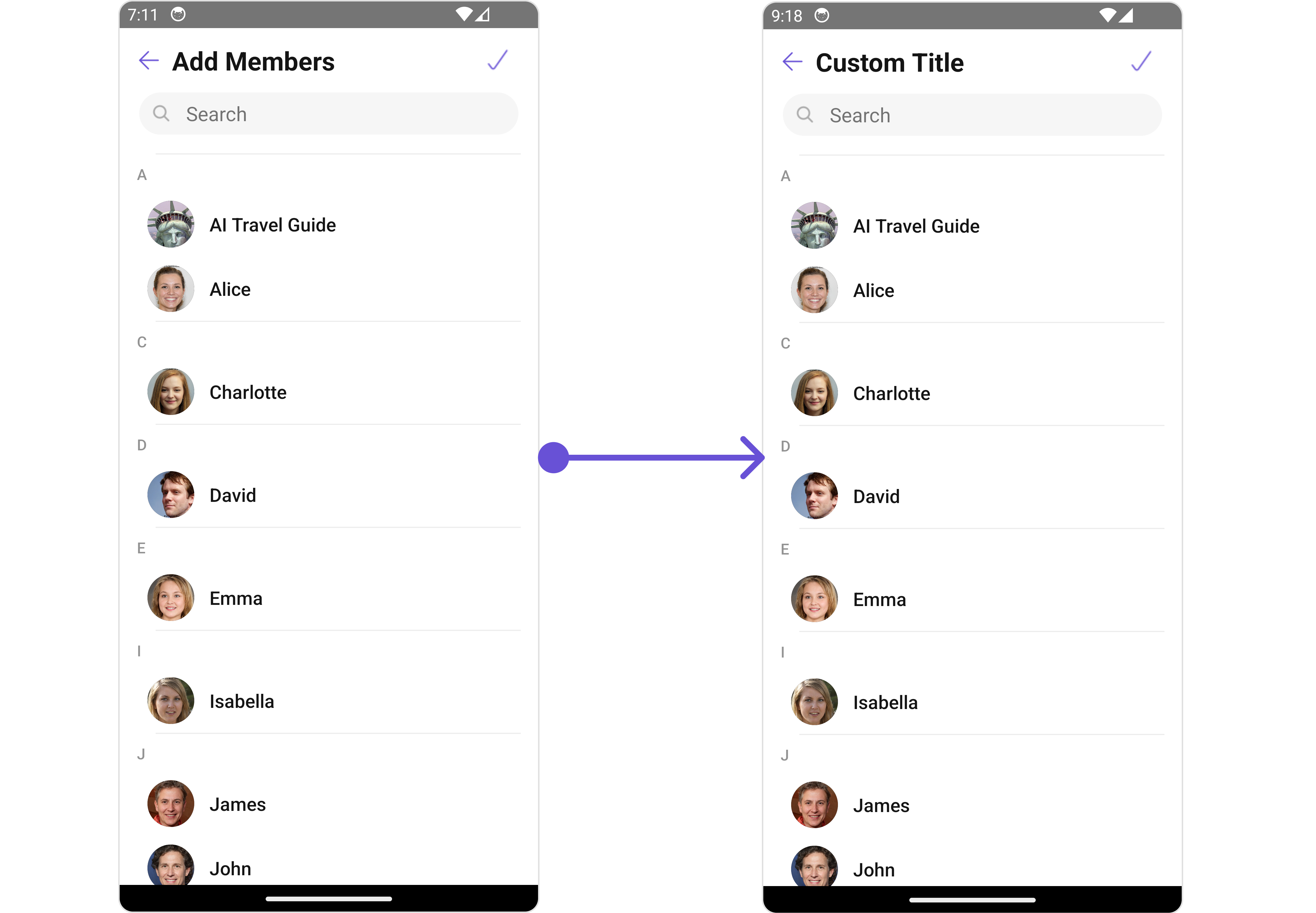
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
return (
<>
{group && (
<CometChatAddMembers
group={group}
title="Custom Title"
></CometChatAddMembers>
)}
</>
);
}
- iOS
- Android


Below is a list of customizations along with corresponding code snippets
Advance
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
ListItemView
With this property, you can assign a custom ListItem to the Add Members Component.
Example
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const viewStyle: StyleProp<ViewStyle> = {
flex: 1,
flexDirection: "row",
alignItems: "flex-start",
padding: 10,
borderColor: "black",
borderWidth: 1,
backgroundColor: "#E8EAE9",
borderRadius: 10,
margin: 2,
};
const getListItemView = (info: { item: CometChat.User; index: number }) => {
let user = info.item;
return (
<View style={viewStyle}>
<CometChatAvatar
image={user.getAvatar() ? { uri: user.getAvatar() } : undefined}
name={user.getName()}
/>
<View>
<Text style={{ color: "black", fontWeight: "bold" }}>
{user.getName()}
</Text>
<Text style={{ color: "#667" }}>{user.getStatus()}</Text>
</View>
</View>
);
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
title="Custom Title"
ListItemView={getListItemView}
></CometChatAddMembers>
)}
</>
);
}
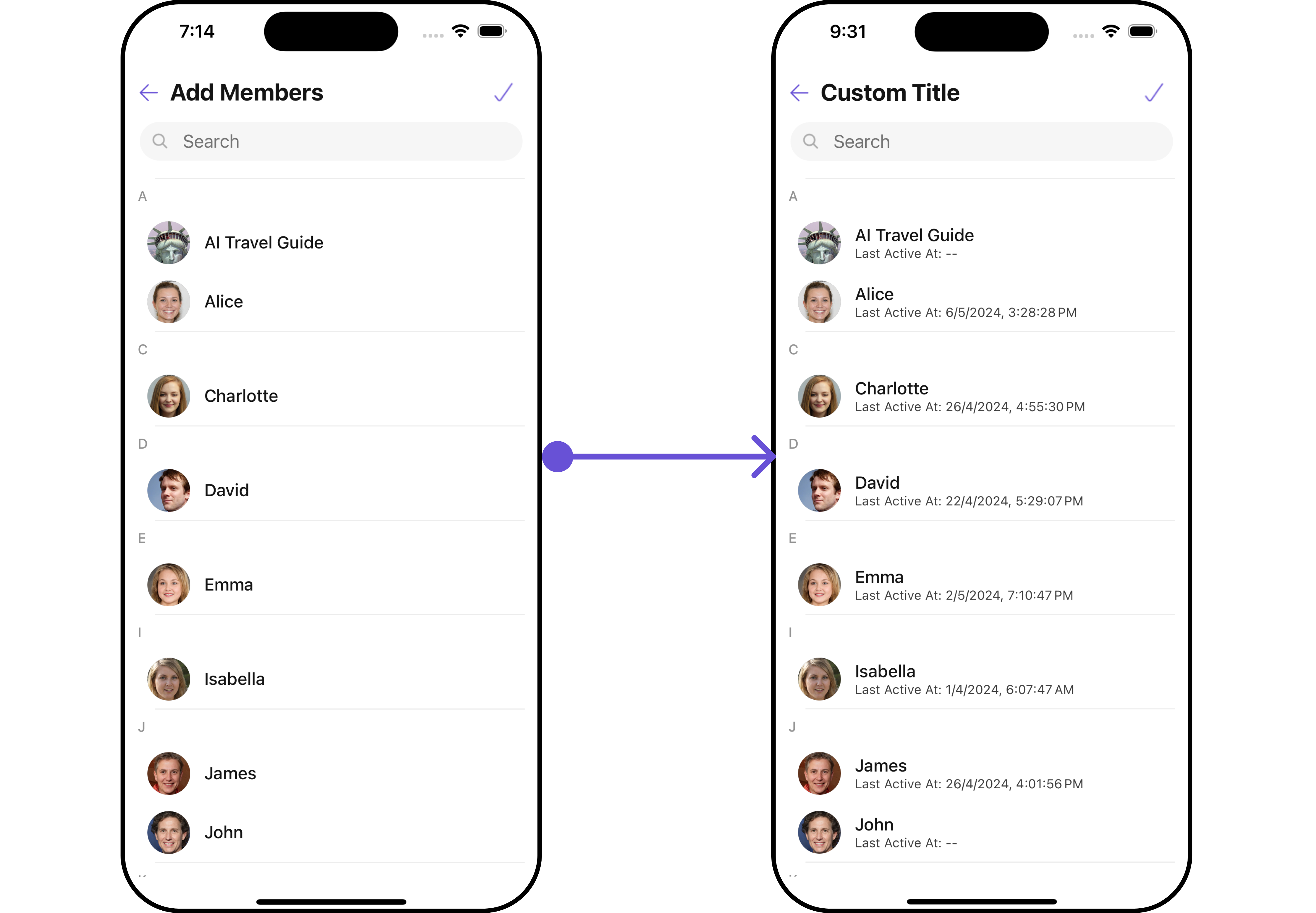
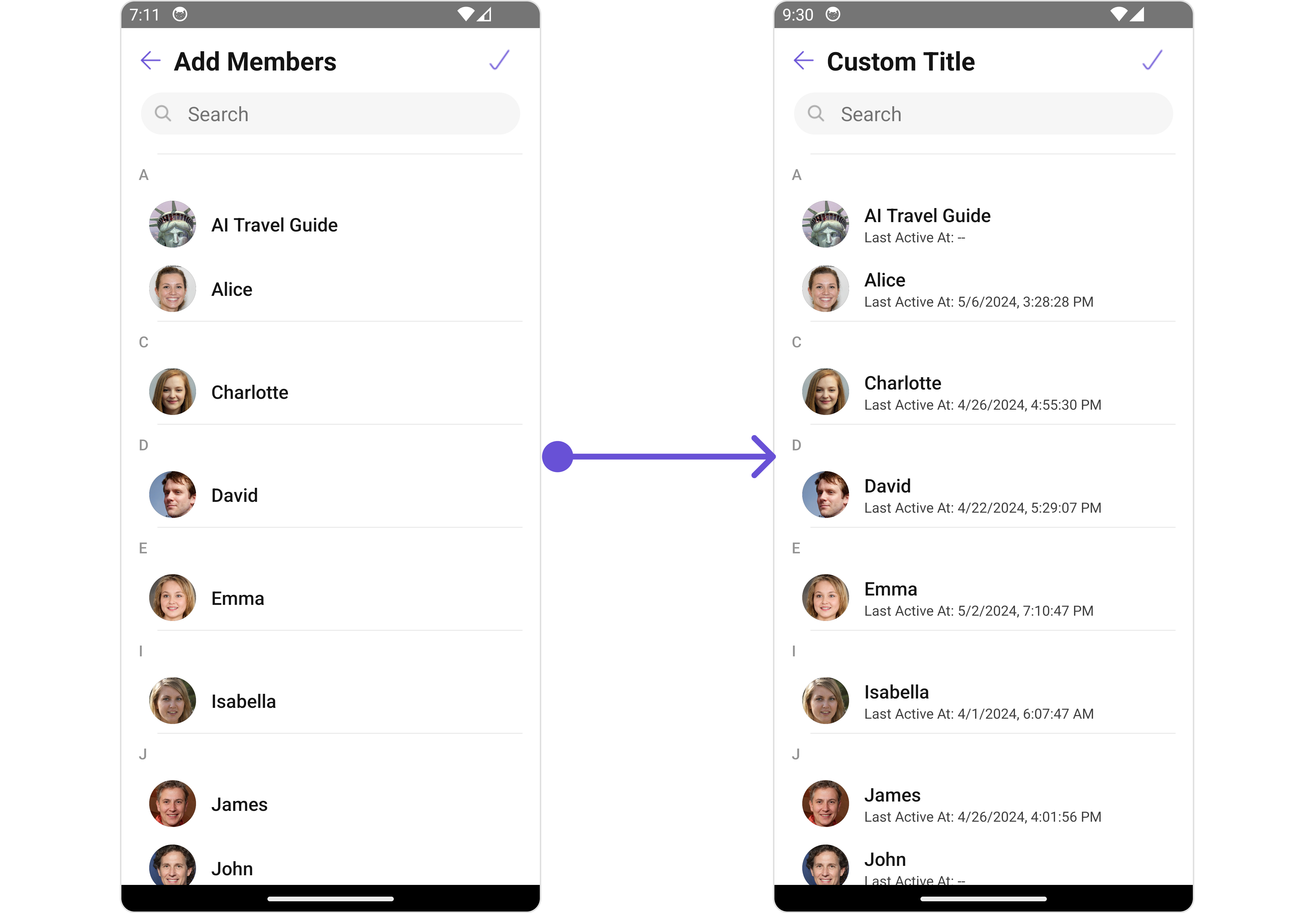
SubtitleView
You can customize the subtitle view for each users to meet your requirements
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const getSubtitleView = (user) => {
return (
<Text
style={{
fontSize: 12,
color: theme.palette.getAccent800(),
}}
>
Last Active At:{" "}
{user?.lastActiveAt ? formatTime(user?.lastActiveAt) : "--"}
</Text>
);
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
title="Custom Title"
SubtitleView={getSubtitleView}
></CometChatAddMembers>
)}
</>
);
}
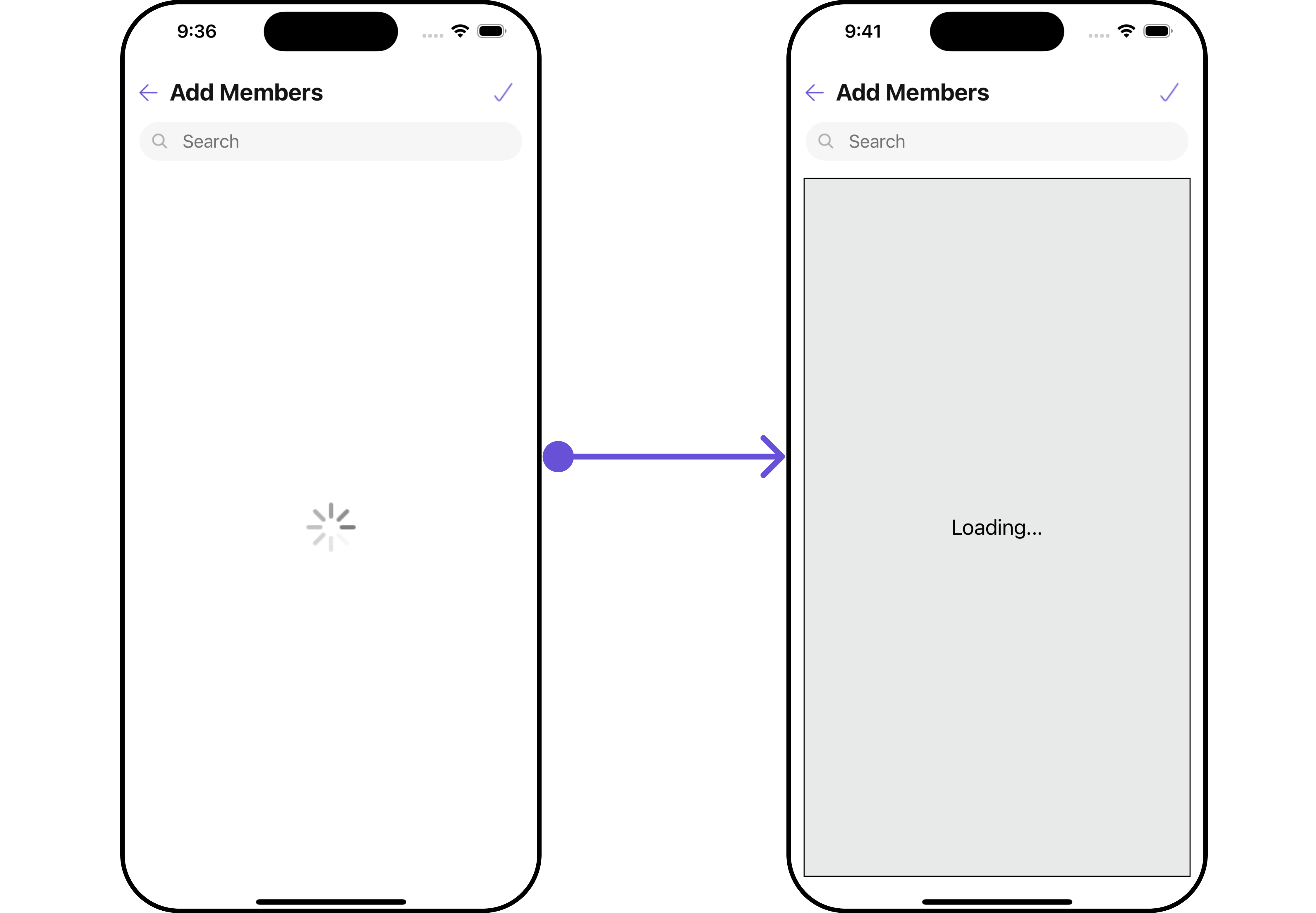
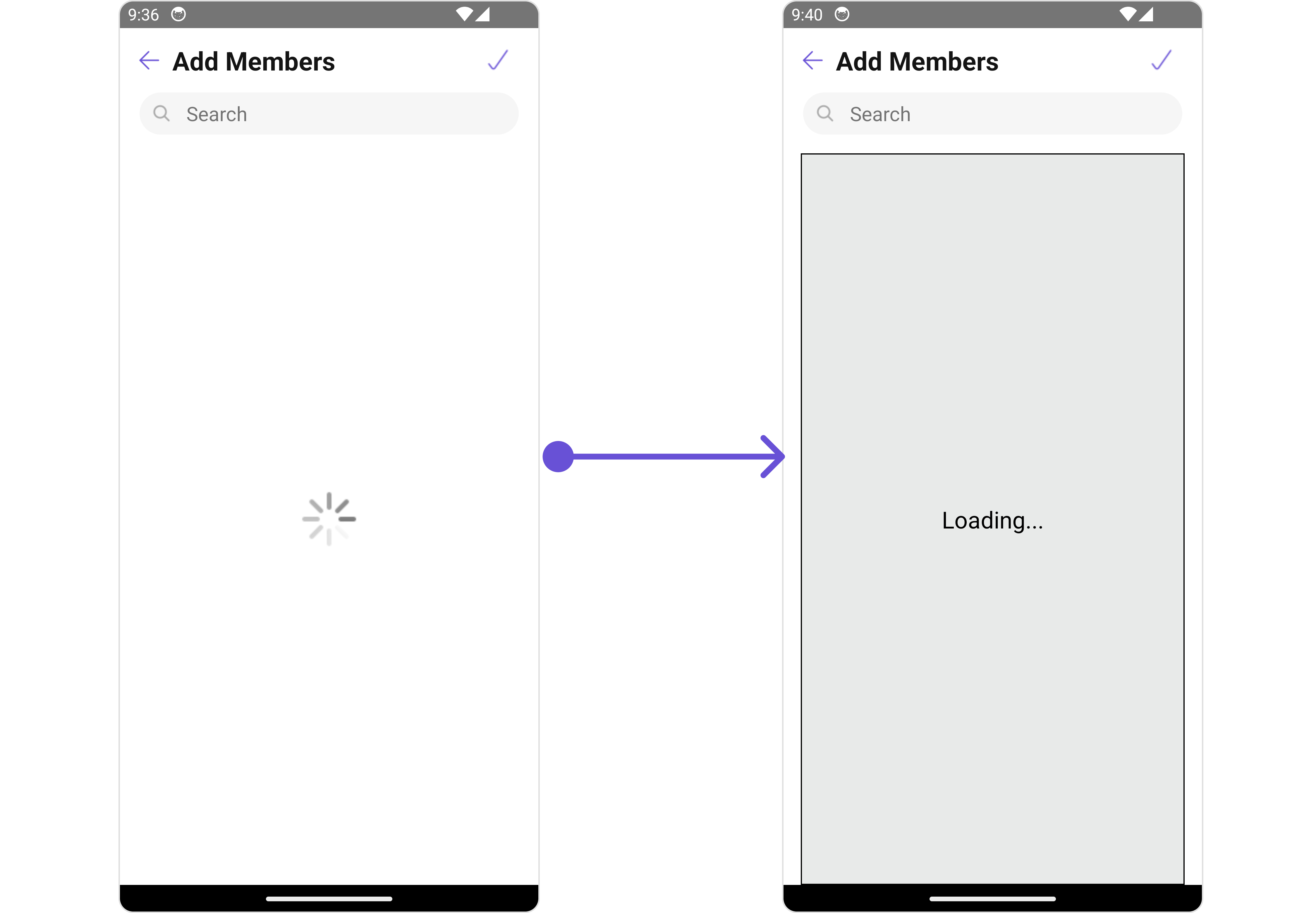
LoadingStateView
You can set a custom loader view using LoadingStateView to match the loading view of your app.
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const loadingViewStyle: StyleProp<ViewStyle> = {
flex: 1,
alignItems: "center",
justifyContent: "center",
padding: 10,
borderColor: "black",
borderWidth: 1,
backgroundColor: "#E8EAE9",
};
const getLoadingStateView = () => {
return (
<View style={loadingViewStyle}>
<Text style={{ fontSize: 20, color: "black" }}>Loading...</Text>
</View>
);
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
LoadingStateView={getLoadingStateView}
></CometChatAddMembers>
)}
</>
);
}
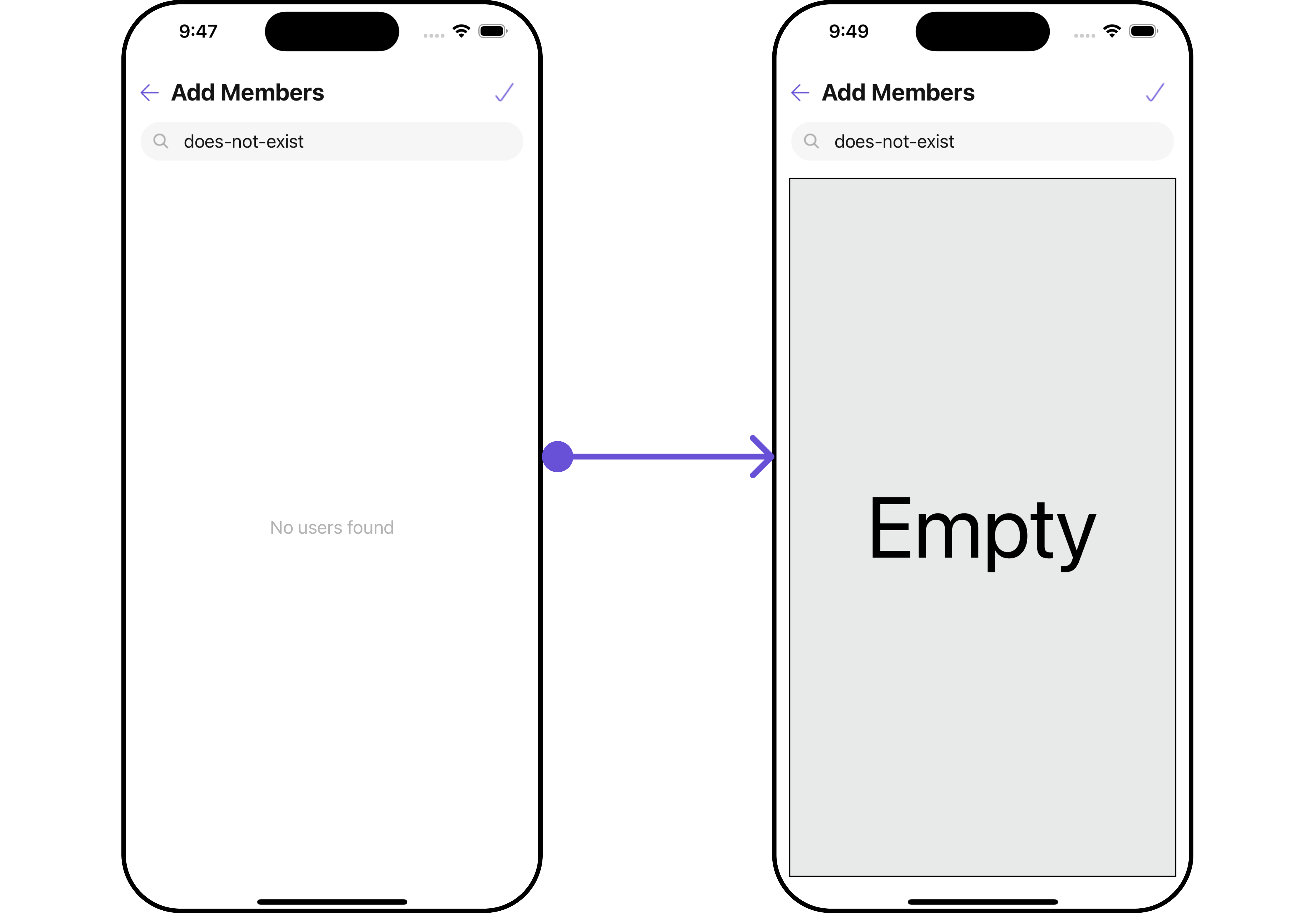
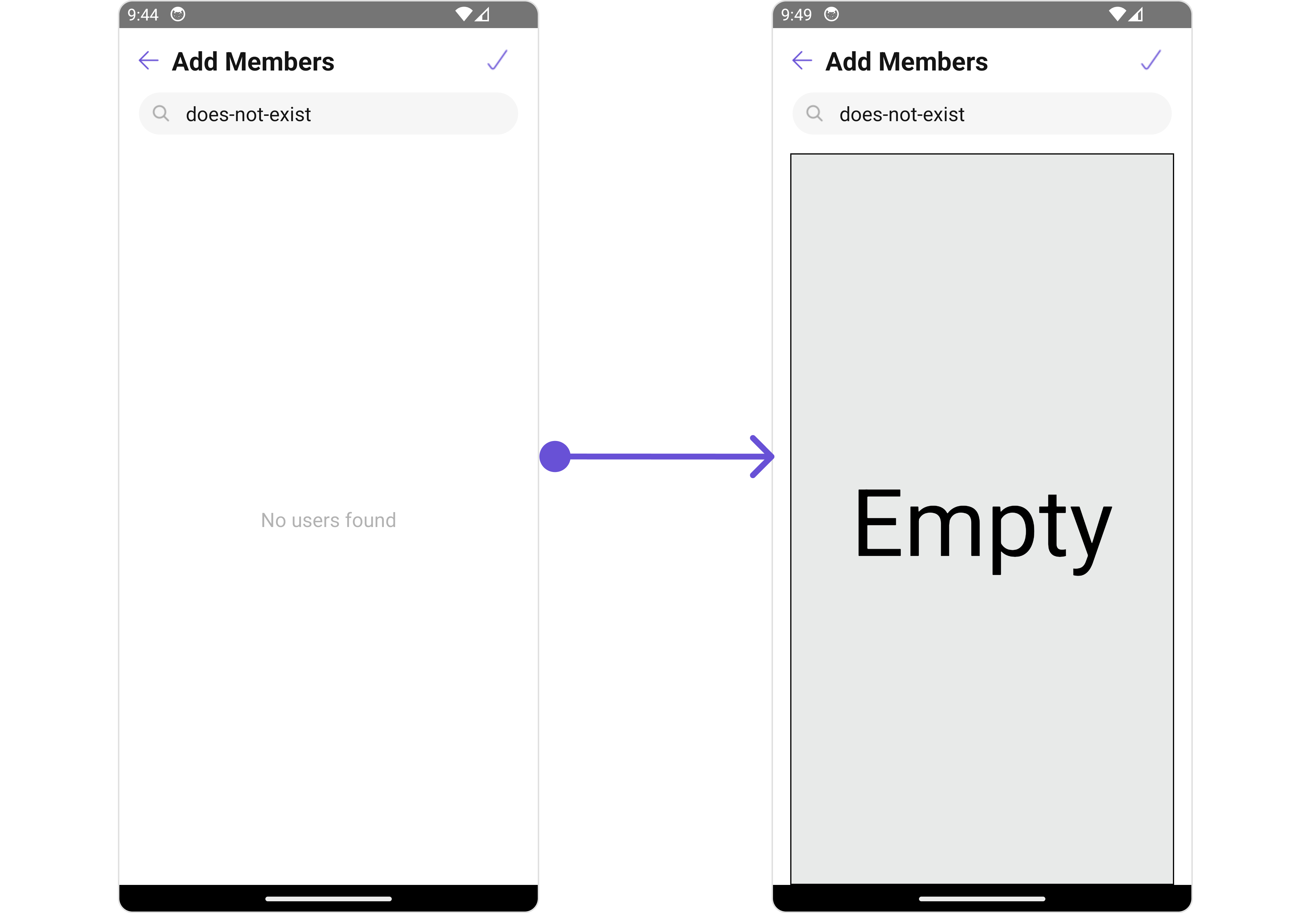
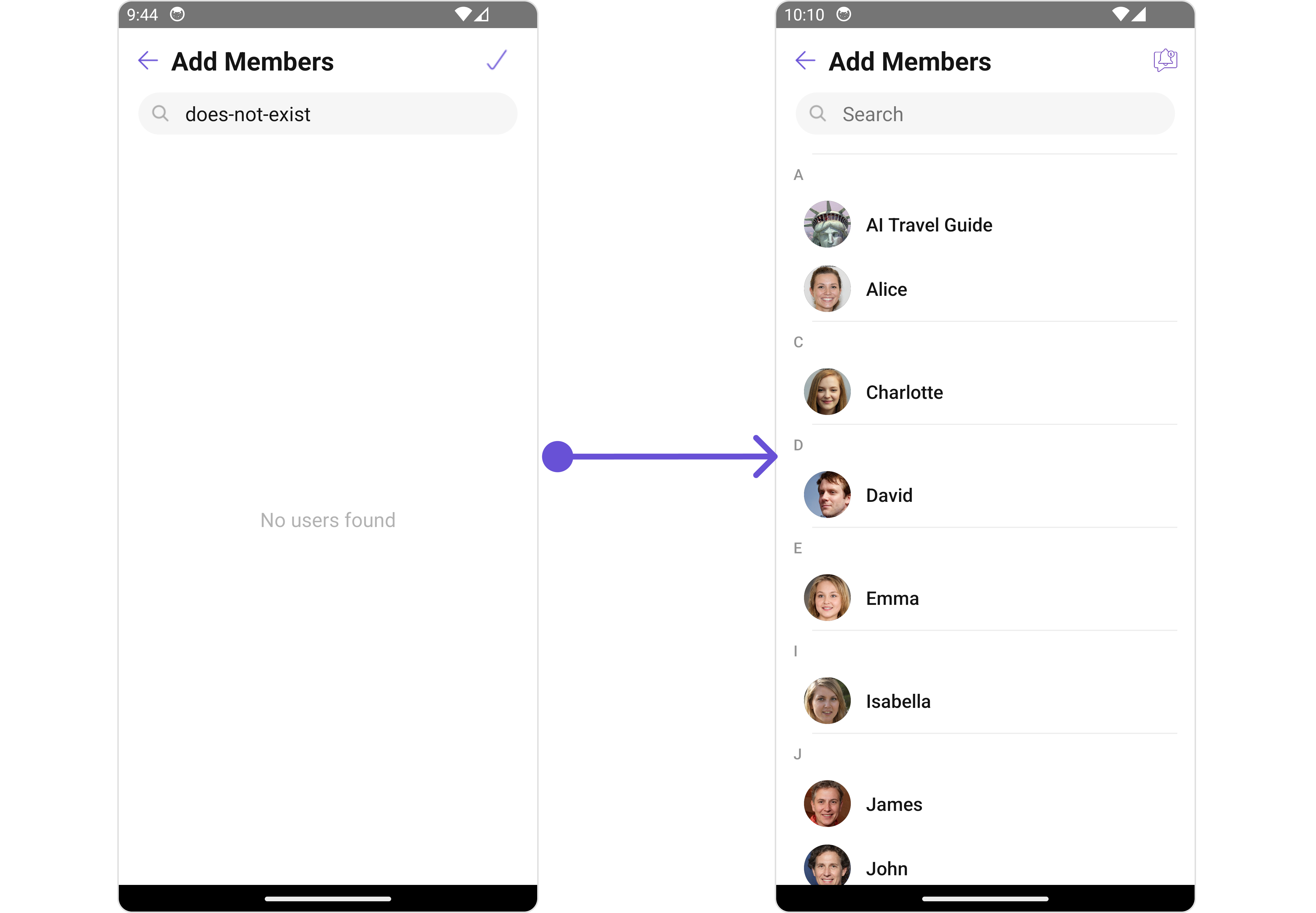
EmptyStateView
You can set a custom EmptyStateView using EmptyStateView to match the empty view of your app.
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const searchRequestBuilder = new CometChat.UsersRequestBuilder()
.setLimit(100)
.setSearchKeyword("does-not-exist");
const emptyViewStyle: StyleProp<ViewStyle> = {
flex: 1,
alignItems: "center",
justifyContent: "center",
padding: 10,
borderColor: "black",
borderWidth: 1,
backgroundColor: "#E8EAE9",
};
const getEmptyStateView = () => {
return (
<View style={emptyViewStyle}>
<Text style={{ fontSize: 80, color: "black" }}>Empty</Text>
</View>
);
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
searchRequestBuilder={searchRequestBuilder}
EmptyStateView={getEmptyStateView}
></CometChatAddMembers>
)}
</>
);
}
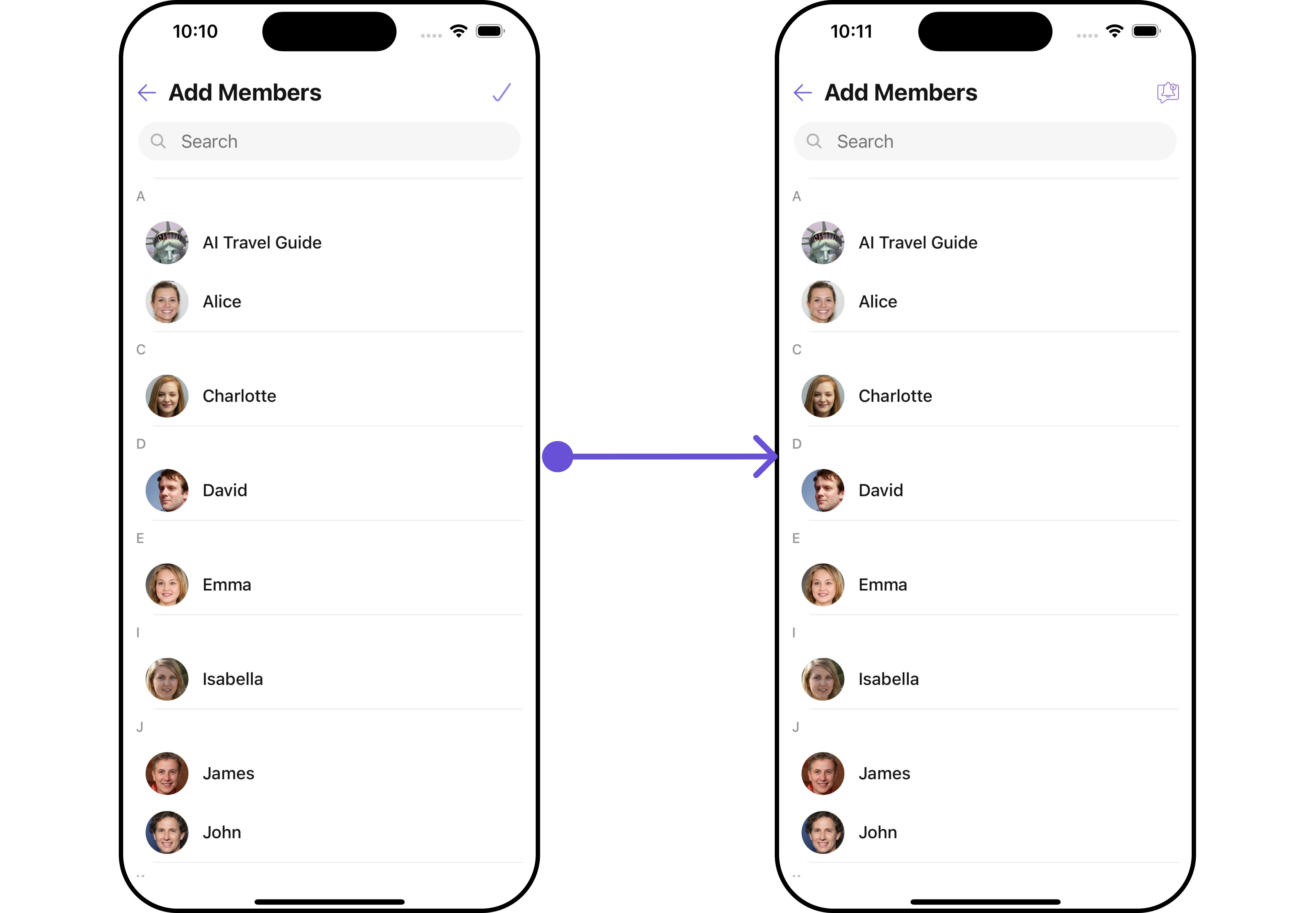
AppBarOptions
You can set the Custom Menu view to add more options to the Add Members component.
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const getAppBarOptions = () => {
return (
<TouchableOpacity
style={styles.button}
onPress={() => {
/*code*/
}}
>
<Image source={Notification} style={styles.image} />
</TouchableOpacity>
);
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
AppBarOptions={getAppBarOptions}
selectionMode="none"
></CometChatAddMembers>
)}
</>
);
}
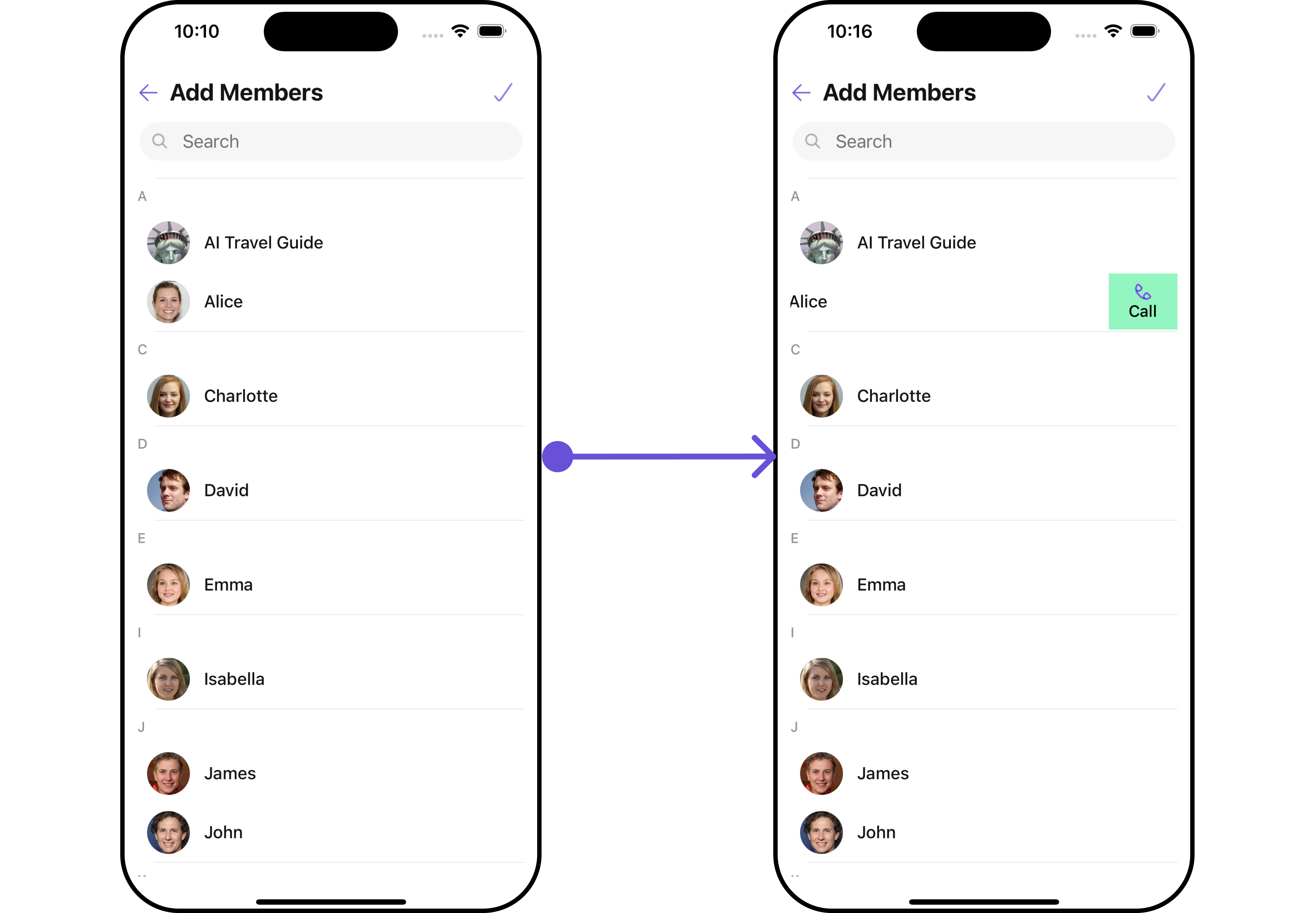
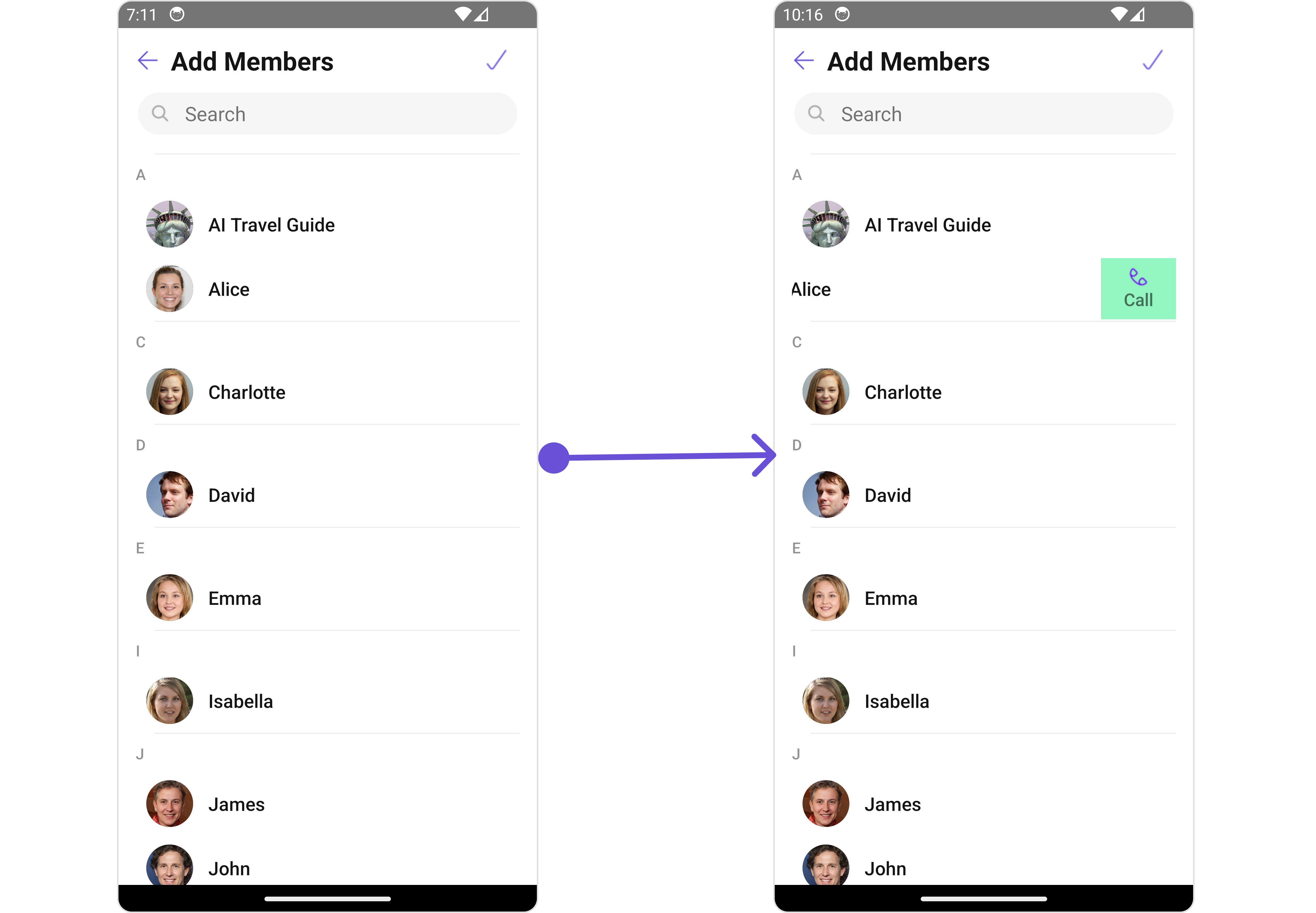
Swipe Options
You can set the Custom Swipe options to the Add Members component.
- iOS
- Android


- App.tsx
import { CometChat } from "@cometchat/chat-sdk-react-native";
import { CometChatAddMembers } from "@cometchat/chat-uikit-react-native";
function App(): React.JSX.Element {
const [group, setGroup] = useState<CometChat.Group | undefined>(undefined);
const getGroup = async () => {
const group = await CometChat.getGroup("guid");
setGroup(group);
};
useEffect(() => {
//login
getGroup();
});
const getCustomOptions = (user: CometChat.User) => {
const customOption: CometChatOptions = {
id: "custom id",
title: "Call",
icon: Call,
iconTint: "#7316f5",
backgroundColor: "#93f5bf",
onPress: () => console.log("custom action"),
};
return [customOption];
};
return (
<>
{group && (
<CometChatAddMembers
group={group}
options={getCustomOptions}
></CometChatAddMembers>
)}
</>
);
}