Incoming Call
Overview
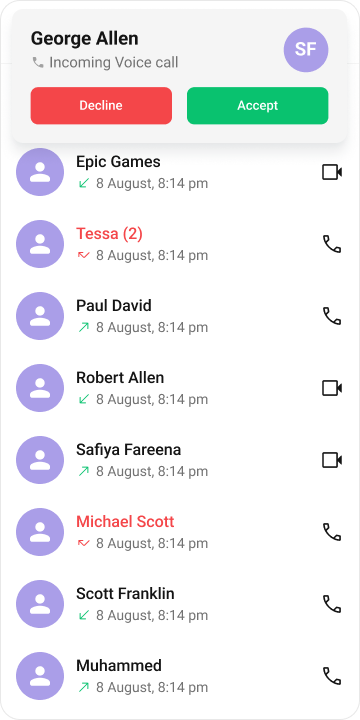
The CometChatIncomingCall is a Component that serves as a visual representation when the user receives an incoming call, such as a voice call or video call, providing options to answer or decline the call.

Usage
Integration
CometChatIncomingCall being a custom component, offers versatility in its integration. It can be seamlessly launched via button clicks or any user-triggered action, enhancing the overall user experience and facilitating smoother interactions within the application.
Since CometChatIncomingCall can be launched by adding the following code snippet into the XML layout file.
- XML
<com.cometchat.chatuikit.calls.incomingcall.CometChatIncomingCall
android:id="@+id/incoming_call"
android:layout_width="match_parent"
android:layout_height="match_parent" />
If you're defining the CometChatIncomingCall within the XML code or in your activity or fragment then you'll need to extract them and set them on the User object using the appropriate method.
- Java
- Kotlin
CometChatIncomingCall cometchatIncomingCall = binding.incomingCall; // 'binding' is a view binding instance. Initialize it with `binding = YourXmlFileNameBinding.inflate(getLayoutInflater());` to use views like `binding.incomingCall` after enabling view binding.
User user = new User();
user.setUid(""); //Required
user.setName(""); //Required
user.setAvatar(""); //Required
cometchatIncomingCall.setUser(user); //Required - set the user object
val cometchatIncomingCall: CometChatIncomingCall = binding.incomingCall // 'binding' is a view binding instance. Initialize it with `binding = YourXmlFileNameBinding.inflate(layoutInflater)` to use views like `binding.incomingCall` after enabling view binding.
val user = User()
user.uid = "" //Required
user.name = "" //Required
user.avatar = "" //Required
cometchatIncomingCall.setUser(user) //Required - set the user object
Activity and Fragment
You can integrate CometChatIncomingCall into your Activity and Fragment by adding the following code snippets into the respective classes.
- Java (Activity)
- Kotlin (Activity)
- Java (Fragment)
- Kotlin (Fragment)
CometChatIncomingCall cometchatIncomingCall;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
cometchatIncomingCall = new CometChatIncomingCall(this);
User user = new User();
user.setUid(""); //Required
user.setName(""); //Required
user.setAvatar(""); //Required
cometchatIncomingCall.setUser(user); //Required - set the user object
setContentView(cometchatIncomingCall);
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
cometchatIncomingCall = CometChatIncomingCall(this)
val user = User()
user.uid = "" //Required
user.name = "" //Required
user.avatar = "" //Required
cometchatIncomingCall.setUser(user) //Required - set the user object
setContentView(cometchatIncomingCall)
}
CometChatIncomingCall cometchatIncomingCall;
@Override
public View onCreateView(@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
cometchatIncomingCall = new CometChatIncomingCall(requireContext());
User user = new User();
user.setUid(""); //Required
user.setName(""); //Required
user.setAvatar(""); //Required
cometchatIncomingCall.setUser(user); //Required - set the user object
return cometchatIncomingCall;
}
private lateinit var cometchatIncomingCall: CometChatIncomingCall
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View {
cometchatIncomingCall = CometChatIncomingCall(requireContext())
val user = User()
user.uid = "" //Required
user.name = "" //Required
user.avatar = "" //Required
cometchatIncomingCall.setUser(user) //Required - set the user object
return cometchatIncomingCall
}
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
setOnAcceptClick
The setOnAcceptClick action is typically triggered when the user clicks on the accept button, initiating a predefined action. However, by implementing the following code snippet, you can easily customize or override this default behavior to suit your specific requirements.
- Java
- Kotlin
cometchatIncomingCall.setOnAcceptClick(new OnClick() {
@Override
public void onClick() {
//TODO
}
});
cometchatIncomingCall.setOnAcceptCallClick(OnClick {
//TODO
})
setOnRejectClick
The setOnRejectClick action is typically triggered when the user clicks on the reject button, initiating a predefined action. However, by implementing the following code snippet, you can easily customize or override this default behavior to suit your specific requirements.
- Java
- Kotlin
cometchatIncomingCall.setOnRejectClick(new OnClick() {
@Override
public void onClick() {
//TODO
}
});
cometchatIncomingCall.setOnDeclineCallClick(OnClick {
//TODO
})
setOnError
You can customize this behavior by using the provided code snippet to override the setOnError and improve error handling.
- Java
- Kotlin
cometchatIncomingCall.setOnError(new OnError() {
@Override
public void onError(Context context, CometChatException e) {
//TODO
}
});
cometchatIncomingCall.setOnError(OnError { context, e ->
//TODO
})
Filters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of Chat SDK.
The IncomingCall component does not have any exposed filters.
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The CometChatIncomingCall component does not have any exposed events.
Customization
To fit your app's design requirements, you can customize the appearance of the conversation component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
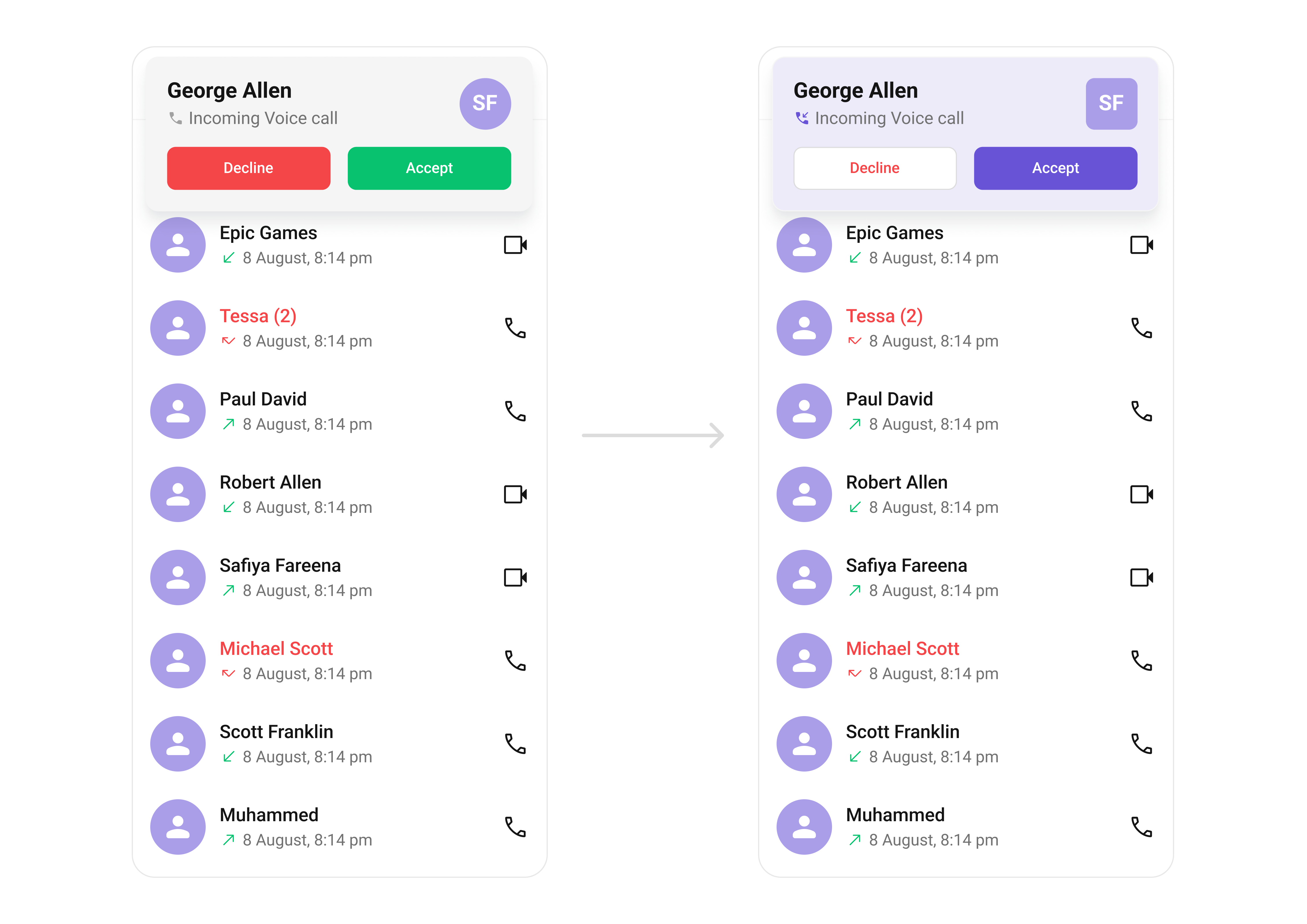
1. IncomingCall Style
You can customize the appearance of the IncomingCall Component by applying the IncomingCallStyle to it using the following code snippet.

<style name="CustomAvatarStyle" parent="CometChatAvatarStyle">
<item name="cometchatAvatarStrokeRadius">8dp</item>
<item name="cometchatAvatarBackgroundColor">#FBAA75</item>
</style>
<style name="CustomIncomingCallStyle" parent="CometChatIncomingCallStyle">
<item name="cometchatIncomingCallBackgroundColor">#AA9EE8</item>
<item name="cometchatIncomingCallIconTint">?attr/cometchatPrimaryColor</item>
<item name="cometchatIncomingCallRejectButtonBackgroundColor">?attr/cometchatColorWhite</item>
<item name="cometchatIncomingCallAcceptButtonBackgroundColor">?attr/cometchatPrimaryColor</item>
<item name="cometchatIncomingCallRejectButtonTextColor">?attr/cometchatErrorColor</item>
<item name="cometchatIncomingCallAcceptButtonTextColor">?attr/cometchatColorWhite</item>
<item name="cometchatIncomingCallRejectButtonTextAppearance">?attr/cometchatTextAppearanceButtonMedium</item>
<item name="cometchatIncomingCallAcceptButtonTextAppearance">?attr/cometchatTextAppearanceButtonMedium</item>
<item name="cometchatIncomingCallAvatarStyle">@style/CustomAvatarStyle</item>
</style>
- Java
- Kotlin
cometchatIncomingCall.setStyle(R.style.CustomIncomingCallStyle);
cometchatIncomingCall.setStyle(R.style.CustomIncomingCallStyle)
To know more such attributes, visit the attributes file.
Functionality
In this example, we're enhancing the interface by customizing the accept and decline button icons. By setting custom icons for both the accept and decline buttons, users can enjoy a more visually appealing and personalized experience.
Below is a list of customizations along with corresponding code snippets
| Property | Description | Code |
|---|---|---|
| setCall | Sets the Call object for which the incoming call screen is displayed. Required for call actions. | .setCall(call) |
| setCustomSoundForCalls | Defines the path for custom sound for calls on the incoming call screen. | .setCustomSoundForCalls(@RawRes int) |
| disableSoundForCalls | Defines whether to disable sound for the call on the incoming call screen. | .disableSoundForCalls(true) |
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
setItemView
Allows setting a custom view for rendering each conversation item in the fetched list.
Use Cases:
- Customize the call card UI for incoming calls.
- Display additional user details (e.g., caller ID, location).
- Integrate custom animations for call alerts.
- Java
- Kotlin
cometchatIncomingCall.setItemView(view);
cometchatIncomingCall.setItemView(view)
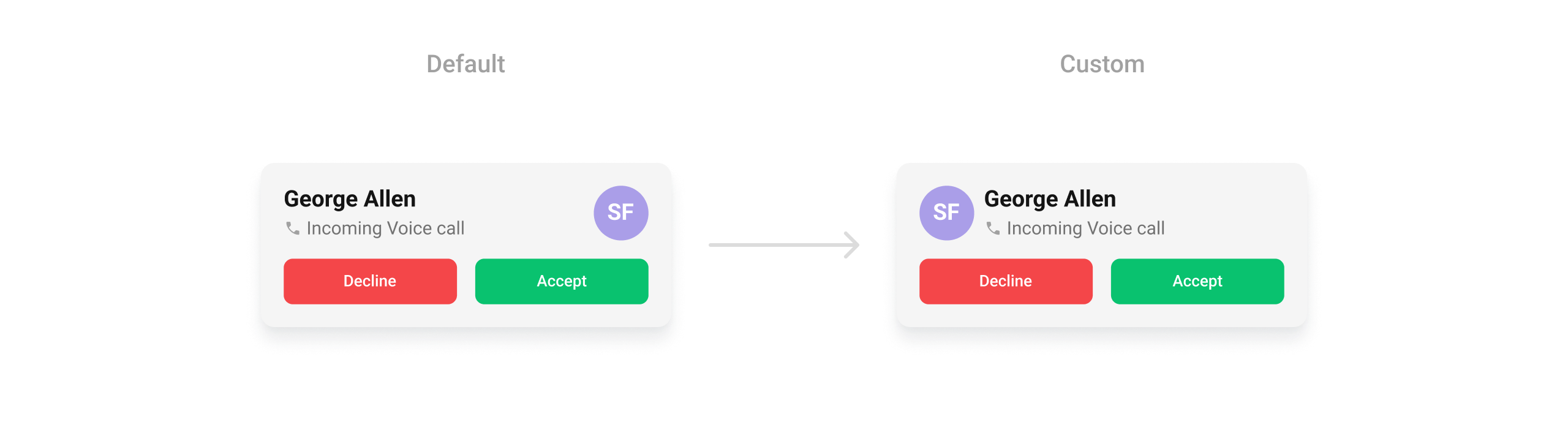
setLeadingView
Customizes the leading section of the component, usually the caller’s avatar or profile picture.
Use Cases:
- Display a profile picture with call status effects.
- Show a custom ringing animation around the avatar.
- Replace the avatar with a caller ID card.
- Java
- Kotlin
cometchatIncomingCall.setLeadingView(view);
cometchatIncomingCall.setLeadingView(view)
Example:

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="@dimen/cometchat_45dp"
android:layout_height="@dimen/cometchat_45dp"
android:orientation="vertical">
<com.cometchat.chatuikit.shared.views.avatar.CometChatAvatar
android:id="@+id/avatar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
- Java
- Kotlin
View leadingView = LayoutInflater.from(getContext()).inflate(R.layout.leading_view, null);
CometChatAvatar avatar = leadingView.findViewById(R.id.avatar);
User callUser = (User) call.getCallInitiator();
avatar.setAvatar(callUser.getName(), callUser.getAvatar());
leadingView.setLayoutParams(new LinearLayout.LayoutParams(
Utils.convertDpToPx(requireContext(), 45),
Utils.convertDpToPx(requireContext(), 45)
));
cometchatIncomingCall.setTrailingView(null);
cometchatIncomingCall.setLeadingView(leadingView);
val leadingView: View = LayoutInflater.from(this).inflate(android.R.layout.leading_view, null)
val avatar = leadingView.findViewById<CometChatAvatar>(android.R.id.avatar)
val callUser = call.getCallInitiator()
avatar.setAvatar(callUser.name, callUser.avatar)
leadingView.layoutParams = LinearLayout.LayoutParams(
Utils.convertDpToPx(this, 45),
Utils.convertDpToPx(this, 45)
)
cometchatIncomingCall.setTrailingView(null);
cometchatIncomingCall.setLeadingView(leadingView)
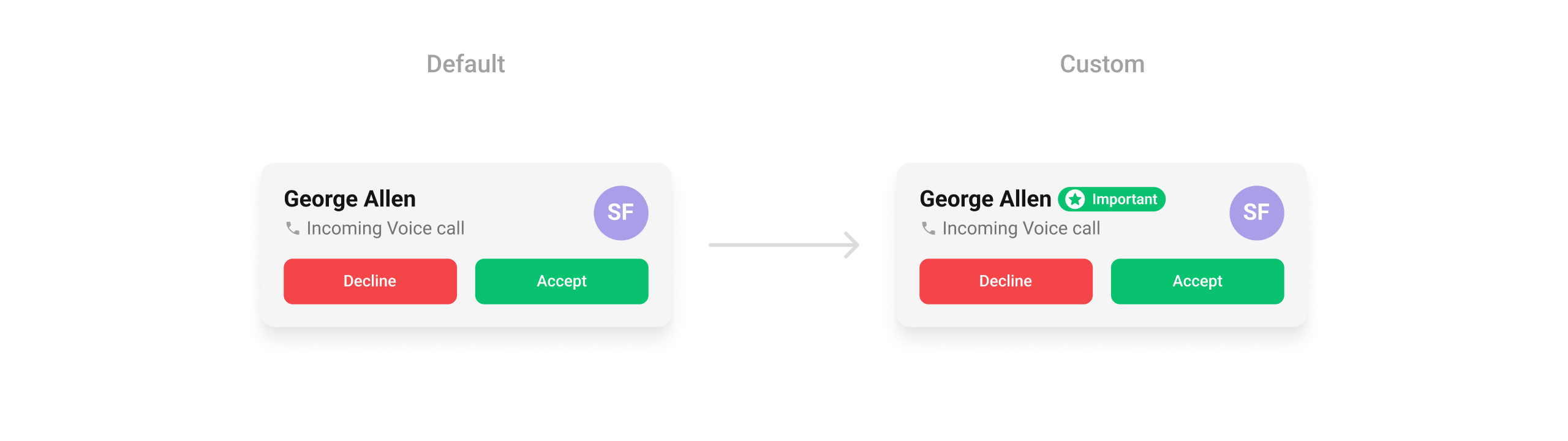
setTitleView
Allows setting a custom title view, typically used for the caller’s name or call type.
Use Cases:
- Display the caller’s full name with a verified badge.
- Indicate the call type (Voice Call, Video Call).
- Show real-time status ("Ringing...", "Call from Work Contact", etc.).
- Java
- Kotlin
cometchatIncomingCall.setTitleView(view);
cometchatIncomingCall.setTitleView(view)
Example:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/user_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="teacher"
android:textAppearance="?attr/cometchatTextAppearanceHeading4Medium"
android:textColor="?attr/cometchatTextColorPrimary" />
<View
android:id="@+id/role"
android:layout_width="50dp"
android:layout_height="15dp"
android:layout_marginStart="@dimen/cometchat_16dp"
android:background="@drawable/important" />
</LinearLayout>
- Java
- Kotlin
View titleView = LayoutInflater.from(this).inflate(R.layout.custom_title_view, null);
TextView title = titleView.findViewById(R.id.title);
title.setText("George Allen");
titleView.setLayoutParams(new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT
));
cometchatIncomingCall.setTitleView(titleView);
val titleView: View = LayoutInflater.from(this).inflate(R.layout.custom_title_view, null)
val title = titleView.findViewById<TextView>(R.id.title)
title.text = "George Allen"
titleView.layoutParams = LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT
)
cometchatIncomingCall.setTitleView(titleView)
setSubtitleView
Enables customizing the subtitle view, typically used for additional call details.
Use Cases:
- Display call duration if available.
- Show network strength indicators.
- Include a custom message like "Connecting...".
- Java
- Kotlin
cometchatIncomingCall.setSubtitleView(view);
cometchatIncomingCall.setSubtitleView(view)
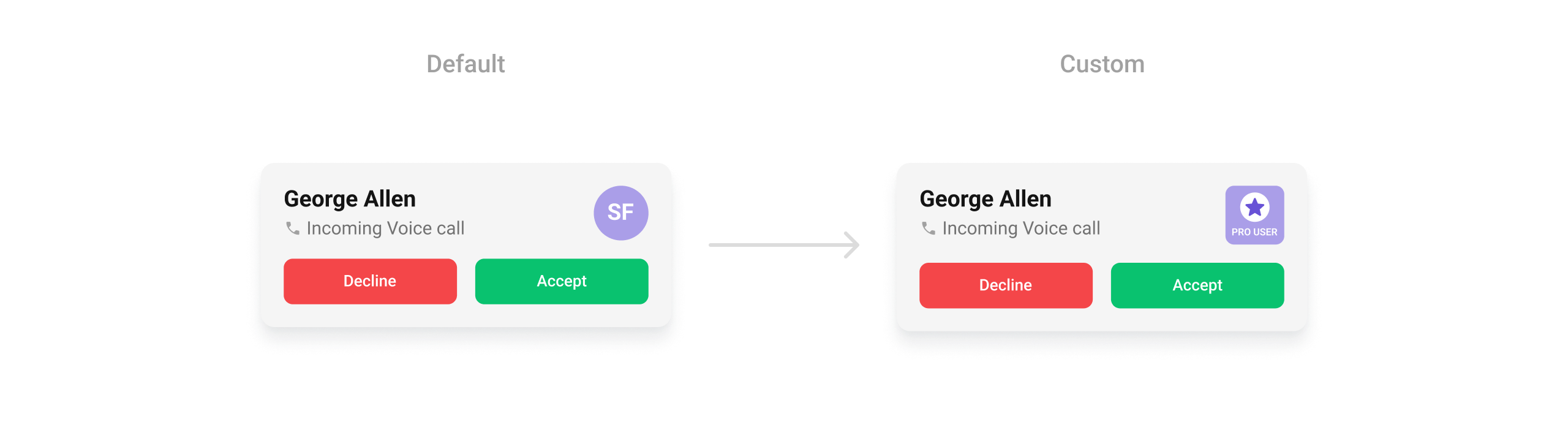
setTrailingView
Customizes the trailing section for actions or additional call-related UI elements.
Use Cases:
- Add custom accept/reject buttons.
- Show a mute button before answering.
- Display a text response option (e.g., "Can’t talk now")
- Java
- Kotlin
cometchatIncomingCall.setTrailingView(view);
cometchatIncomingCall.setTrailingView(view)
Example:

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="@dimen/cometchat_45dp"
android:layout_height="@dimen/cometchat_45dp"
android:orientation="vertical">
<com.cometchat.chatuikit.shared.views.avatar.CometChatAvatar
android:id="@+id/avatar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
- Java
- Kotlin
View trailingView = LayoutInflater.from(getContext()).inflate(R.layout.trailing_view, null);
CometChatAvatar avatar = trailingView.findViewById(R.id.avatar);
User callUser = (User) call.getCallInitiator();
if(callUser.getTags().contains("pro_user")){
avatar.setAvatar(ResourcesCompat.getDrawable(getResources(), R.drawable.pro_user, null));
}
avatar.setAvatar(callUser.getName(), callUser.getAvatar());
trailingView.setLayoutParams(new LinearLayout.LayoutParams(
Utils.convertDpToPx(requireContext(), 45),
Utils.convertDpToPx(requireContext(), 45)
));
cometchatIncomingCall.setTrailingView(trailingView);
val trailingView: View = LayoutInflater.from(this).inflate(R.layout.trailing_view, null)
val avatar = trailingView.findViewById<CometChatAvatar>(R.id.avatar)
val callUser = call.getCallInitiator()
if (callUser.tags.contains("pro_user")) {
avatar.setAvatar(ResourcesCompat.getDrawable(resources, R.drawable.pro_user, null)!!)
}
avatar.setAvatar(callUser.name, callUser.avatar)
trailingView.layoutParams = LinearLayout.LayoutParams(
Utils.convertDpToPx(this, 45),
Utils.convertDpToPx(this, 45)
)
cometchatIncomingCall.setTrailingView(trailingView)