Conversations with Messages
Overview
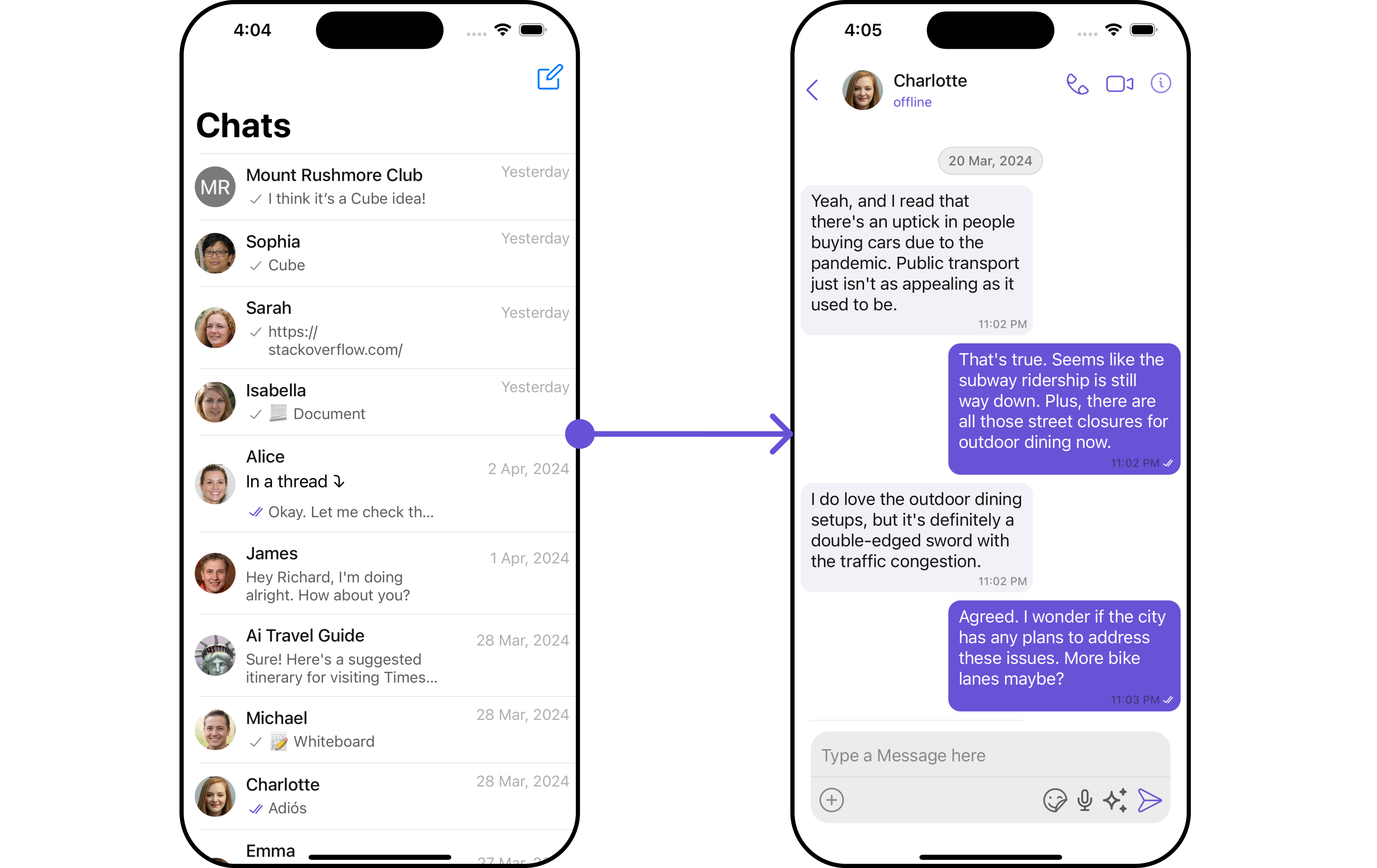
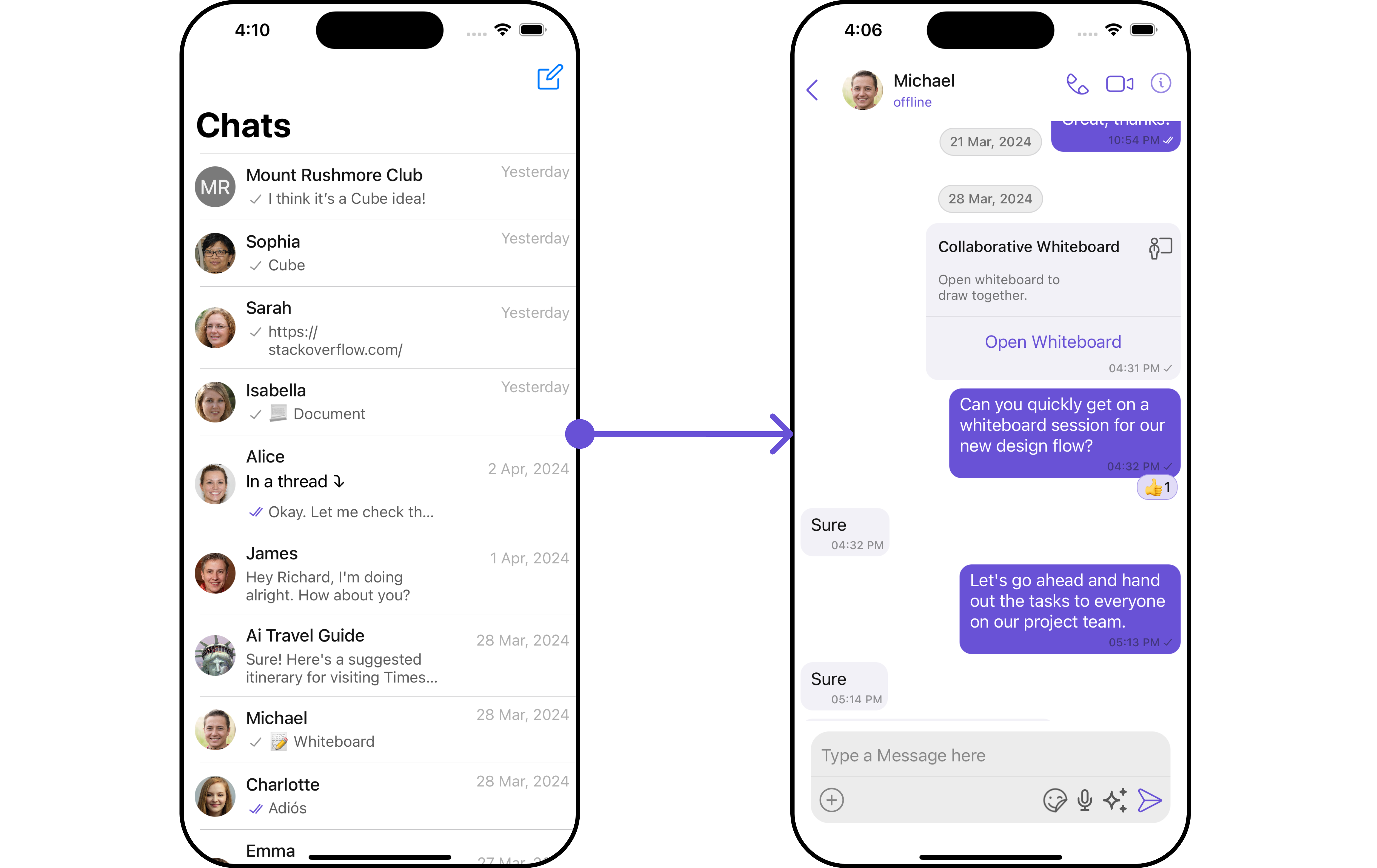
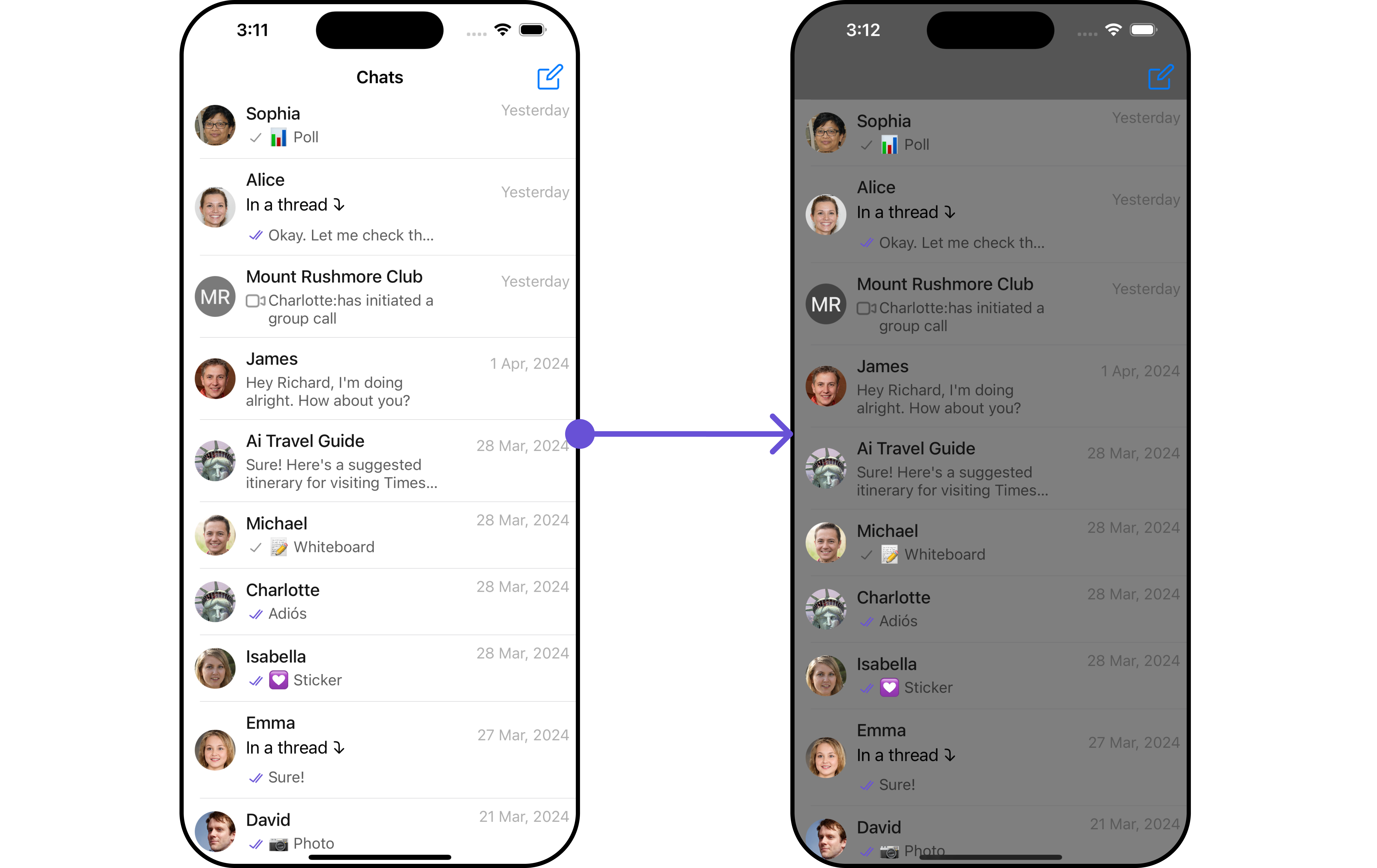
The ConversationsWithMessages is a Composite Component encompassing components such as Conversations, Messages, and Contacts
. Each of these component contributes to the functionality and structure of the overall ConversationsWithMessages component.

| Components | Description |
|---|---|
| Conversations | The Conversations component is designed to display a list of either User or Group. This essentially represents your recent conversation history. |
| Messages | The Messages component is designed to manage the messaging interaction for either individual User or Group conversations. |
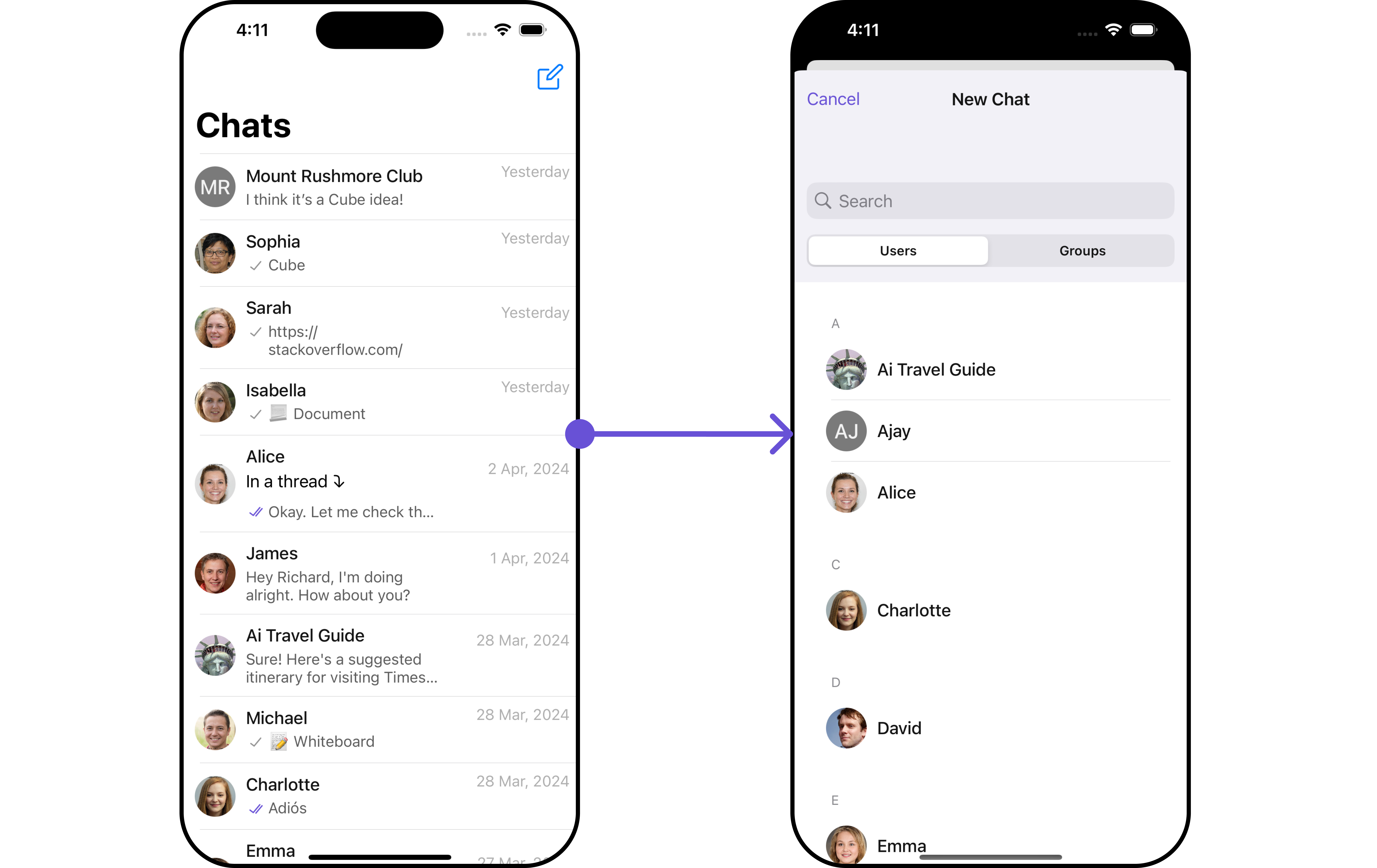
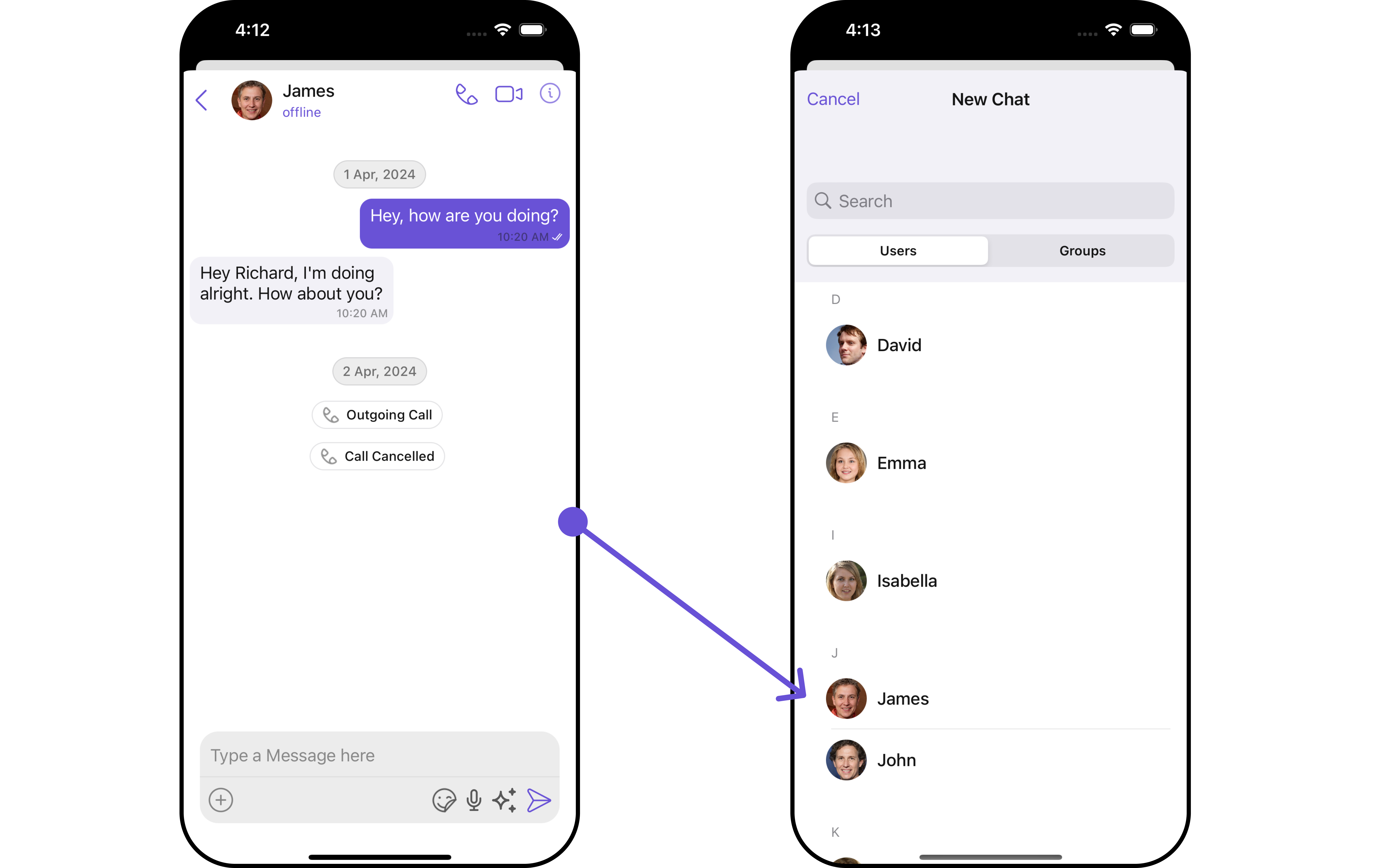
| Contacts | The CometChatContacts component is specifically designed to facilitate the display and management of both User and Groups. |
Usage
Integration
Since CometChatConversationsWithMessages is a view controller, it can be launched either by a button click or through any event's trigger. It inherits all the customizable properties and methods of CometChatConversations.
View Controller: To use ConversationsWithMessages in your view controller, use the following code snippet.
let cometChatConversationsWithMessages = CometChatConversationsWithMessages()
self.navigationController?.pushViewController(cometChatConversationsWithMessages, animated: true)
Scene Delegate: To use ConversationsWithMessages in your Navigation controller, use the following code snippet in your willConnectTo method in SceneDelegate.
- Swift
let cometChatConversationsWithMessages = CometChatConversationsWithMessages()
let naviVC = UINavigationController(rootViewController: cometChatConversationsWithMessages)
window?.rootViewController = naviVC
make sure to import CometChatUIKitSwift
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
While the ConversationsWithMessages component does not have its actions, its components - Conversation, Messages, and Contacts - each have their own set of actions.
The Action of the components can be overridden through the use of the Configurations object of its components. Here is an example code snippet.
- Swift
// Create an object of ConversationsConfiguration
let conversationsConfiguration = ConversationsConfiguration()
let avatarStyle = AvatarStyle( )
avatarStyle.set(cornerRadius: .init(cornerRadius: 5))
// Assign the properties as per your need
conversationsConfiguration.hide(receipt: true)
.disable(soundForMessages: true)
.set(avatarStyle: avatarStyle)
Usage
ConversationsConfiguration can be used in a component where CometChatConversations is present as a child component. We just pass that ConversationsConfiguration object to the CometChatConversations component.
- Swift
conversationsWithMessages.set(conversationsConfiguration: conversationsConfiguration)
The ConversationsWithMessages component overrides several actions from its components to reach its default behavior. The list of actions overridden by ConversationsWithMessages includes:
- setOnItemClick : This
setOnItemClickmethod proves beneficial when a user intends to customize the on-click behavior in CometChatConversations.

Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of Chat SDK.
While the ConversationsWithMessages component does not have filters, its components do, For more detail on individual filters of its component refer to Conversations Filters and Messages Filters.
By utilizing the Configurations object of its components, you can apply filters.
In the following example, we're filtering Conversation to only show User
- Swift
let conversationRequestBuilder = ConversationRequest.ConversationRequestBuilder(limit: 10).setConversationType(conversationType: .user)
let conversationsWithMessages = CometChatConversationsWithMessages(conversationRequestBuilder: conversationRequestBuilder)
let naviVC = UINavigationController(rootViewController: conversationsWithMessages)
self.present(naviVC, animated: true)
If you are already using a navigation controller, you can use the pushViewController function instead of presenting the view controller.
make sure to import CometChatSDK
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The ConversationsWithMessages does not generate its events but its component does. For a full list of these events, you can refer to Conversations events and Messages events.
In the following example, we're incorporating observers for the ConversationDeleted event of Conversations component.
- Swift
// View controller from your project where you want to listen events.
public class ViewController: UIViewController {
public override func viewDidLoad() {
super.viewDidLoad()
// Subscribing for the listener to listen events from conversation module
CometChatConversationEvents.addListener("UNIQUE_ID", self as CometChatConversationEventListener)
}
public override func viewWillDisappear(_ animated: Bool) {
// Uncubscribing for the listener to listen events from conversation module
CometChatConversationEvents.removeListener("LISTENER_ID_USED_FOR_ADDING_THIS_LISTENER")
}
}
// Listener events from conversation module
extension ViewController: CometChatConversationEventListener {
func onConversationDelete(conversation: Conversation) {
// Do Stuff
}
}
Customization
To fit your app's design requirements, you have the ability to customize the appearance of the ConversationsWithMessages component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component. ConversationsWithMessages component doesn't have its own style parameters. But you can customize its component styles. For more details on individual component styles, you can refer Conversation Styles, Messages Styles, and Contacts Styles
Styles can be applied to SubComponents using their respective configurations.
Example
- Swift
// Creating ConversationsStyle object
let conversationsStyle = ConversationsStyle()
// Creating Modifying the propeties of conversations
conversationsStyle.set(background: .black)
.set(cornerRadius: CometChatCornerStyle(cornerRadius: 0.0))
.set(borderColor: .clear)
.set(borderWidth: 0)
.set(largeTitleFont: .boldSystemFont(ofSize: 34))
.set(largeTitleColor: .white)
.set(titleFont: .systemFont(ofSize: 18))
.set(titleColor: .white)
.set(backButtonTint: .white)
.set(privateGroupIconBackgroundColor: .orange)
.set(protectedGroupIconBackgroundColor: .green)
// Setting the conversations style
cometChatConversations.set(conversationsStyle: conversationsStyle)
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
Set User
You can utilize the set(user: User?) function with a User object as input to ConversationsWithMessages. This will automatically guide you to the Messages component for the designated User.
- Swift
//syntax for set(user: User?)
let user = User(uid: "kelvin", name: "Kelvin")
cometChatConversationsWithMessages.set(user: user)
Set Group
You can utilize the set(group: Group?) function with a Group object as input to ConversationsWithMessages. This will automatically guide you to the Messages component for the designated Group.
- Swift
//syntax for set(group: Group?)
let group = Group(guid: "cometchat-guid-1", name: "Hiking Group")
cometChatConversationsWithMessages.set(group: group)
Components
Nearly all functionality customizations available for a Component are also available for the composite component. Using Configuration, you can modify the properties of its components to suit your needs.
You can find the list of all Functionality customization of individual components in Conversations , Messages, and Contacts
Example
// Create an object of ConversationsConfiguration
let conversationsConfiguration = ConversationsConfiguration()
let avatarStyle = AvatarStyle()
.set(cornerRadius: .init(cornerRadius: 5))
// Assign the properties as per your need
conversationsConfiguration.hide(receipt: true)
.disable(soundForMessages: true)
.set(avatarStyle: avatarStyle)
.set(title: "erroror", mode: .always)
.disable(typing: true)
.hide(hideSeparator: false)
.show(showBackButton: false)
Usage
conversationsWithMessages.set(conversationsConfiguration: conversationsConfiguration)
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your own views, layouts, and UI elements and then incorporate those into the component.
By utilizing the Configuration object of each component, you can apply advanced-level customizations to the ConversationsWithMessages.
Example
// Create an object of ConversationsConfiguration
let conversationsConfiguration = ConversationsConfiguration()
conversationsConfiguration.set(errorView: UIView)
Usage
The ConversationsConfiguration can be employed within a component that contains CometChatConversations as a child component. Simply pass the ConversationsConfiguration object to the CometChatConversations component.
conversationsWithMessages.set(conversationsConfiguration: conversationsConfiguration)
To find all the details on individual Component advance customization you can refer, Conversations Advance,Messages Advance and Contacts Advance
ConversationsWithMessages uses advanced-level customization of both Conversation & Messages components to achieve its default behavior.
- ConversationsWithMessages utilizes the SetMenu function of the
Conversationssubcomponent to navigate the user from Conversations to Contacts

- ConversationsWithMessages utilizes the SetMenu function of the
Messagessubcomponent to navigate the user from Messages to Details.

When you override .setMenu(), the default behavior of ConversationsWithMessages will also be overridden.
Configurations
Configurations offer the ability to customize the properties of each component within a Composite Component.
ConversationsWithMessages has Conversations, Messages, and Contacts component. Hence, each of these components will have its individual `Configuration``.
Configurationsexpose properties that are available in its individual components.
Conversations
You can customize the properties of the Conversations component by making use of the ConversationsConfiguration. You can accomplish this by employing the .setConversationsConfiguration() method as demonstrated below:
- Swift
let conversationsConfiguration = ConversationsConfiguration()
Usage
The ConversationsConfiguration can be employed within a component that contains CometChatConversations as a child component. Simply pass the ConversationsConfiguration object to the CometChatConversations component.
conversationsWithMessages.set(conversationsConfiguration: conversationsConfiguration)
All exposed properties of ConversationsConfiguration can be found under Conversations. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Conversations subcomponent and, in addition, you only want to display users in the conversation list.
You can modify the style using the ListItemStyle method and filter the list with the . ConversationsRequestBuilder() method.

- Swift
// Creating ConversationsStyle object
let conversationsStyle = ConversationsStyle()
// Creating Modifying the propeties of conversations
conversationsStyle.set(background: .lightGray.withAlphaComponent(0.5))
// Setting the conversations style
let listItemStyle = ListItemStyle()
.set(background: .lightGray.withAlphaComponent(0.5))
let cometChatConversationsWithMessages = CometChatConversationsWithMessages()
.set(conversationsStyle: conversationsStyle)
.set(listItemStyle: listItemStyle)
let conversationRequestBuilder = ConversationRequest.ConversationRequestBuilder(limit: 4).setConversationType(conversationType: .user)
let conversationsWithMessages = CometChatConversationsWithMessages(conversationRequestBuilder: conversationRequestBuilder)
let naviVC = UINavigationController(rootViewController: cometChatConversationsWithMessages)
self.present(naviVC, animated: true)
If you are already using a navigation controller, you can use the pushViewController function instead of presenting the view controller.
make sure to import CometChatSDK