This tutorial is outdated. We're currently working on an updated version. In the meantime, for instructions on building a chat app using CometChat, please visit our documentation.
Dating app development have come a long way over the last few years. People use dating sites like Tinder, Bumble, OkCupid, Hinge, etc. everyday. One of the most widely used app is Tinder. Using the CometChat communications SDK and Node.js backend services, you will learn how to build a fuly functioning dating site with minimal effort. This tutorial will help you to create a dating web app in Node.js.
Follow along the steps to build a Tinder clone with the following functionalities:
1. Users
Functionality for end-users to login & register
Functionality for users to create their own profiles like Tinder
A way for users to look at other user-profiles and either accept or reject (swipe)
A way for users to match and communicate
2. Chat
Use CometChat JavaScript SDK and configure it such that-
Only matched users can text chat, as well as voice & video, call each other
Login the logged-in user to CometChat.
Add API call when a user registers so that the user is created in CometChat
Prerequisites
To follow this tutorial, you must have a degree of understanding of the general use of Node.js and MySQL database. This will help you to improve your understanding of this tutorial.
Project Structure
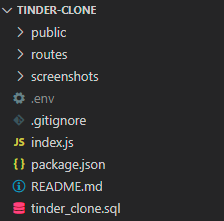
To create a new project, you just need to create a folder which is called “tinder-clone” and then run “npm init”. After following the instruction, you will a brand new Node.js project. The image below reveals the project structure of our Tinder clone application. Make sure you see the folder arrangement before proceeding.

Each subfolder and file will be explained in detail in the following section:
public: contains all html, css, javascript files for the UI.
routes: contains all files that will be used to handle the API requests.
screenshots: this folder contains images that are used for README.md file.
.env: contains environment variables that will be used in the application.
.gitignore: this file contains files that will be ignored when committing the code. In this case, we do not want to commit the “config.js” file because it contains the secret keys of the Javascript chat application.
package.json: contains all dependencies of the application.
README.md: describes the application and provides steps by steps to run the application.
tinder_clone.sql: contains scripts that you need to use to create the database and its tables.
1. Installing the Tinder Clone Dependencies
Step 1: You need to have Node.js installed on your machine
Step 2: Copy dependencies from the package.json file.
Step 3: Run “npm i” to install the dependencies for the application.
*Note: If your MySQL server is incopatible with the mysql package because while setting up the MySQL server, you chose “Use Strong Password Encryption” instead of “Use Legacy Password Encryption”. You need to use “mysql2” package instead of mysql package.
2. Configuring CometChat
Head to CometChat and create an account.
Add real-time chat with minimal effort using CometChat
From the dashboard, add a new app called "chat-widget".
Select this newly added app from the list.
From the Quick Start copy the APP_ID, REGION, and AUTH_KEY, which will be used later.
Also, copy the REST_API_KEY from the API & Auth Keys tab.
Navigate to the Users tab, and delete all the default users and groups leaving it clean (very important).
Create a file called “config.js” in the ”public/js” folder of your project.
Import and inject your secret keys in the “config.js” file containing your CometChat in this manner.
const config = { CometChatAppId: xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx, CometChatRegion: xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx, CometChatAuthKey: xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx, CometChatAPIKey: xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx };Make sure to include this file in your gitIgnore file from being exposed online.
3. Setting Up Database
As mentioned above, we will use the MySQL database. For this reason, this section describes how to create the database and its table. Before proceeding, you need to make sure that you have installed the MySQL database on your computer already. To create the database and its table, you need to get the SQL here.
The above sql specifies that we need to create tables - “user” and “match_request”. The user table is used to store user’s information for the application:
id - id of the user. It will be increased automatically when a new user has been created.
user_email - email of the user.
user_password - password of the user.
user_full_name - full name of the user.
user_age - age of the user.
user_avatar - avatar of the user.
user_gender - gender of the user.
user_cometchat_uid - CometChat uid of the user.
On the other hand, the requirement determines that we need a way for users to match and communicate. Therefore, the “match_request” table is created to help us store the match requests in the application.
id - id of the match request. It will be increased automatically when a new user has been created.
match_request_from - CometChat uid of the user who sent the match request.
match_request_to - CometChat uid of the user who will receive the match request.
match_request_sender - the sender name.
match_request_receiver - the receiver name.
match_request_status - status of the match request (0 is pending, 1 is accepted, -1 is rejected).
created_date - the date that the match request has been sent.
accepted_date - the date that the match_request has been accepted.
Aside from that, we are using Node.js with MySQL database. Hence, we need to connect to the database in our Node.js application, The best practice is to create a .env file and store environment variables. To create the .env file, please follow the below steps:
Step 1: Create a file which is call “.env” inside the root folder of your project.
Step 2: Replace the below information with your database connection information.
PORT=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx DB_HOST=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx DB_USER_NAME=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx DB_USER_PASSWORD=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx DB_NAME=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx DB_PORT=xxx-xxx-xxx-xxx-xxx-xxx-xxx-xxx
4. Create a Node.js Server
Inside the root folder of your project, you need to create a file which is called “index.js”. The full source code of the index.js file can be found here. It is the main file that will be ran when running the following statements
node index.js or npx nodemon index.js or nodemon index.js
*Note: In this project, we will use the “nodemon” library because the application will be reloaded automatically whenever there is any change in your code.
The above code snippet specifies that we are including some libraries to help them create a server. In this case, we need to use the express framework and the multer library for uploading files because we are building a dating site in Node.js. Therefore, the application should allow the user to upload their avatar. Aside from that, the mysql library for connecting with the MySQL database and so on. The database connection information that will be read from the .env file and this file should be included in the .gitignore file.
On the other hand, we are requiring all API routes of the application at line 53. However, we have not define it, yet. Please do not worry about it, we will discuss about it in the following section.
require("./routes")({ app, dbConn, upload, constants });
5. Creating the Routes Folder.
The routes folder will contain API routes in the application. Inside this folder, we need to create another “index.js” file. We will export a function that will take responsibility for combining all API routes, that function accepts an object as a parameter. The object will contain the express app object, the database connector object, the upload object - created by the multer library, and the constants. Those objects will be used in different API routes as you can see in the below code snippet. The full source code of the “index.js” file can be found here.
*Note: We will define three API routes in the application. the “authRoutes” is used for authenticated purpose, the “userRoutes” is used for user management. The last but not least, the “matchRequestRoutes” is used to manage the matching requests in the application. All of them will be discussed in the following section.
6. Creating APIs with Node.js
In this section, we will develop the APIs that will be needed to build our Tinder clone. The below endpoints describes the information about the APIs for the application.
/login: check user’s credentials and ensure that the user can login to the application, or not.
Method: POSTExample Request Body:{ "email": "hieptl@gmail.com", "password": "123456"}/users/create: create a new user in the application.
Format:email: hieptl@gmail.compassword: 123456age: 25gender: MaleccUid: uid1fullname: Hiepavatar (file) - jpeg format./users/recommend: get the recommended users. In this application, the recommended users need to follow some criteria, each user, which is in the list, should not have any matching request with the current user. Following that, the gender of each user should be opposite to the current user’s gender.
Method: POSTExample Request Body:{ "gender": "Female", "ccUid": "uid1"}/requests/create: create a match requests between 2 users.
Method: POSTExample Request Body:{ "matchRequestFrom": "uid1", "matchRequestTo": "uid2", "matchRequestSender": "Hiep", "matchRequestReceiver": "Jane"}
7. The Login API
The login API will receive the user’s credentials and validate that information. If the user’s information is valid, the user can log in to the application and vice versa. To create the login API, you need to create the “auth.js” file inside the “routes” folder. The full source code of the login API can be found here.
its method is POST and the request payload should contain the user’s email and user’s password. If the user’s information is valid, the user’s gender and user’s CometChat uid will be returned back as a response object. Following that, a warning message will be returned if the user’s credentials are not valid. Your can refer to the code snippet below for more information.
8. The User API
This section will describe the APIs for user management. Firstly, we need to create the “users.js” file inside the “routes” folder. It will contains two API endpoints such as creating a new user account, recommend users based on the user’s gender and the CometChat uid. The full fouce code can be found here.
The Create User API
In this part, we will develop an API to create a new account in the application. The API will have the below information. Its method is POST and we will send the form data format from the client side and the request should contain the user’s email, user’s password, user’s age, user’s gender, user’s avatar, user’s full name, and user’s CometChat uid.
The API should check the type of the avatar image. In this application, we allow the user to upload an image with jpeg format. Additionally, the above information is required. If you miss something in the request payload, a warning message will be returned back from the response. Moreover, the API will check the user’s email has been used in the application, or not. If it existed in the system, a warning message will be returned to inform the user about that. You can refer to the below code snippet for more information.
The Recommend Users API
According to the requirements, we need to find a way for users to look at other user-profiles and either accept or reject (swipe). Hence, we will write an API to recommend users and show the list of recommended users on the UI. In this application, an user will be recommended if that user should not have any matching request with the current user. Following that, the gender of each user should be opposite to the current user’s gender. The full source code can be found here.
9. The Match Request API
This section will describe the APIs for managing the matching requests. In the application, if the current user likes someone’s profile, the current user can swipe right or click on the heart icon. Firstly, we need to create the “requests.js” file inside the “routes” folder. It will contain an API endpoint and it is about creating a new matching request. The full source code can be found here.
The Create Match Request API
In this part, we will develop an API to create a matching request in the application.
Its method is POST. The request payload will contain the below information.
match_request_from - CometChat uid of the user who sent the match request.
match_request_to - CometChat uid of the user who will receive the match request.
match_request_sender - the sender name.
match_request_receiver - the receiver name.
The API will check the upcoming matching request has been created in the system, or not. If the matching request has been created, a warning message will be returned and let the user know about that. Following that, if the matching request has not been created, a new matching request will be created. You can refer to the code snippet below for more information.
10. Creating the Client Side
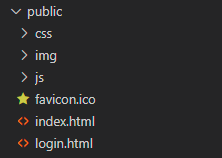
We have finished creating APIs in the above sections. It is time to create the client side for our Tinder Clone. Inside the root folder, we need to create the “public” folder. The structure of the public folder should be as follow.

Each subfolder and file will be explained in detail in the following section:
css: contains all styling for our javascript chat application.
img: contains images for the application such as logo, background, and so on.
js: contains Javascript code and our business logic.
favicon.ico: it is favicon.ico for the application.
index.html: root HTML file. HTML file for the home page.
login.html: HTML file for the login page.
11. Configuring Styling for the Application
Inside our Tinder clone project structure, you need to create a styles.css file inside the “css” folder and paste the codes here. styles.css file will contain all CSS of the application.
Setting Up Images for the Application
To store images for the application such as the logo and other images, you need to create the “img” folder inside your “public” folder. Following that, if you can refer to this link to get the images that will be used in this tutorial. If someone uploaded the avatar, that avatar will be stored in this folder.
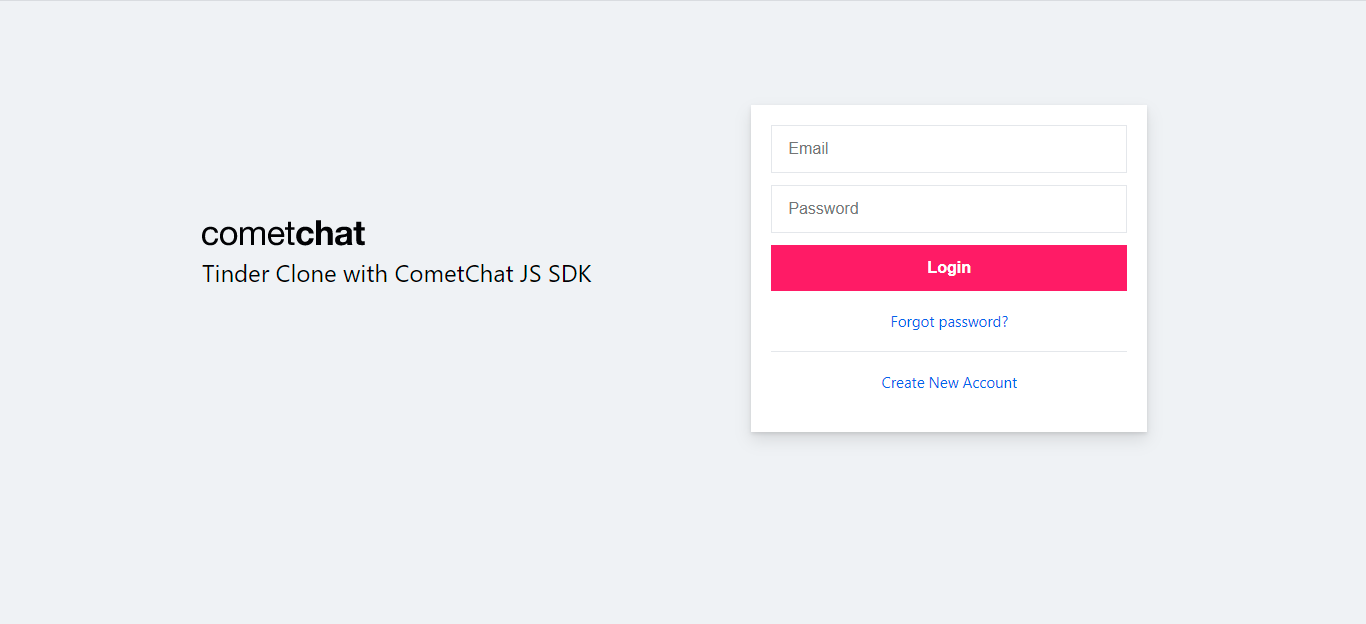
The Login Page

This page is responsible for authenticating users using the login API. It accepts the user credentials and either signs him/her up or in, depending on if he/she is new to our application. To create the login page for the Javascript chat application, you need to follow the below steps:
Step 1: Create login.html in the source folder. The source code can be found from here.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Login</title> <link rel="stylesheet" href="/css/styles.css" /> <script defer src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js" ></script> <script defer type="text/javascript" src="https://unpkg.com/@cometchat-pro/chat@3.0.1/CometChat.js" ></script> </head> <body> <div class="login__container"> <div class="login__welcome"> <div class="login__logo"> <img src="../img/logo.svg" alt="Tinder Clone" /> </div> <p>Tinder Clone with CometChat JS SDK</p> </div> <div class="login__form-container"> <div class="login__form"> <input type="text" placeholder="Email" id="login__email" /> <input type="password" placeholder="Password" id="login__password" /> <button class="login__submit-btn" id="login__submit-btn"> Login </button> <span class="login__forgot-password">Forgot password?</span> <span class="login__signup" id="login__create-account-btn" >Create New Account</span > </div> </div> </div> <div id="signup" class="signup signup--hide"> <div class="signup__content"> <div class="signup__container"> <div class="signup__title">Sign Up</div> <div class="signup__close"> <img id="signup__close-btn" alt="close" src="https://static.xx.fbcdn.net/rsrc.php/v3/y2/r/__geKiQnSG-.png" /> </div> </div> <div class="signup__subtitle"></div> <div class="signup__form"> <div class="signup__avatar-container"> <img src="" alt="selected avatar" id="signup__selected-avatar" class="hide" /> <img src="https://static.xx.fbcdn.net/rsrc.php/v3/y2/r/__geKiQnSG-.png" id="signup__avatar-close" class="hide" /> </div> <label for="signup__avatar" id="signup__avatar-label" >Choose Avatar</label > <input type="file" id="signup__avatar" name="avatar" class="hide" onchange="onAvatarSelected(this)" /> <input type="text" placeholder="Email" id="signup__email" /> <input type="password" placeholder="Password" id="signup__password" /> <input type="password" placeholder="Confirm Password" id="signup__confirm-password" /> <input type="text" placeholder="Full Name" id="signup__fullname" /> <input type="text" placeholder="Age" id="signup__age" /> <select id="signup__gender"> <option selected>Male</option> <option>Female</option> </select> <button class="signup__btn" id="signup__btn">Sign Up</button> </div> </div> </div> <div id="loading" class="loading"> <div class="lds-roller"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/uuid/8.3.2/uuid.min.js" integrity="sha512-UNM1njAgOFUa74Z0bADwAq8gbTcqZC8Ej4xPSzpnh0l6KMevwvkBvbldF9uR++qKeJ+MOZHRjV1HZjoRvjDfNQ==" crossorigin="anonymous" referrerpolicy="no-referrer" ></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/validator/13.6.0/validator.min.js" integrity="sha512-xYHcfaQeUiKHs9YsHqjpyLaHnh+q7y8kYuOGdh5FkJeK7Z+dZct7Yoa7h+PtsrKRh03t8eJZuSeCN7b0dkrFwA==" crossorigin="anonymous" referrerpolicy="no-referrer" ></script> <script src="/js/config.js"></script> <script src="/js/auth.js"></script> <script src="/js/util.js"></script> <script src="/js/login.js"></script> </body> </html>
You need to include some third-party libraries such as CometChat JS SDK, Uuid, Validator via CDN because you are building the Javascript chat app. Therefore, npm should not be used here. You need to add those libraries for some reasons:
CometChat JS SDK: help us to integrate CometChat to the Javascript app. On the other hand, you need to use some other functionalities from CometChat such as registering a new user, letting the user log in to CometChat, or letting the user log out from CometChat.
UUID: each created user should have a unique id. Hence, the UUID library is used to generate a unique key for each account.
Validator: it is used to validate the login/sign-up form. Because you need to ensure that the input information is valid before creating a new account or letting a user log in to the chat application.
Besides using third-party libraries, you need to build some files to handle the logic for the Tinder clone such as auth.js, config.js, util.js, login.js. Config.js were mentioned in the above sections. We will discuss auth.js, util.js, and login.js in the following parts.
The Auth.js File
According to the requirements of the Tinder clone, the application needs to provide a way for users to login in and have a short profile. After the user has logged in to the application, the user cannot go back to the login page. On the other hand, if the user has not signed in to the application, the user cannot go to the home page. We need to define a solution to handle this case. Therefore, auth.js will be created to help us achieve that. The full source code can be found from here.
After the user has been logged in to the system, we will store the user’s information in the local storage. We will get the authenticated user from the local storage. Auth.js will be used on both the login page and the home page. It means that this file will be executed first before other actions. This file will take responsibility for checking the current user has logged in, or not. If the user has not logged in to the application, the user would be redirected to the login page. Otherwise, if the current user has logged in to the app, the user cannot go back to the login page.
The Util.js File
Some functionalities can be used across pages of the Javascript chat app such as showing or hiding the loading indicator or get the information of the authenticated user. To avoid duplicated code, you should store all common functionalities in a single file, and in this case, this file is called “util.js”. The full source code can found here.
The Login.js File

The file will take responsibility for handling the business logic for the login page. This file contains functions which can let the user register a new account or log in to the application. The full source code can be found from here.
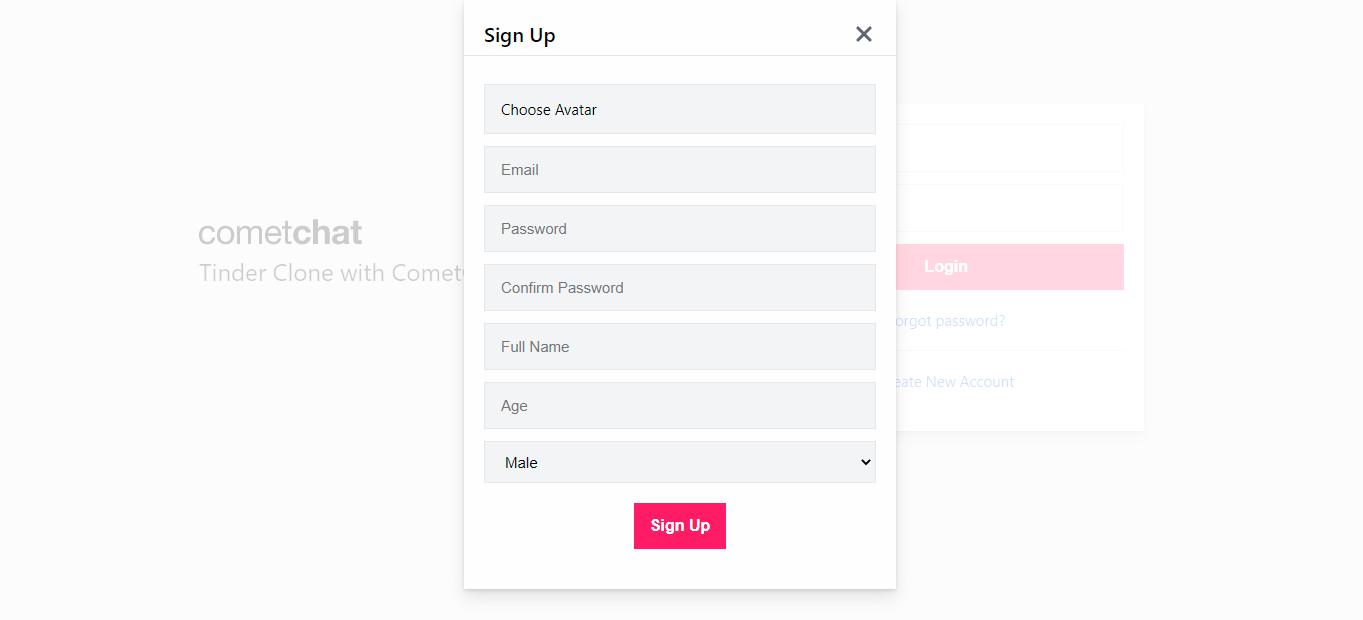
After clicking the sign-up button, the “registerNewAccount” function will be triggered. It accepts a JSON object as a parameter and the JSON object contains the user’s information including the user’s email, user’s password, user’s avatar, user’s age, user’s gender, and user’s full name. Before proceeding with further actions, the user’s information needs to be validated by using the “validateNewAccount” function. If the information is valid, a new account will be created by calling the create user API. After that, the application registers an account on CometChat by using the CometChat JS SDK. You can refer to the below code snippet for more information.
To log in to the Tinder clone, the user needs to click on the “Login” button. The below code snippet describes how to handle the business logic for the sign-in feature. the user’s credentials will be taken from the input elements first and the application validates that information. If the input information is valid, the application will let the user sign in by using the Login API. Aside from that, the authenticated user will be redirected to the home page.
The Home Page

After the user has logged in to the application, the user will be redirected to the home page and on this page, you will use CometChat JS SDK to build the application. To create the home page, you need to follow the below steps:
Step 1: Create index.html file in your project folder. The full source code can be found here.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Tinder Clone - CometChat JS SDK</title> <link rel="stylesheet" href="/css/styles.css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css"> </head> <body> <div class="main"> <div class="main__left"> <div class="header"> <div class="header__left"> <div class="header__right header__right--hide" id="header__right"> <img src="" alt="Tinder Clone with CometChat JS SDK" id="user__image" /> <span id="user__name"></span> </div> </div> <span class="header__logout"> <svg id="header__logout" xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M17 16l4-4m0 0l-4-4m4 4H7m6 4v1a3 3 0 01-3 3H6a3 3 0 01-3-3V7a3 3 0 013-3h4a3 3 0 013 3v1" /> </svg> </span> </div> <div class="main__left-title">Messages</div> <div class="main__left-messages" id="main__left-messages"> <div class="main__left-empty" id="main__left-empty">Loading your contact...</div> </div> </div> <div class="main__right"> <div class="main__card-container"> <div class="main__card"> <div id="main__card-empty">There are no more recommended users. Please comeback later.</div> <div id="main__card-item-container" class="hide"></div> <div class="main__card-actions hide" id="main__card-actions"> <svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor" id="dislike" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12" /> </svg> <svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor" id="like" > <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4.318 6.318a4.5 4.5 0 000 6.364L12 20.364l7.682-7.682a4.5 4.5 0 00-6.364-6.364L12 7.636l-1.318-1.318a4.5 4.5 0 00-6.364 0z" /> </svg> </div> </div> </div> </div> </div> <div id="calling" class="calling calling--hide"> <div class="calling__content"> <div class="calling__container"> <div class="calling__title">You have a call</div> </div> <div class="calling__subtitle"></div> <div id="calling__container"> <button id="accept-call" class="accepted">Accept</button> <button id="reject-call" class="rejected">Reject</button> </div> </div> </div> <div id="loading" class="loading"> <div class="lds-roller"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </div> <div id="callScreen" class="bottom-stack"></div> <div class="chatbox hide" id="chatbox"> <div class="chatbox__title"> <div class="chatbox__title-left"> <img id="chatbox__user-avatar" src="" /> <span id="chatbox__user-name">Jane</span> </div> <div class="chatbox__title-right"> <svg id="audio-call" xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M3 5a2 2 0 012-2h3.28a1 1 0 01.948.684l1.498 4.493a1 1 0 01-.502 1.21l-2.257 1.13a11.042 11.042 0 005.516 5.516l1.13-2.257a1 1 0 011.21-.502l4.493 1.498a1 1 0 01.684.949V19a2 2 0 01-2 2h-1C9.716 21 3 14.284 3 6V5z" /> </svg> <svg id="video-call" xmlns="http://www.w3.org/2000/svg" class="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor"> <path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 10l4.553-2.276A1 1 0 0121 8.618v6.764a1 1 0 01-1.447.894L15 14M5 18h8a2 2 0 002-2V8a2 2 0 00-2-2H5a2 2 0 00-2 2v8a2 2 0 002 2z" /> </svg> <img id="chatbox__close" src="https://static.xx.fbcdn.net/rsrc.php/v3/y2/r/__geKiQnSG-.png" /> </div> </div> <div class="message__container"> <div id="message__container"> </div> <div id="message-bottom"></div> </div> <div class="chatbox__input"> <input placeholder="Message..." id="message-input" /> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/uuid/8.3.2/uuid.min.js" integrity="sha512-UNM1njAgOFUa74Z0bADwAq8gbTcqZC8Ej4xPSzpnh0l6KMevwvkBvbldF9uR++qKeJ+MOZHRjV1HZjoRvjDfNQ==" crossorigin="anonymous" referrerpolicy="no-referrer" ></script> <script defer src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js" ></script> <script defer type="text/javascript" src="https://unpkg.com/@cometchat-pro/chat@3.0.1/CometChat.js" ></script> <script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous" ></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-mobile/1.4.1/jquery.mobile.min.js" integrity="sha512-wSacGPS/KRyVB67O4xD+Eh1OX4/dq4juZj9DKTokRt81BzLbfsSMtNgR9Pu8FLr4kLbk5oNr9Hq+5PeWLCX8mA==" crossorigin="anonymous" referrerpolicy="no-referrer" ></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script> <script src="/js/config.js"></script> <script src="/js/auth.js"></script> <script src="/js/util.js"></script> <script src="/js/index.js"></script> </body> </html>
As you can see on the code snippet above, you need to include the CometChat JS SDK from the CDN because we want to integrate the chat feature, and voice/video calling in the Tinder clone. Following that, jQuery, and jQuery mobile are also added to create the swipe effect. Moreover, the “toastr” library will be included to show the notification in the application. You also need to include some common files, which were mentioned in the above sections, such as auth.js, config.js, util.js. The index.js file will be discussed in the following part.
The Index.js File
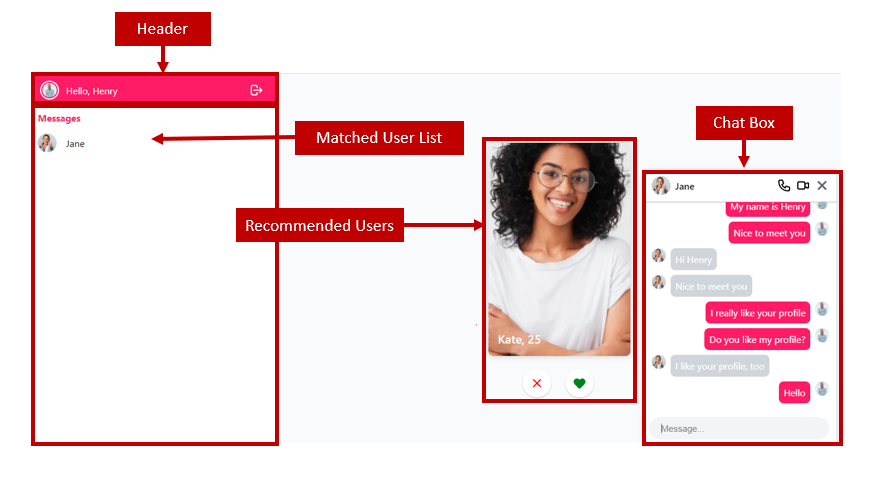
This file will take responsibility for showing greeting to the authenticated user on the header, showing the list of recommended users including the swipe effects, showing the list of friends, creating a match request, accepting the matching requests, handling the logic when clicking on the “Logout” button and integrating the chat feature and voice/video calling. The full source code can be found here.
The Header

We need to show greeting to the authenticated user on the header. To achieve that, we will get the information of the authenticated user from the local storage and then display that information on the header.
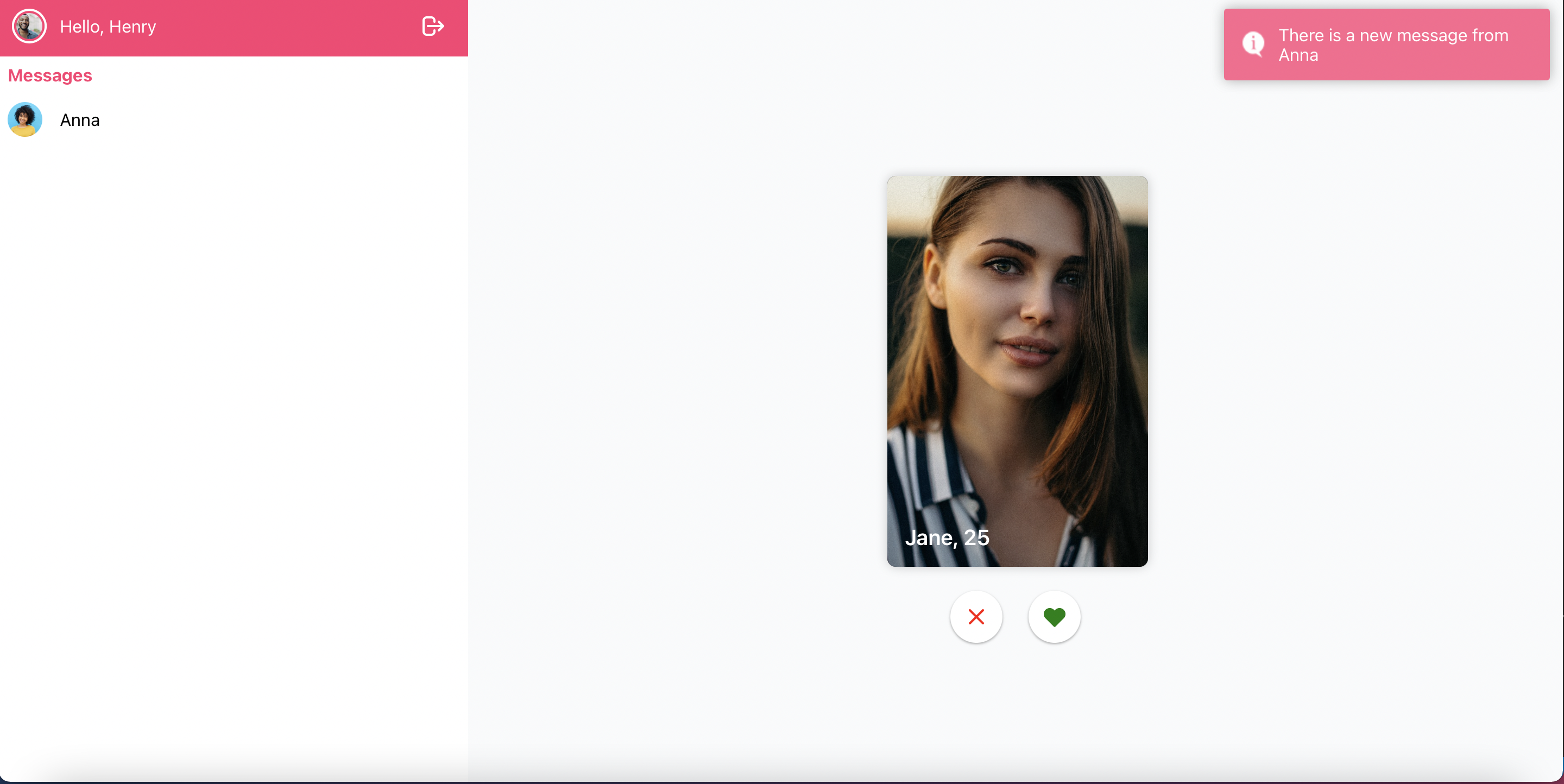
The Recommended Users

We are building a dating site. Therefore, we need to show the list of recommended users to the current user. As mentioned before, the list of recommended users should not have any matching requests with the current user. Following that, the gender of each user should be opposite to the current user’s gender. To get the list of recommended users, we need to call the recommend user API. You can refer to the code snippet below for more information.
Moreover, we need to handle the events when the user clicks on the heart icon or the cross icon, or swipe the suggested user’s profile to left/right. the “swipeRight” and “swipeLeft” functions will help us to achieve the swipe effect when the user swipes the suggested profiles to left/right.
Following that, after swiping right, the application will create a matching request. If both of them accept each other. It means that the status of the match request is approved. We will call the “addFriend” function. The “addFriend” function will take responsibility for creating a new friendship on the CometChat service.
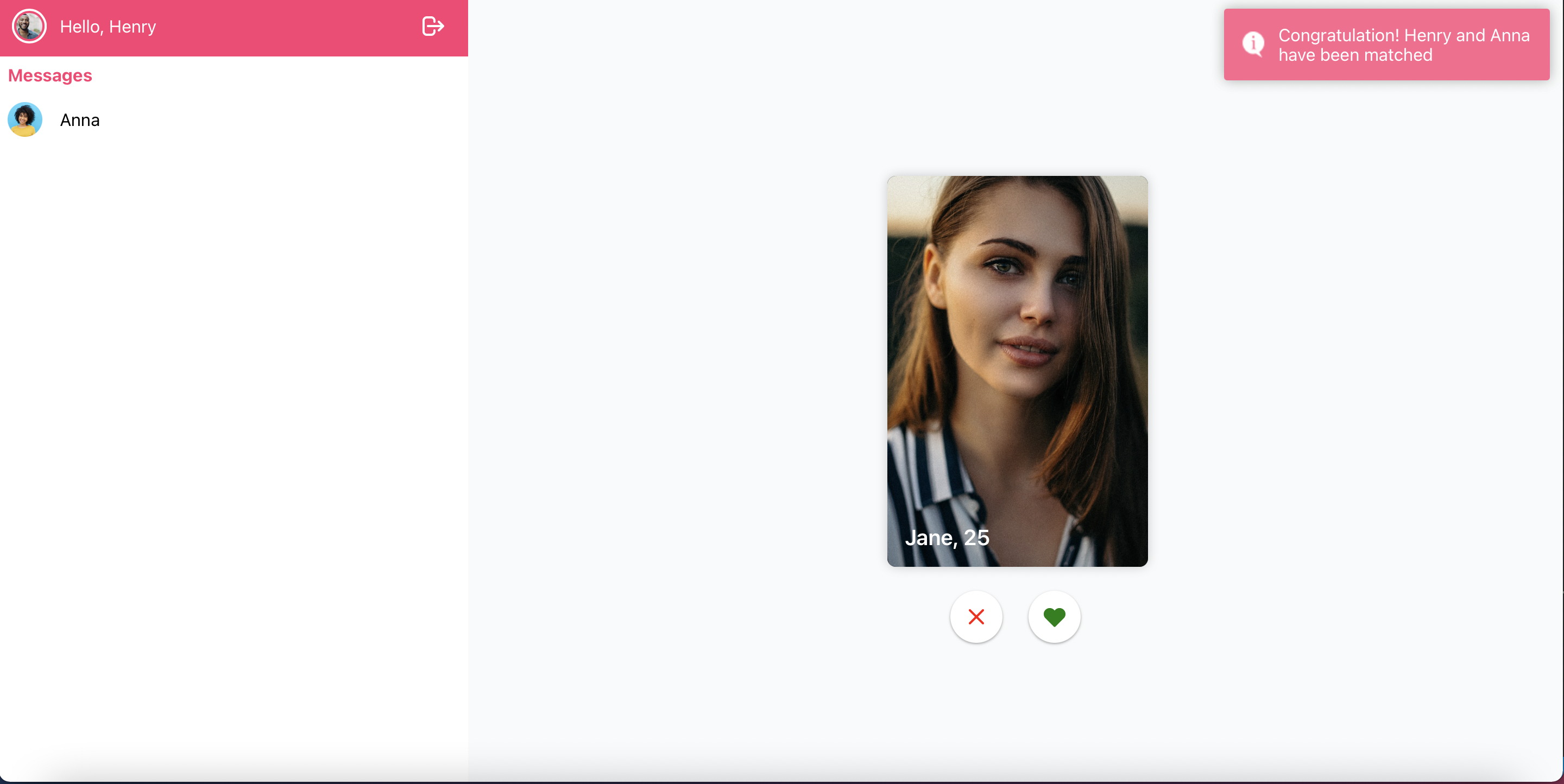
Following that, we will show a toast message and call the “sendNotification” function. To receive the notification in real-time, we will create the “listenForNotifications” function and then call it from the beginning.
Following that, the custom type for the notification needs to be specified and in this case, it is “match”. It means that whenever a new notification is coming with the “match” type, the application needs to display the notification on the UI to inform the end-user about he/she has been matched with someone.
It will help us to increase the user experience of the application. You can refer to the below image and code snippet for more information.

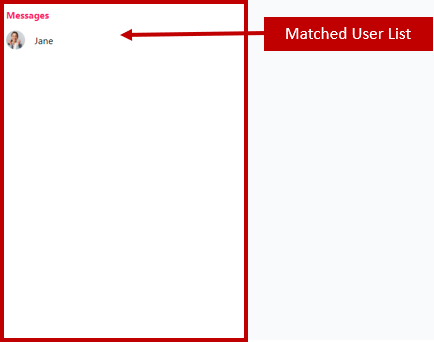
The Matched Users List

To show the list of matched users for the current user, we need to call the CometChat API. You can refer to the code snippet below for more information.
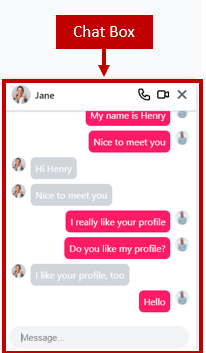
The Chat Box

When the user selects any items from the matched users. The chatbox will be opened with support from the “openChatBox” function. Aside from that, the “loadMessages” function will be called to fetch the past messages. The “listenForMessages” function will be triggered to ensure that the current user will receive the messages from other users in real-time. To send the input message or make a call between different users, we will get support from the CometChat JS SDK.
Your can refer to the below code snippet for more information.
Furthermore, to increase the user experience of the application, we need to show a toast message when there is a new coming message. Therefore, the user will know about there is a new message from another user. In order to achieve that, we need to call the “sendNotification” function, and to receive the notification in real-time, the “listenForNotification” will be called from the beginning. You can refer to the below UI for more information.

We also need to create a way to let the user make a audio call or video call. To achieve that features, you need to follow the guidelines from the CometChat documentation. You can refer to the below code snippet for more information.
The Logout Button
To logout from the system, the user needs to click on the “exit” icon. We will call the logout function from the CometChat JS SDK and then the authenticated information will be cleared from the local storage.
Wrapping Up
We have done an amazing job in developing a dating site by leveraging Node.js, and CometChat JS SDK. You’ve been introduced to the chemistry behind the Tinder clone and how the CometChat JS SDK makes chat applications buildable.
You have seen how to integrate most of the CometChat functionalities such as texting and real-time messaging. I hope you enjoyed this tutorial and that you were able to successfully build the Tinder clone. It's time to get busy and build other related applications with the skills you have gotten from this tutorial. You can start building your chat app for free by signing up to the cometchat dashboard here.
About the Author
Hiep Le is a software engineer. He takes a huge interest in building software products and is a full-time software engineer. Most of his work is focused on one thing - to help people learn.

Hiep Le
CometChat