This tutorial is outdated. We're currently working on an updated version. In the meantime, for instructions on building a chat app using CometChat, please visit our documentation.
PHP is one of the oldest languages of the web but does it really get old?
Chat applications are now the order of the day. We see it on almost every website we come across because of the impact it has made in the last decade. So you might be wondering if it is possible for you to include chat feature in a web application built with PHP considering that PHP is an old programming language?
This tutorial answers that question in clear terms as it will be guiding you through building a Team Messenger Site like SLACK using PHP without pain.
I said without pain because we will be writing very few code and then build out the main chat features and functionalities using CometChat.
Yes!!! CometChat!!!
I know that sounds strange but I will bring you up to speed in a moment.
CometChat
CometChat provides Text chat & video calling solutions for your website and apps to quickly connect your users with each other - patients with doctors, buyers with sellers, teachers with students, gamers, community users, event attendees and more.
For this tutorial, we will be focusing on the CometChat Pro product. It houses highly customizable and easy-to-use SDKs, UI kits, Extensions and Plugins. It also supports more than 10 programming languages and platforms as you may see in the docs here.
With these information, you can see that what you can do with CometChat is only limited to your imagination. It could be solutions on Social community, Marketplace, Dating, On Demand, Edu-Tech, Live Stream and so on. Just Dream and Build with the support of CometChat.
Something really special about CometChat is that you are given a 30 days trial period after which you can decide to continue or not. But why will you not continue with such an awesome gift?
PHP
PHP is short for Hypertext Preprocessor. It is a popular general-purpose scripting language that is especially suited to web development. It is fast, flexible, pragmatic, and powers everything from your blog to the most popular websites in the world.
PHP was originally created by Danish-Canadian programmer Rasmus Lerdorf in 1994.
Prerequisite
This tutorial assumes that you already have basic knowledge of PHP and firebase. You can catch up with the following links if you are new to those technologies:
PHP: https://www.php.net/
Firebase: https://firebase.google.com/
Firebase Auth: https://firebase.google.com/docs/auth?authuser=0
With those details out of the way, let's begin our journey of creating that awesome application
Build The Application
To begin building the application, we will be going through three (3) parts:
Users - A way for end-users to signup and signin
Chat - Add the CometChat Widget upon a successful authentication
Configure CometChat Widget such that:
a. all users can text chat as well as voice & video call each other
b. Configure CometChat Widget such that all users can create Group chat
Once we are done with all those, then we would have built our own SLACK application.
Let's dive in!
PART 1: Users - A Way For End-Users To Signup And Login
In this section, we will build a small PHP authentication system that allows users to register or login as the case may be. Follow the next steps:
Create a new folder with the name CometChat-PHP-Slack mkdir CometChat-PHP-Slack
Create 5 files inside the folder:
index.php
login.php
init.js
index.js
login.js
In the index.php file, enter the following code
Enter the following code in the login.php:
In the init.js file, enter the following code:
Go to your firebase console
Create a project
Set the authentication method to email/password
Copy firebase configuration
Paste it within the init.js file where it reads: // ENTER CONFIG HERE
Next, The following code will be in the login.js file:
For the index.js file, enter the following code:
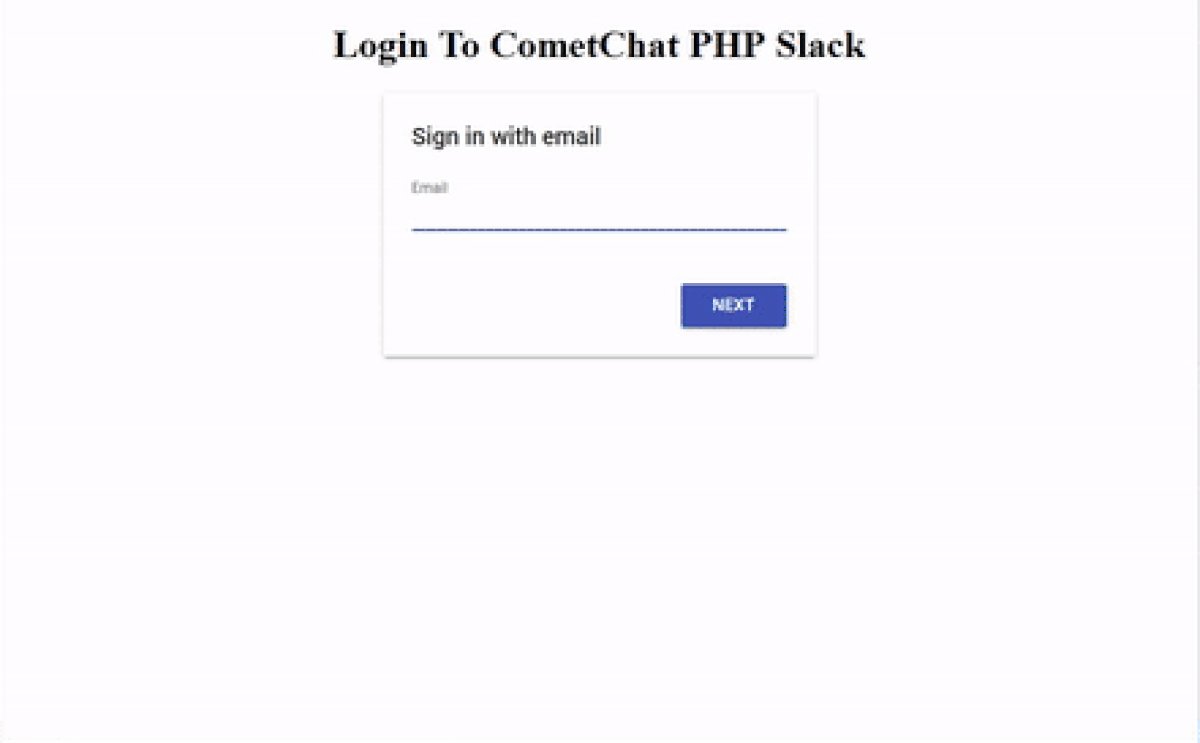
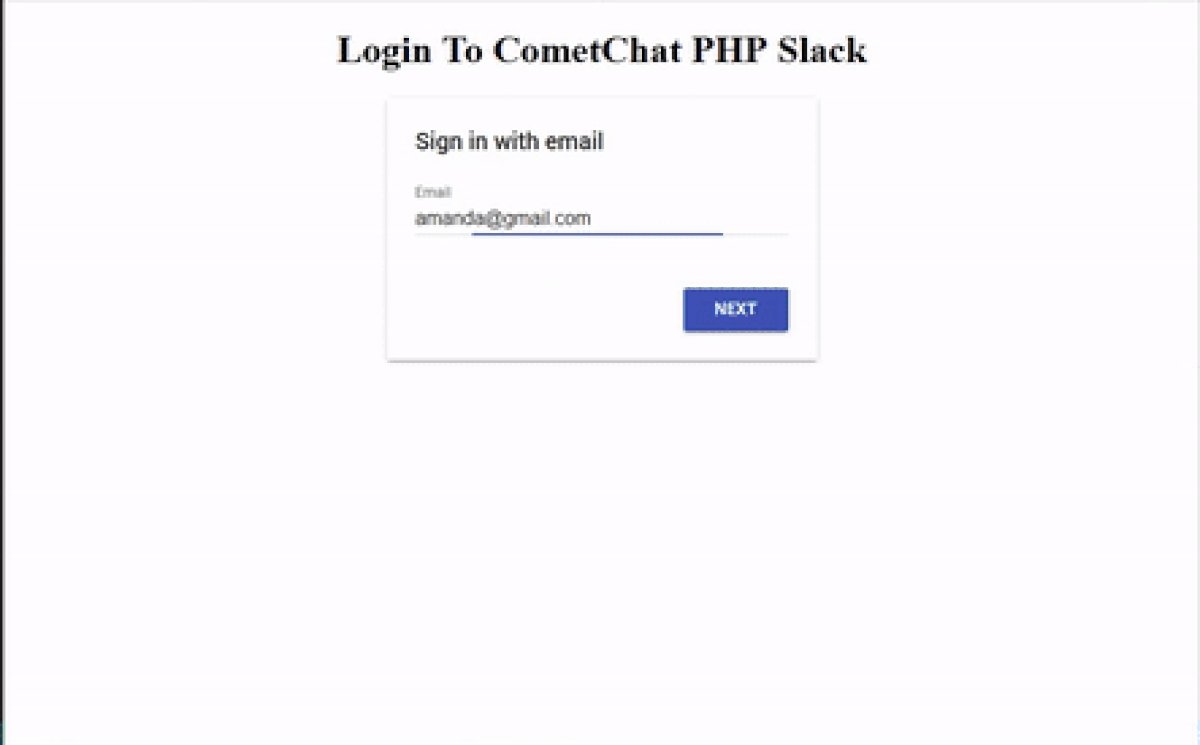
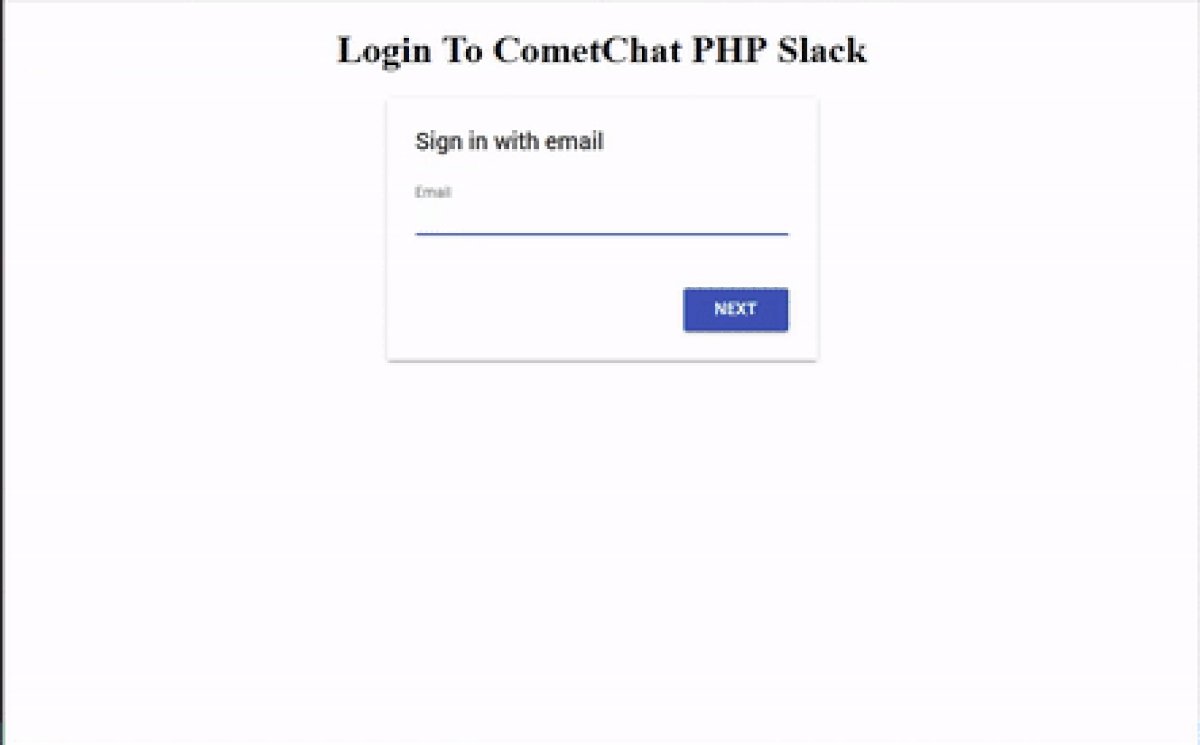
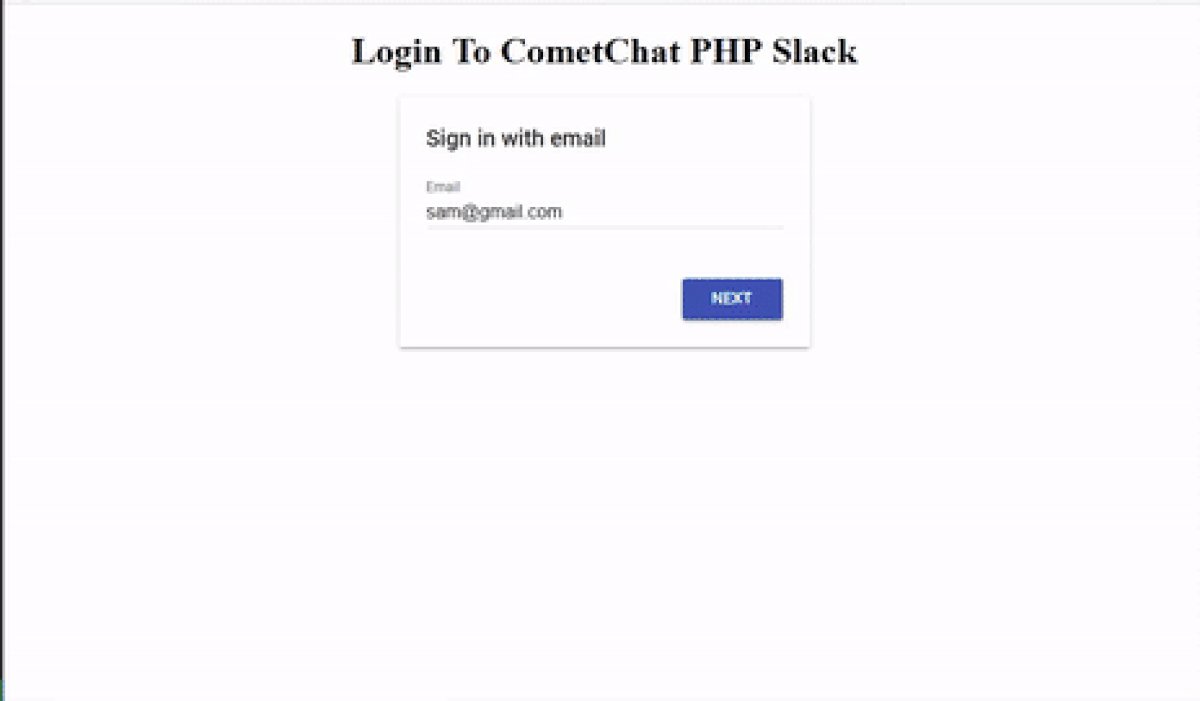
To test what we have created, load the login.php file on your browser and you should have the following page:

Login Page
Login a user to get to the index.php page

Index page
If the user has not been signed in before, then you will get the Create Account page to sign up before being redirected to the index.php page

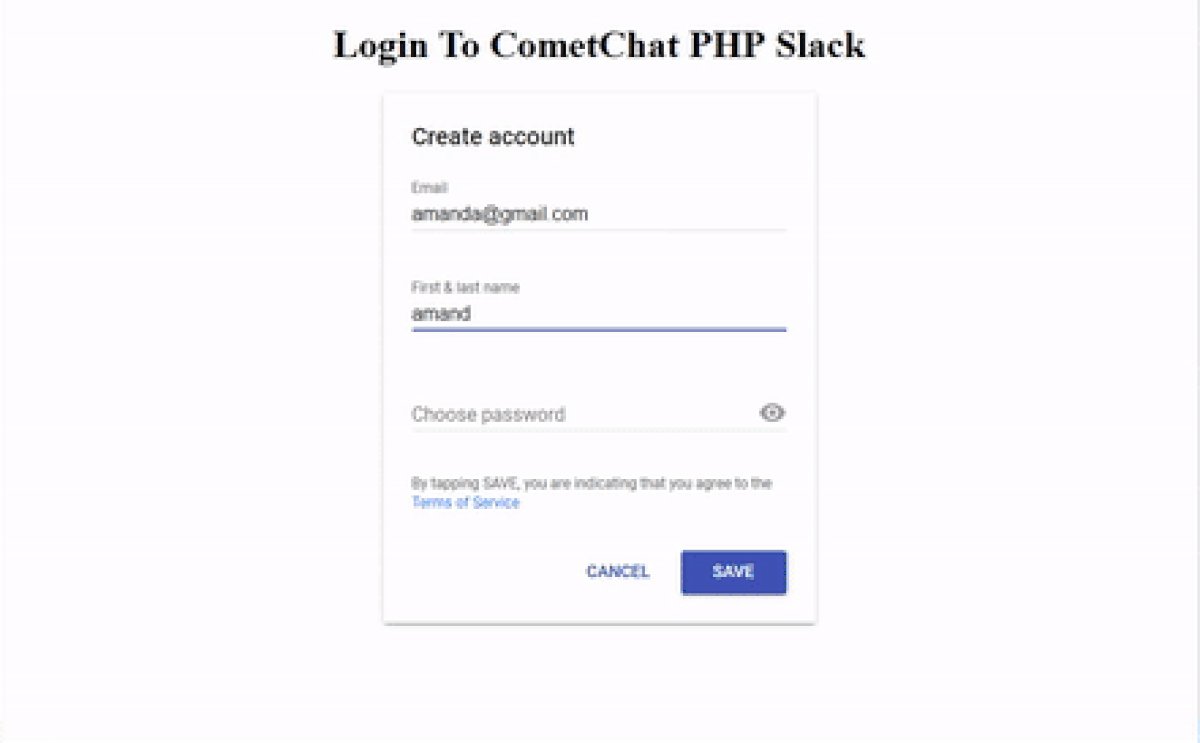
Create Account Page
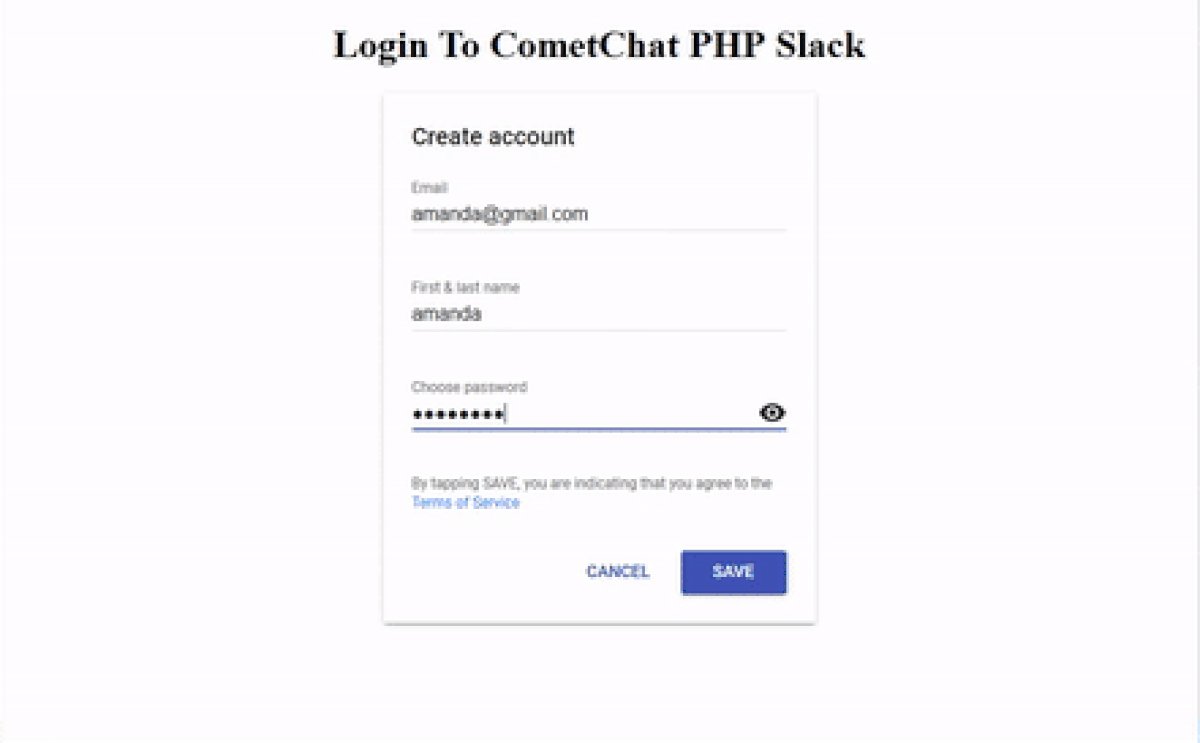
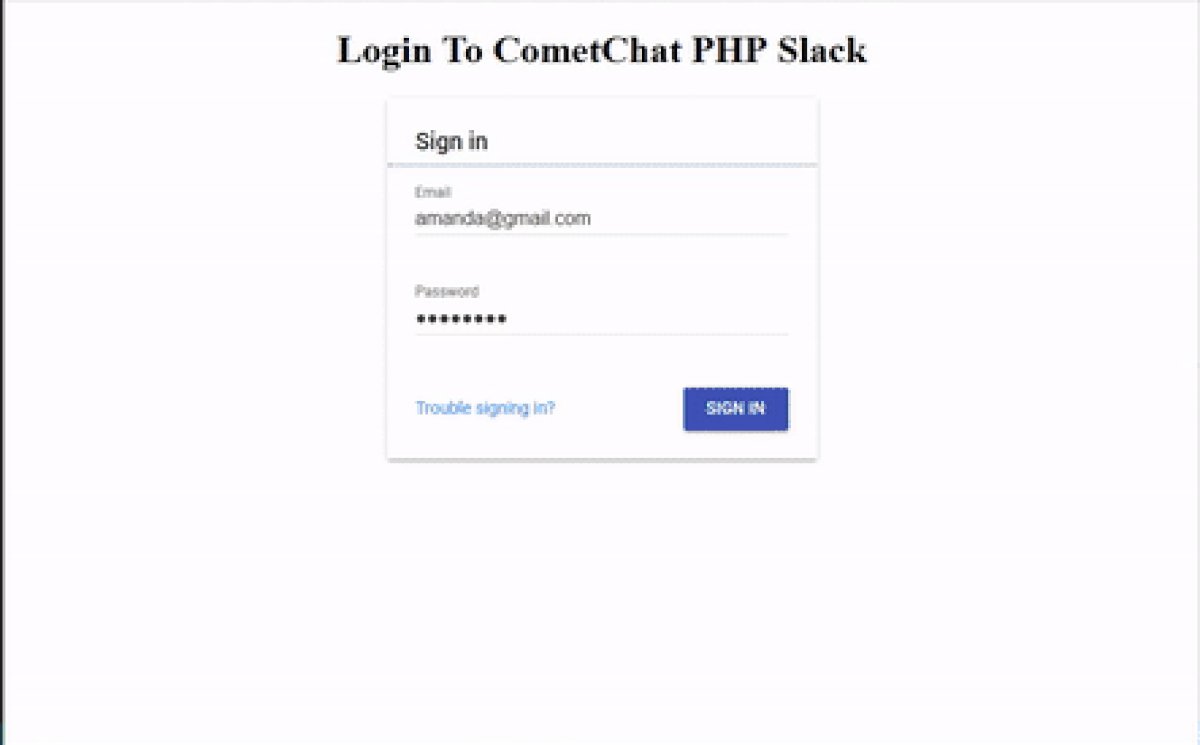
What is going on here?This is an authentication application. It takes an email and if the email already exist, it requires the password and log the user in. On the other hand, if the email do no exist in the database, it asks the user for details to create a new account. The following images demonstrates the application
Create Account

Create Account
Login

Login
Looking Good!!!
PART 2: Chat - Add the CometChat Widget upon a successful authentication
The processes that we will be going through at this stage of the application will involve logging in a user into our CometChat Dashboard and creating an environment for them to chat with other team members.
But before we get there, we want to include CometChat in our project. We will use it to set up our chat right in our project. To make that happen, let's start by creating an account with CometChat Pro:
Create CometChat Pro Account
Follow the next steps to quickly create a CometChat Pro account
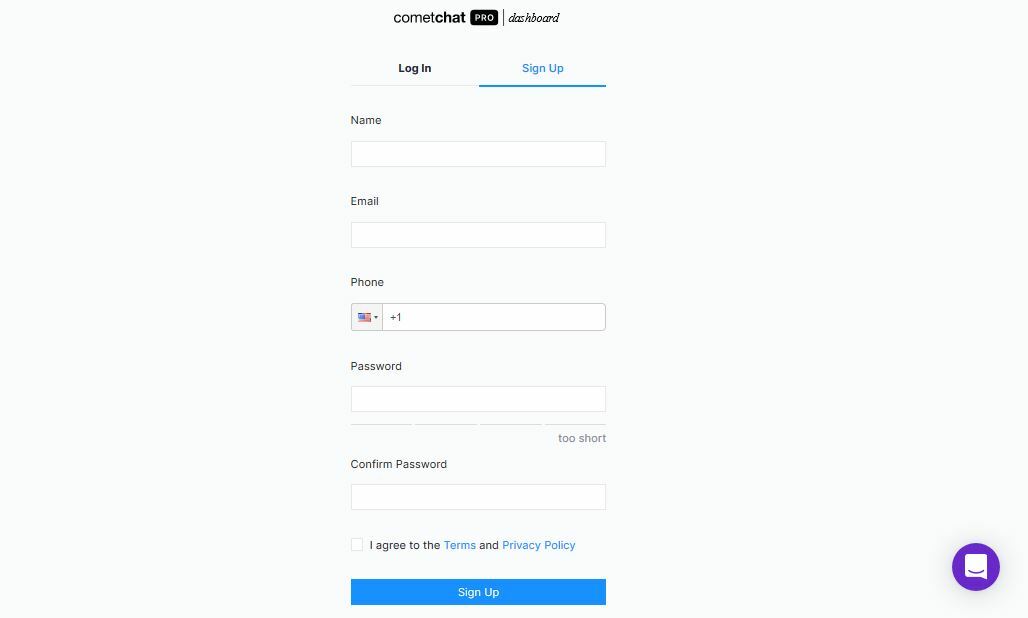
Visit https://app.cometchat.com/signup, signup and login

CometChat Pro Signup page
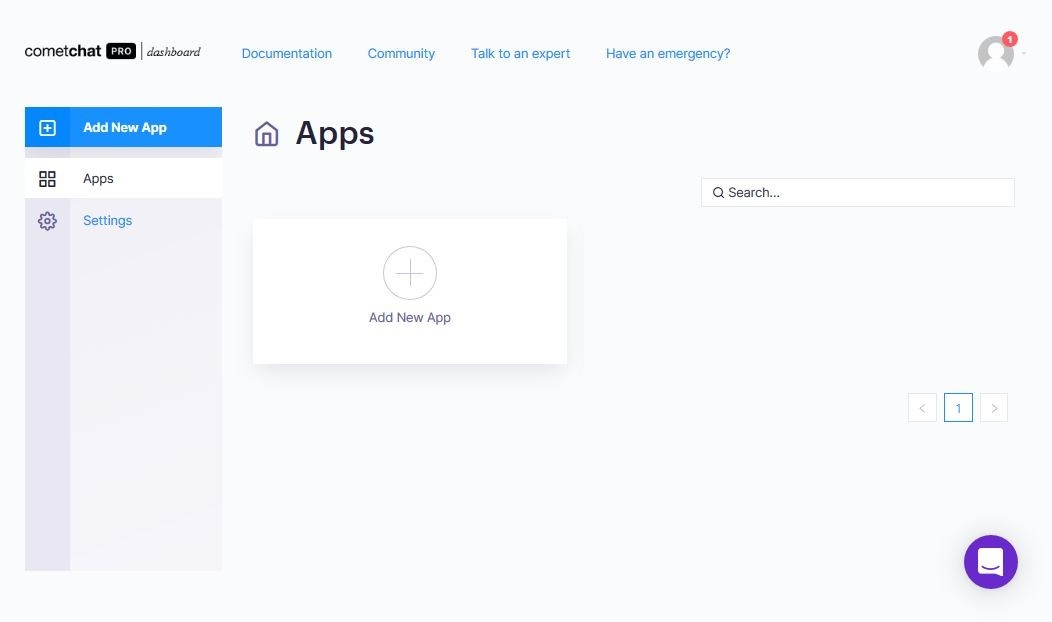
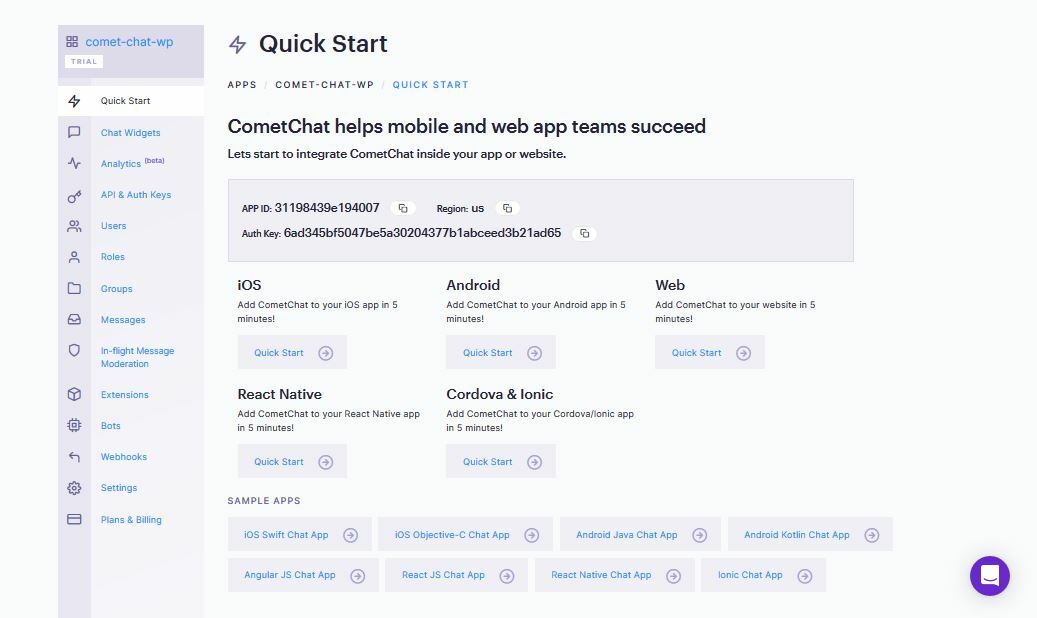
You should be on your dashboard like mine below:

CometChat Pro dashboard
Set Up a Chat Widget
The chat widget helps us to configure CometChat in our web application from our CometChat Pro dashboard. So we can control how the Chat functions on our application from our CometChat dashboard. To do this, we need to create an app in CometChat.
Create an App
In your dashboard, click on the Add New App button

Add New App button
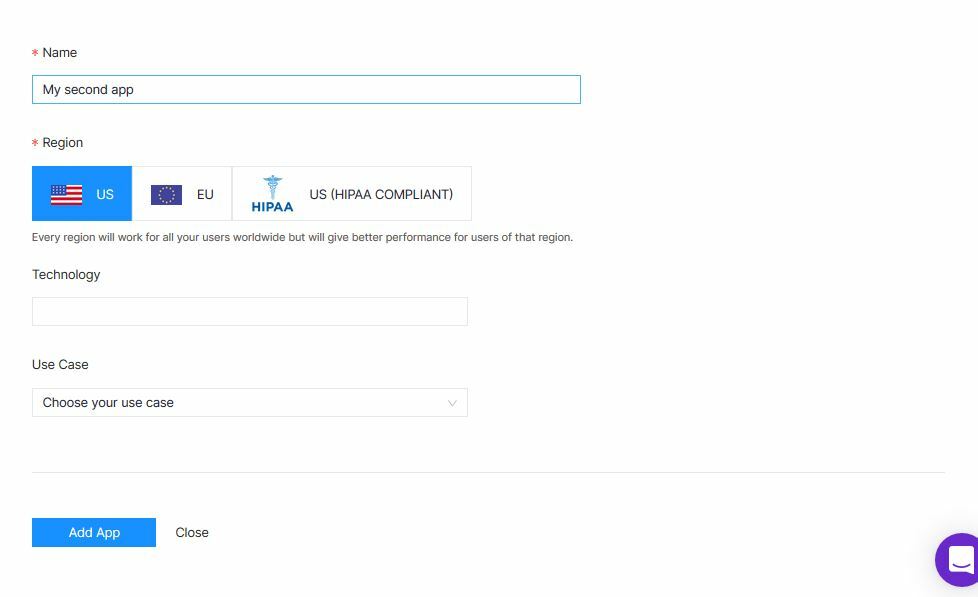
Fill out the screen that pops up and click on the Add App button

Create App Form
You should get this congratulatory popup. Click on the Get Started to be redirected to the dashboard of the app you just created

congratulatory popup
You should now be in that App's dashboard like so:

A CometChat App dashboard
All Good! Your App has been created.
Continue Chat Widget Setup
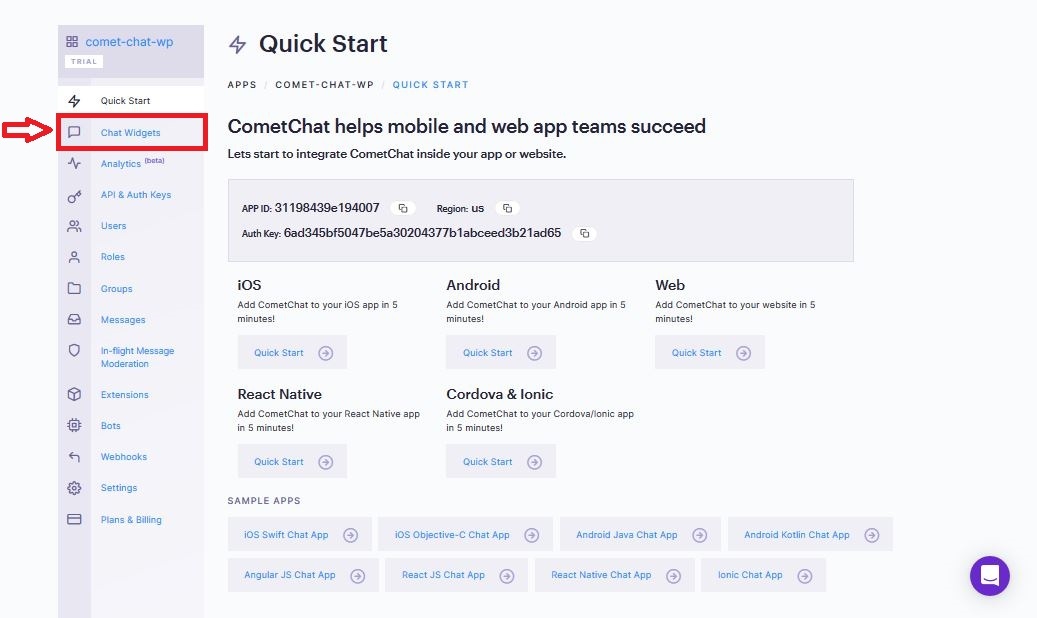
By the left side of the App's dashboard you will find a side menu - a long list of menu items. Do the following:
Click on the Chat Widget link

Chat Widget link
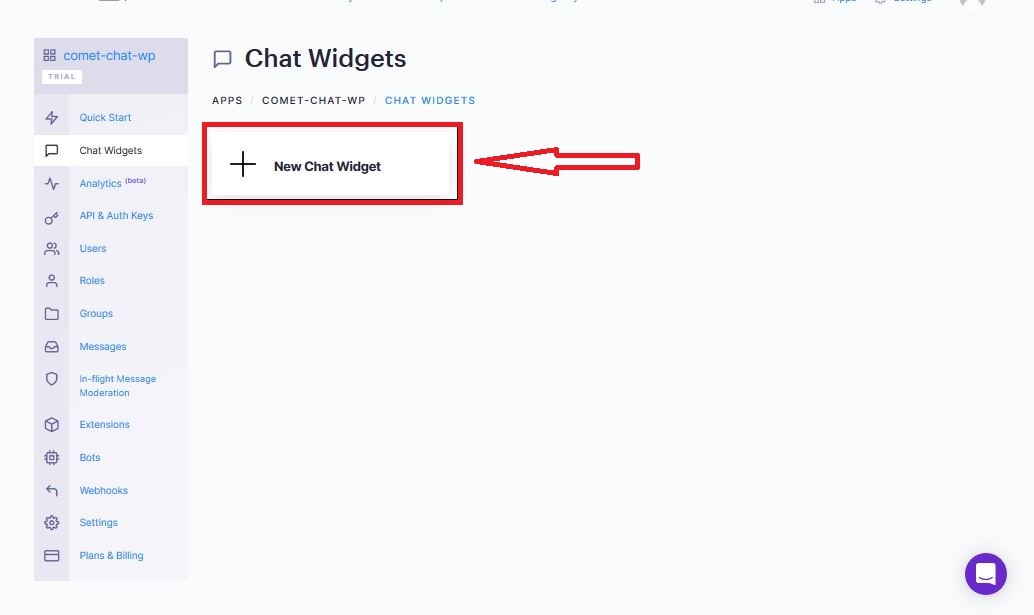
You should now be presented with a button on the page to add new Chat Widget. Click on the button

add new Chat Widget button
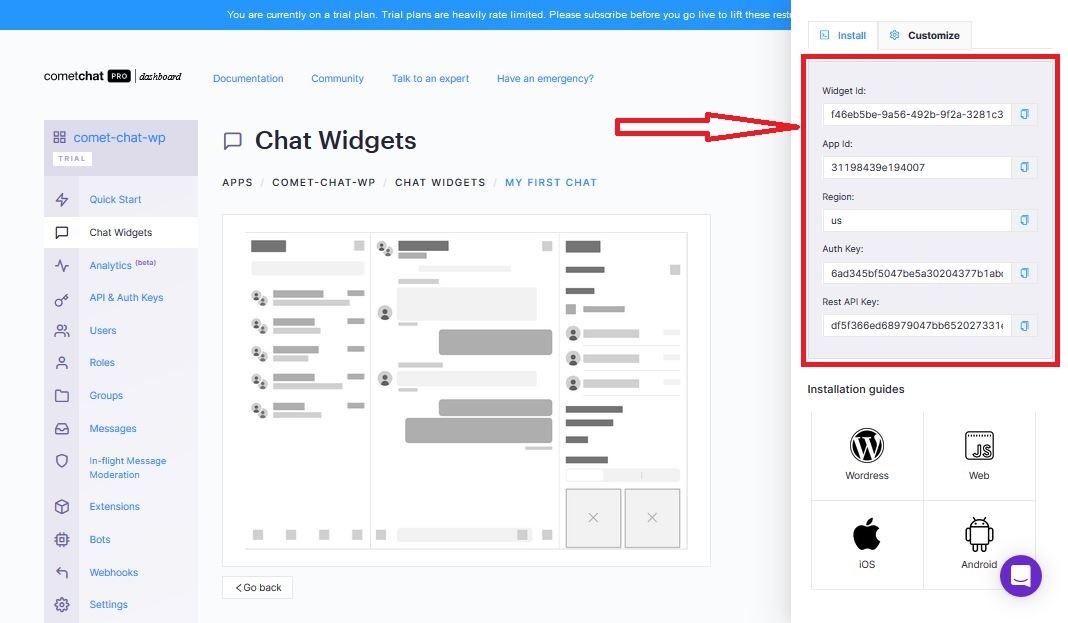
And that is all that you need to create a Chat Widget. It has been created automatically on that one click

Chat Widget Configurations
Notice that it contains details for installation by the right side of the screen. We will be using that in a short while.
With our CometChat Widget all setup, let's improve the authentication application that we build by making it possible for users who sign up on our website to be able to our CometChat dashboard too. This way, the user will be captured and added to the chat. To make that happen, we will be doing the following:
Initialize CometChat and CometChatWidget
Add the CometChat and CometChatWidget CDN to our php files
Add the CometChat Logout Logic
Determine if a logged in user is a new or returning user
Add the CometChat Login Logic
Add the CometChat Create User Logic
Let's do this!
STEP 1: Initialize CometChat and CometChatWidget
Initializing CometChat and CometChatWidget tells our application that we are ready to use CometChat in our application.
Let's do this by adding the following code in our init.js file:
Ensure to replace appID, region and authKey with yours
What's going in the code above?
In the code you just entered, CometChat and CometChatWidget initializations are being automatically invoked once your application loads completely on the browser. The self-invoking function (function{})() ensures that this happens. Now we are ready to use CometChat and CometChatWidget in our application.
STEP2: Add the CometChat and CometChatWidget CDN to our php files
In the index.php
Add the following CometChat and CometChatWidget CDN to the head tag just below the firebase CDN:
In the body, just before the script tags, add the following line:
<div id="cometchat"></div>
This is where the CometChat Widget will live. You will see that in a bit
In the login.php
Add the following CometChat and CometChatWidget CDN to the head tag just below the firebase CDN:
We will now move to index.js file where all the remaining logic will happen. We will be focusing on the init function.
The init function is used to check the authentication status of a user. If the user is authenticated, the user is redirected or allowed to stay on the index.php page
Now, our CometChat logic and create user logic will live in the if block above and the logout logic will live in the else block
Let's Continue!
STEP 3: Add the CometChat Logout Logic
Enter the following code in the else block just before mainContainer.css("display", "none"); line:
And that is all about the logout. It's that simple!
STEP 4: Determine if a logged in user is a new or returning user
Since the login and create user for our jQuery website isn't clearly separated, it is important to determine if the authenticated user is already existing on our CometChat User db. If the user is not yet registered on our CometChat User db, then we will add such user.
Before we proceed collect the user details in the if block of our init function:
To determine the authentication status of a user, enter the following code in the if block of our init function:
Let's Continue!
After checking for a user details, if the user exist, the user block returns the user and we can login the user and launch the chat widget here. If on the other hand, the user is new, the error block will return no user and we will use that block to create the new user, login and launch the chat widget here.
Let's Continue!
STEP 5: Add the CometChat Login Logic
In the response block add the following code to login the user:
Do not forget to replace uid with your own details
Once the login is successful, in the then block, enter the following code to launch the CometChat widget:
Do not forget to replace WIDGET_ID with your own details
Thumbs Up!!! You can now login an existing user into CometChat. They can also chat with the team mates already on the applicationWe are proceeding to the Create User logic
STEP 6: Add the CometChat Create User Logic
Now, let's get back to when we determined if a user already exist in STEP 4. We want to work on the error block (That is when the user do not already exist in our CometChat database).
Add the following code in the error block to Create a new User:
Do not forget to replace apiKey, uid and name with your own details
Having successfully created that user, let's login and launch the CometChat Widget in docked mode. Enter the following code in the user block above:
Do not forget to replace WIDGET_ID and uid with your own details
That is it with the application!!! We can now register new users who are joining our app. Isn't that awesome?
Test the app and see for yourself. You can follow the progress of the test via your browser's console. See mine below:

Working Application
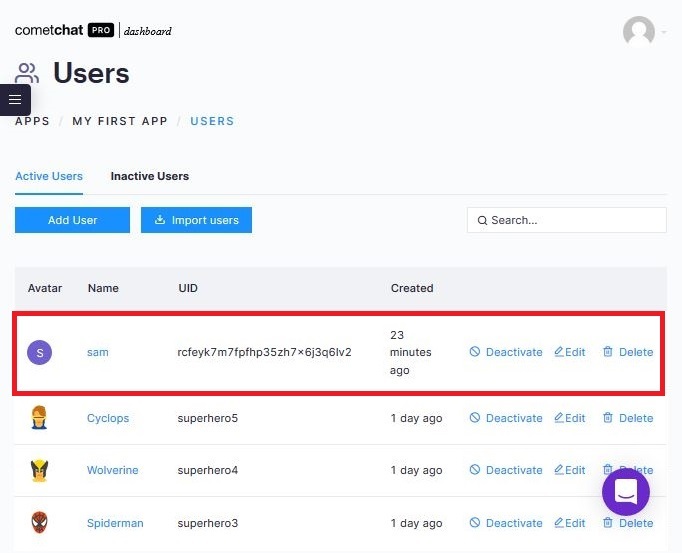
If you check the users in your dashboard, you should see a new user added like mine below:

users
PART 3: CometChat Widget Customization
Let's now talk more about the chat widget. We created that widget so that we can control the chat on our website from our CometChat dashboard. So we will need to go back to the chat widget dashboard and see how to make some adjustments.

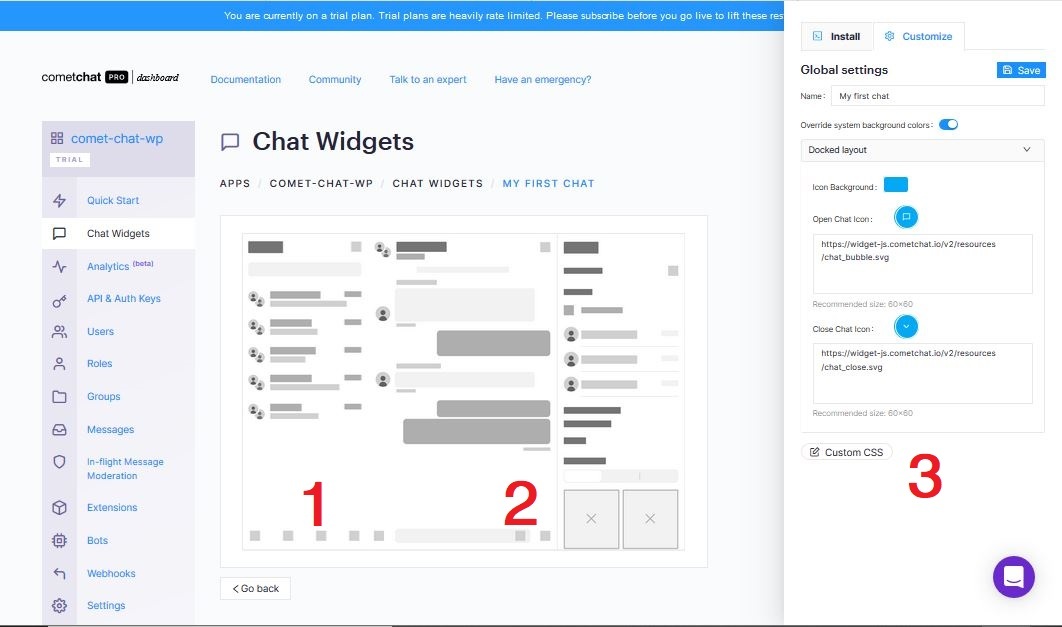
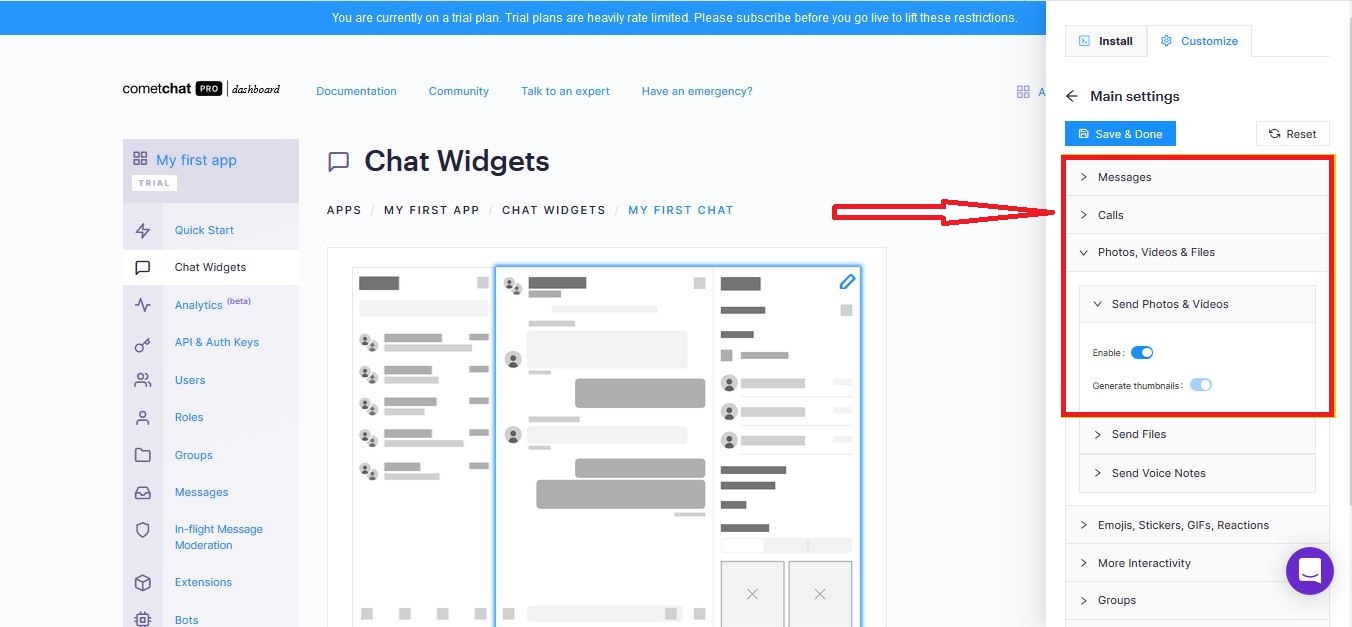
Chat Widget sections for customization
Notice that we have switched from installation to customization in section 3
This is where you customize the Chat widget to look and feel as you desire. The part labelled 1 represent the sidebar and navigation and the part labelled 2 represent the main body of the chat. When you click either of those sections, the settings are displayed in section 3 (Customization) and you can then make needed changes. There is also the general settings - we can change the color of the toggle button for the docked chat layout there.
Let's make a few changes to our chat widget
Allow users to text chat each other
Click on the section 2 of our chat widget
Click on the customization tab in section 3
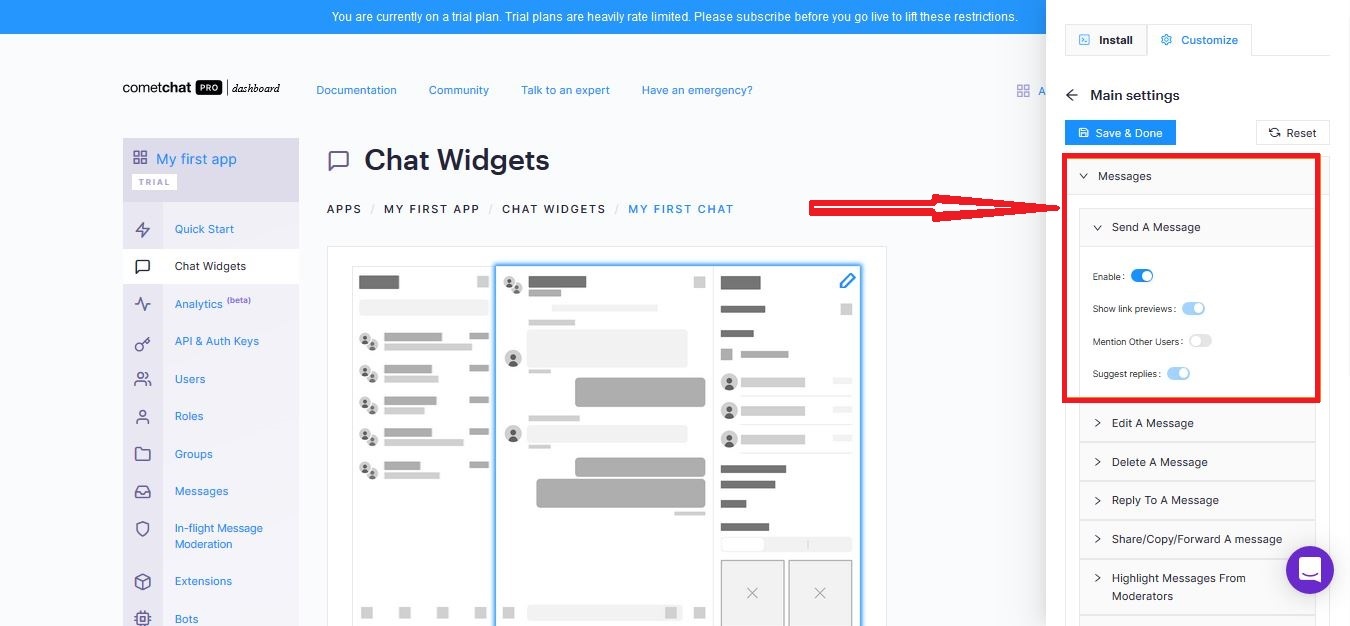
Click on Messages accordion tab
Click on Send a Message
Turn on the Enable button

Enabling users to text chat each other
Allow users to voice chat each other
Click on the section 2 of our chat widget
Click on the customization tab in section 3
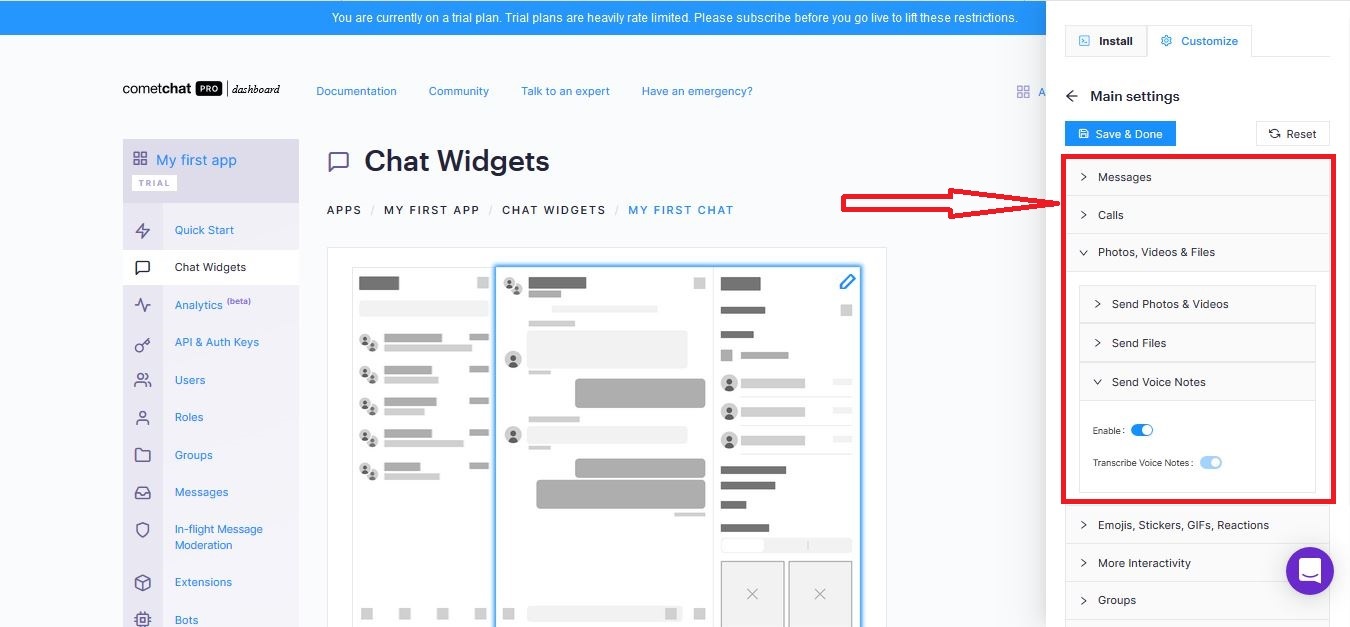
Click on Photos, Videos & Files accordion tab
Click on Send Voice Notes
Turn on the Enable button

Enabling users to voice chat each other
Allow users to video call each other
Click on the section 2 of our chat widget
Click on the customization tab in section 3
Click on Photos, Videos & Files accordion tab
Click on Send Photos & Videos
Turn on the Enable button

Enabling users to video call each other
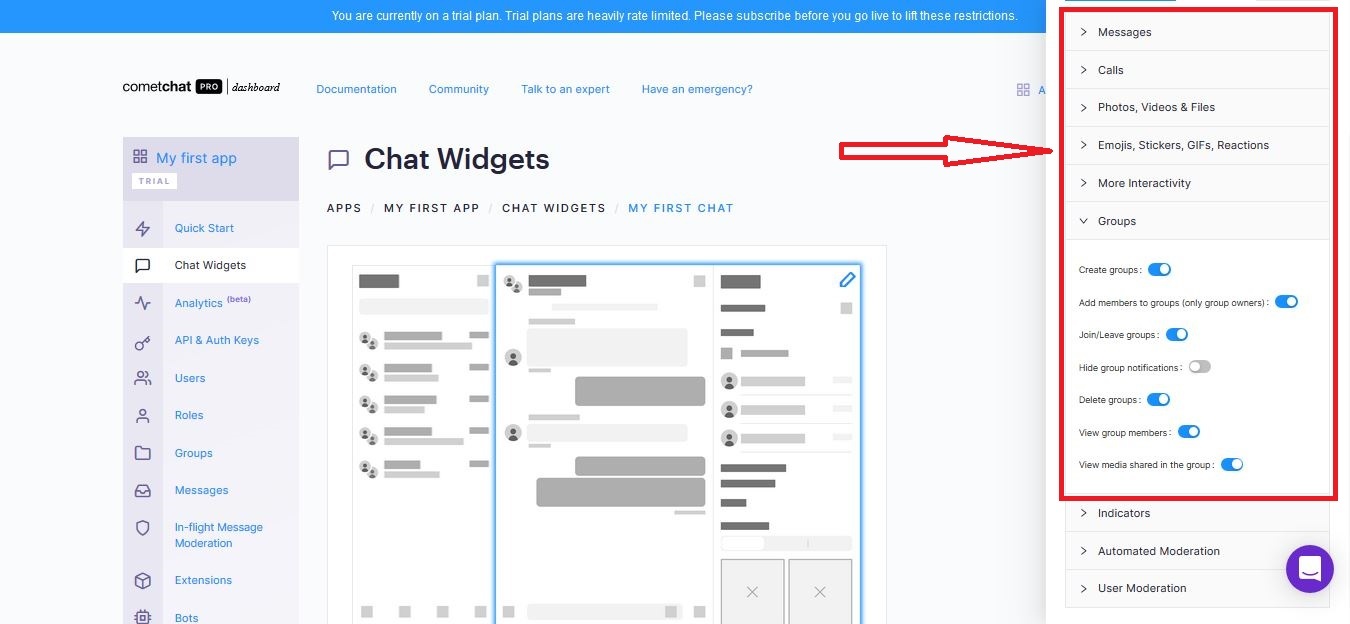
Group Chat
Click on the section 2 of our chat widget
Click on the customization tab in section 3
Click on Groups accordion tab
Turn on all the buttons there

Group Chat Customization
Add CSS
If you notice, our application is done but it is a bit off when it comes to styling. Let's make it more appealing with a bit of CSS.
Create a new file with the name: style.css
Add the following code to the file
Add the following line to the head tag of the php files
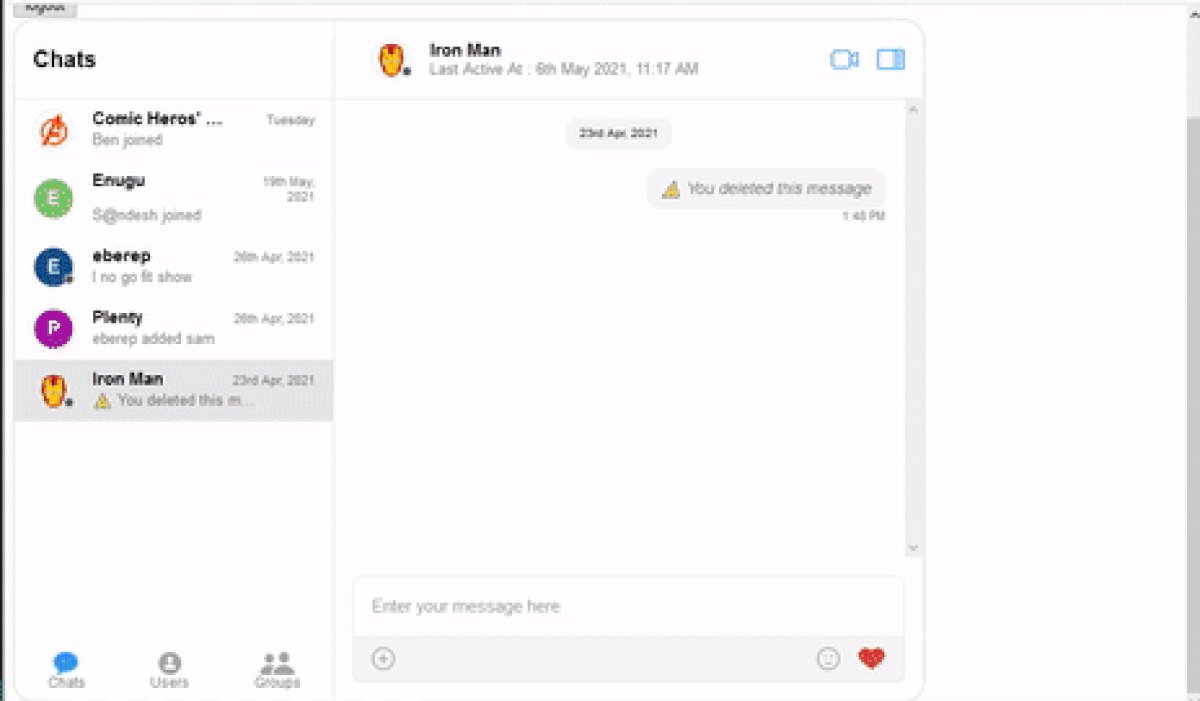
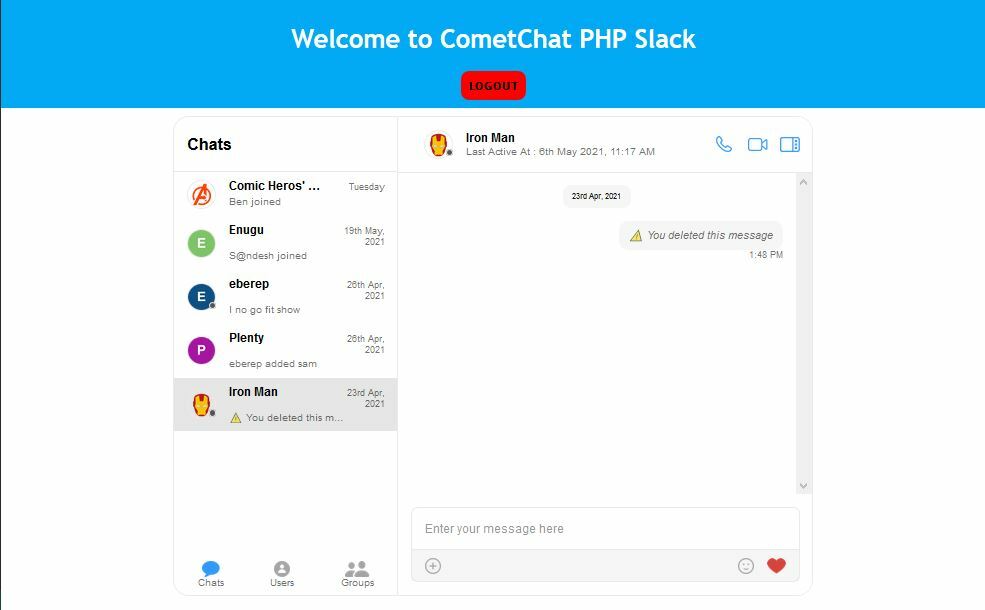
Now our app looks like this:

App with CSS
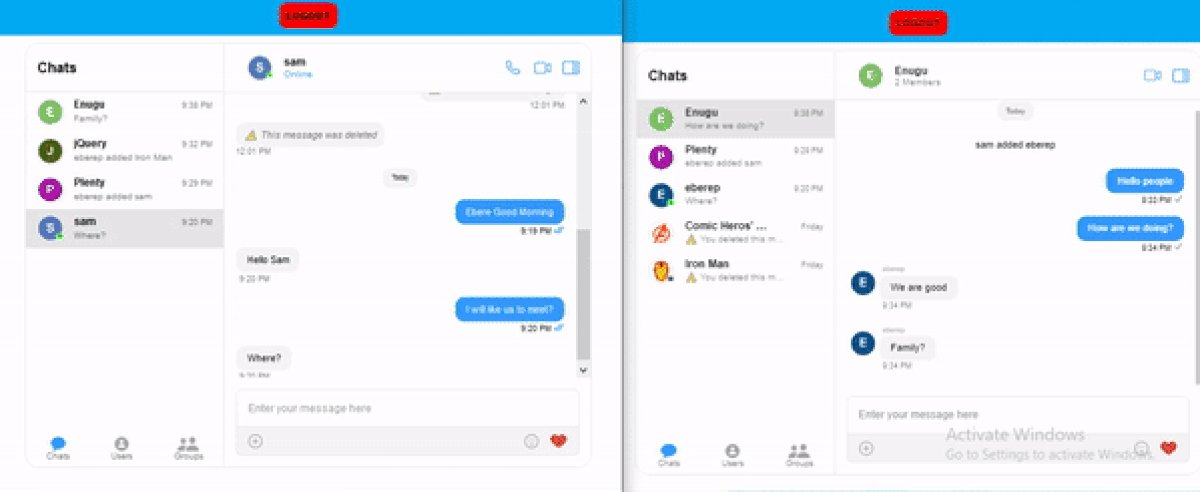
Log in with 2 different accounts on different browsers and try the following:
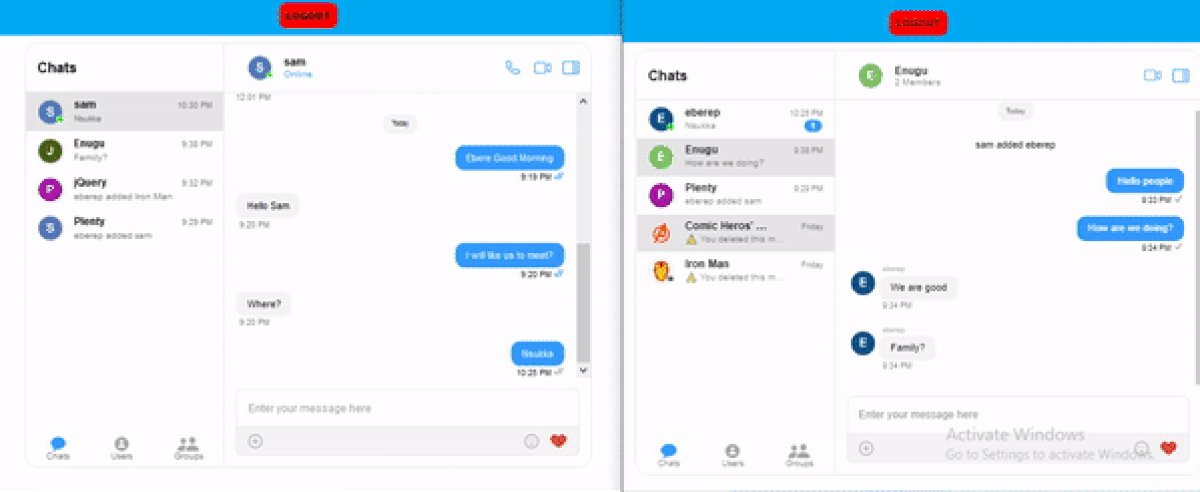
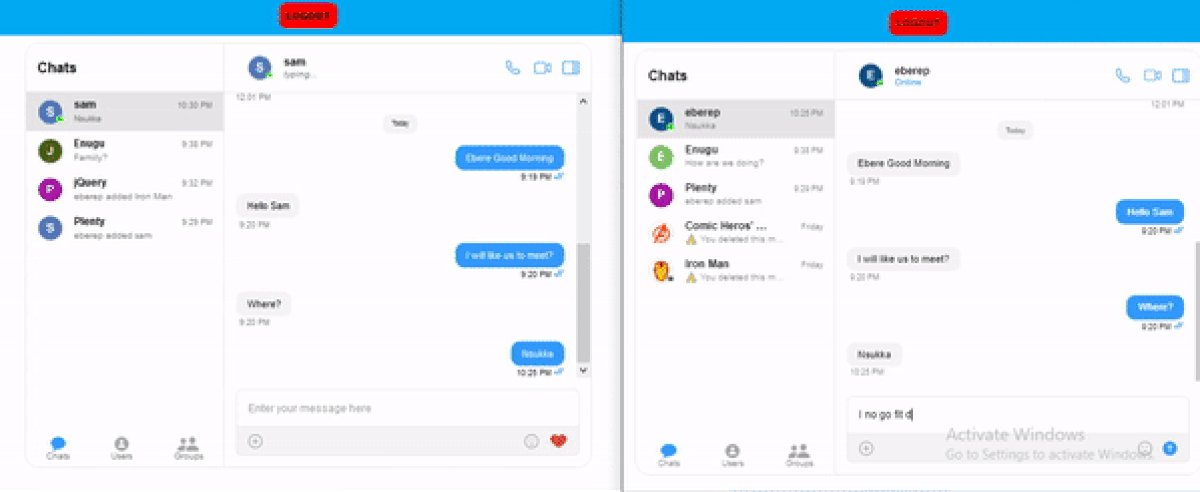
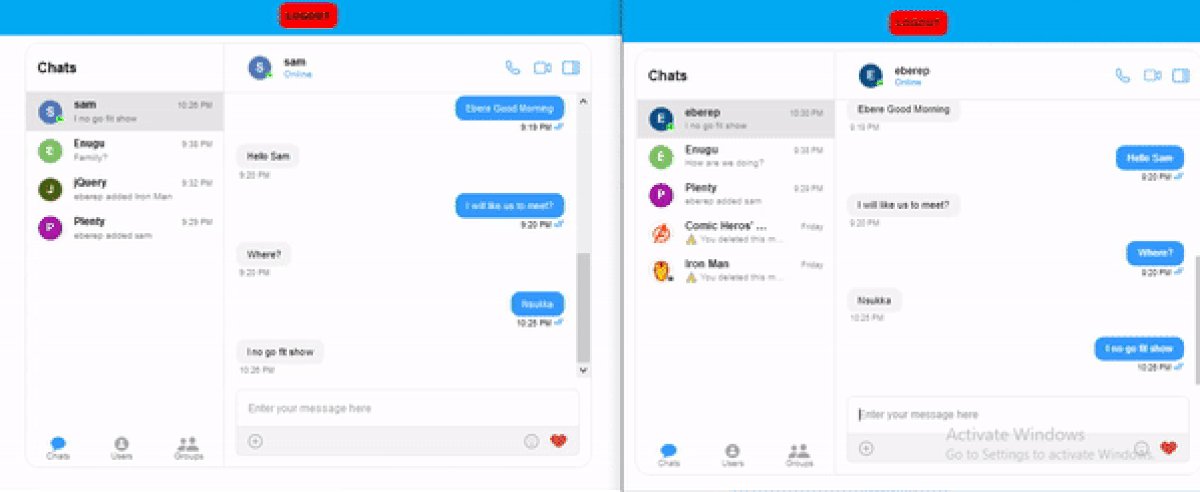
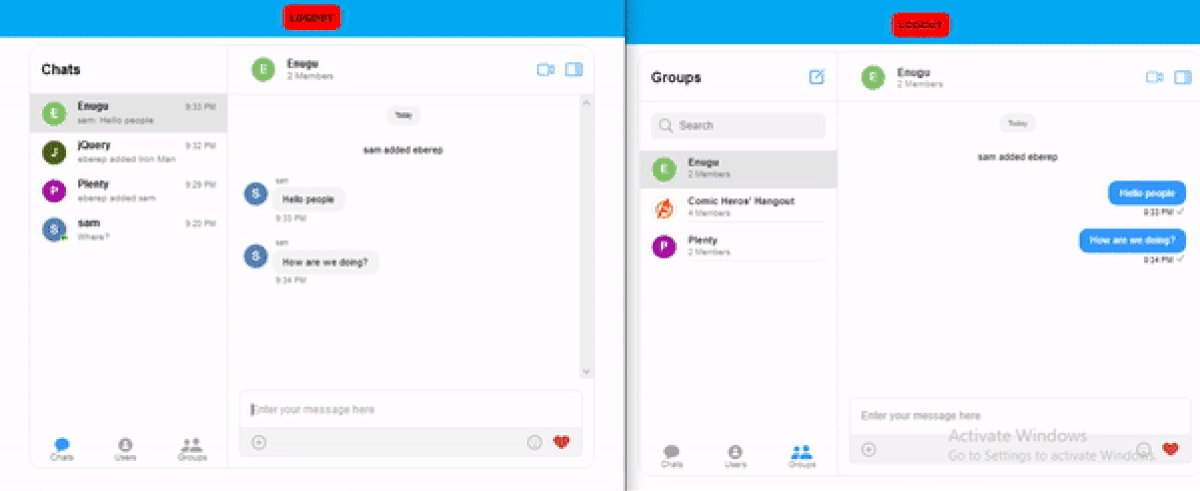
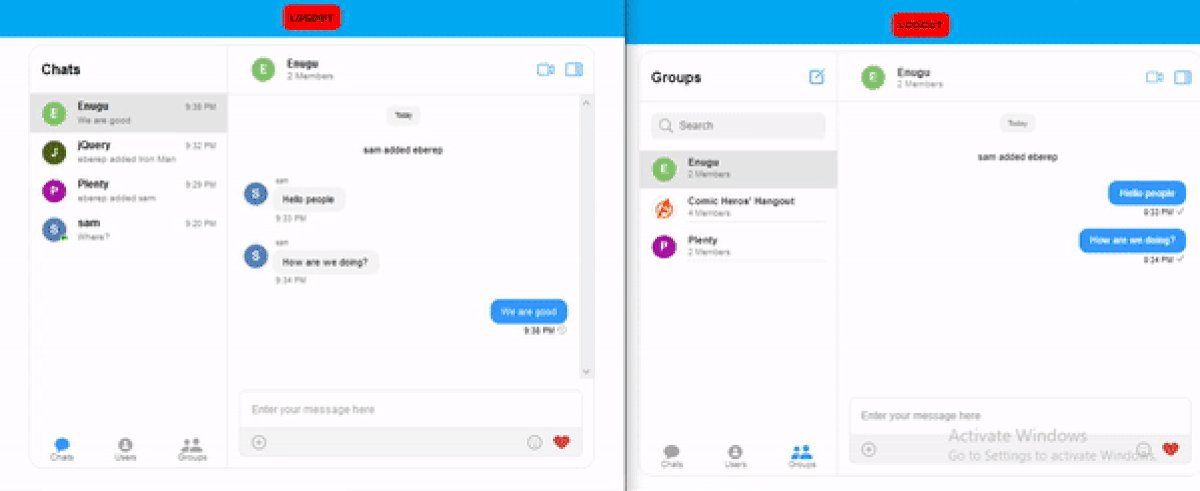
User to User chat in action

User to User chat in action
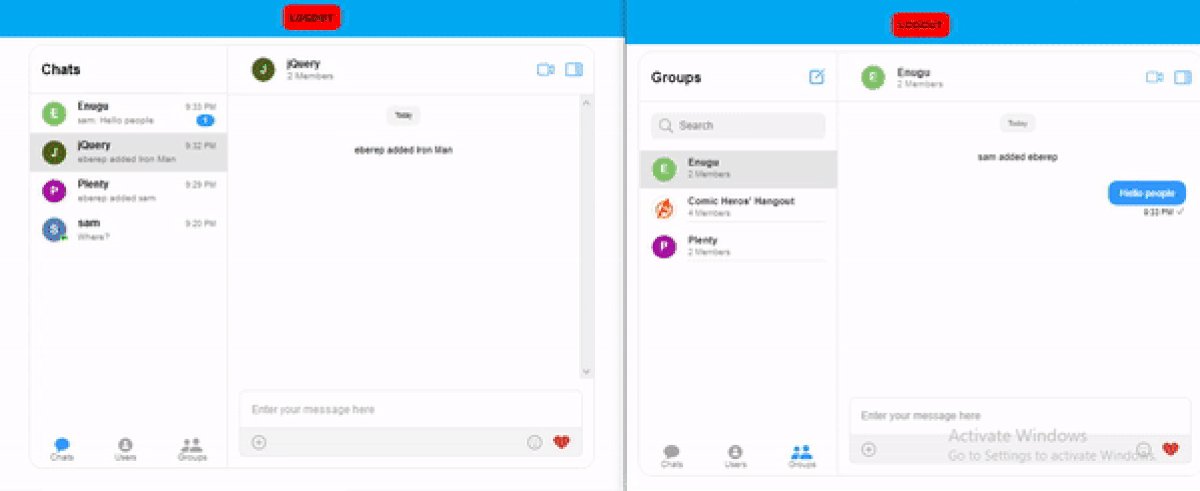
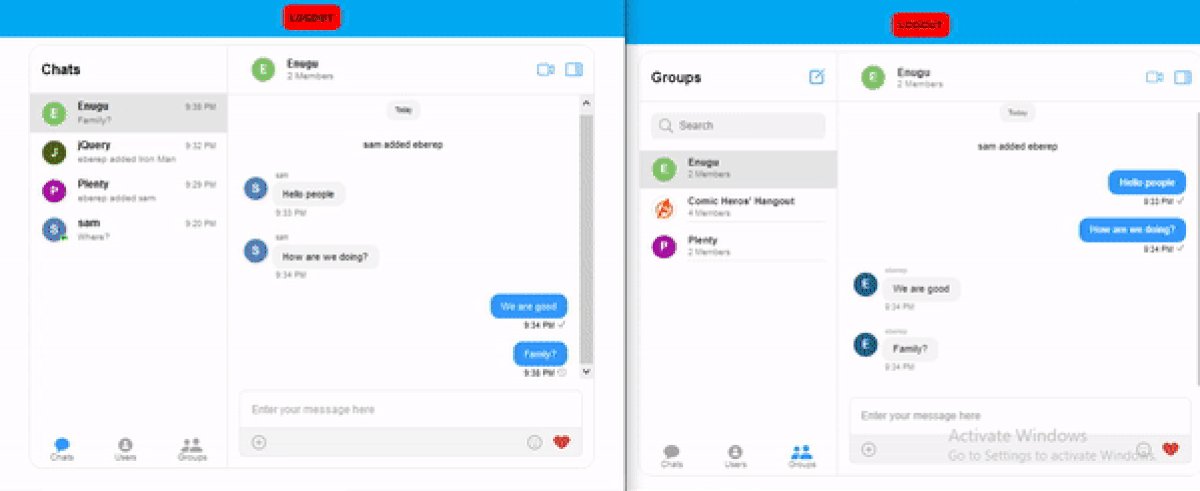
Group Chat in action

Group Chat in action
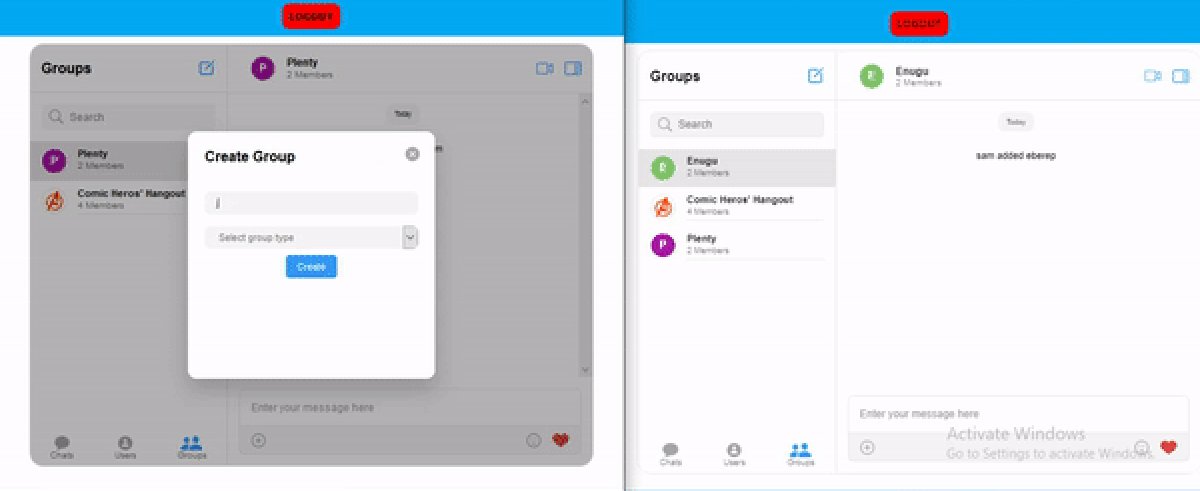
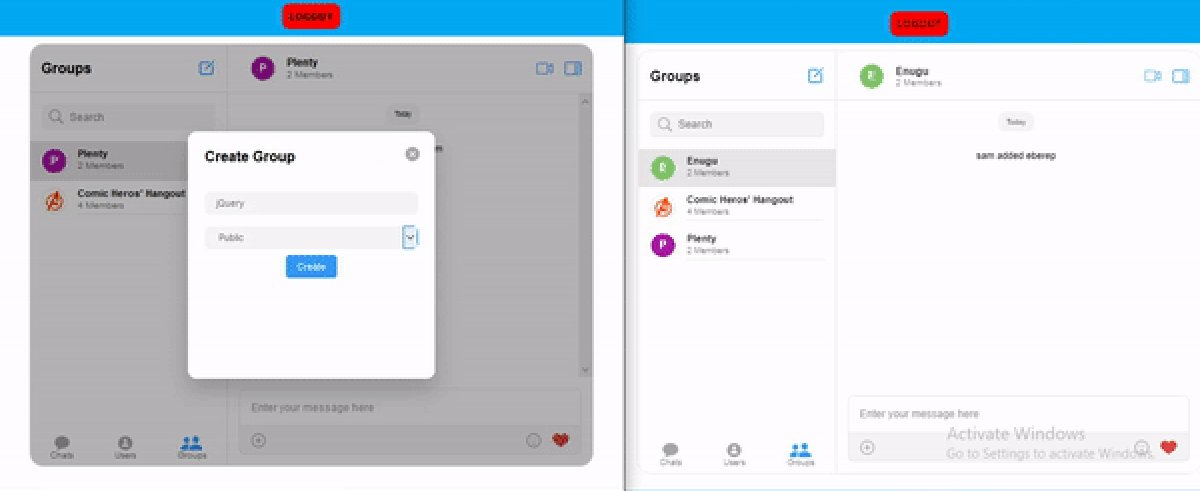
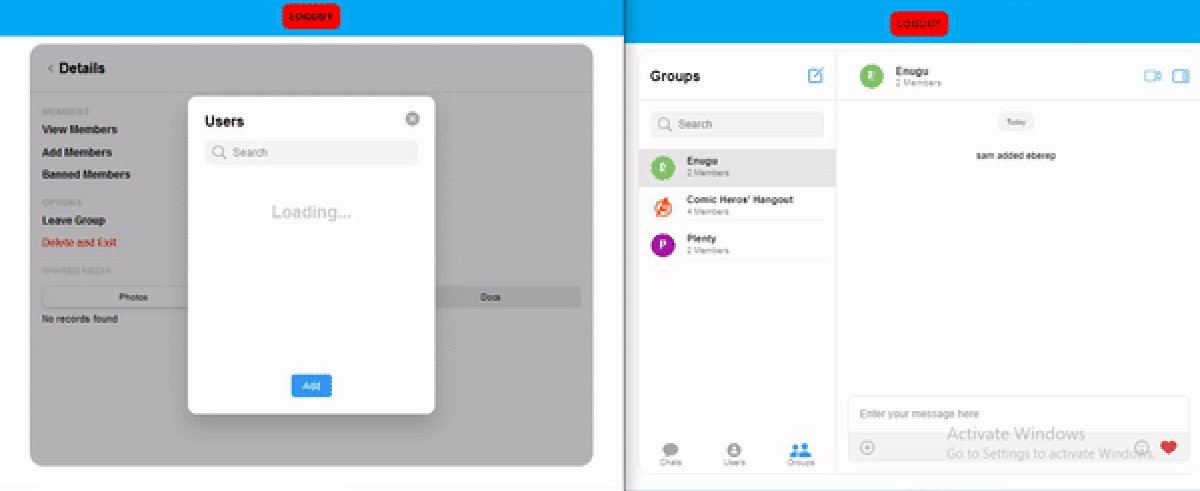
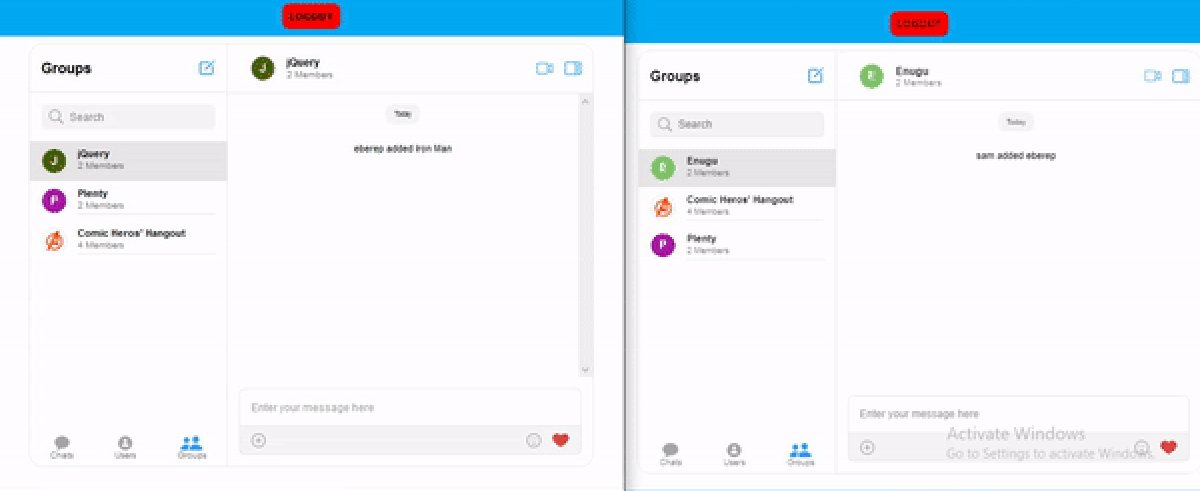
Creating Group and adding members in action

Creating Group and adding members in action
Great Feat You Just Attained. Congratulation!!!
Conclusion
Even though PHP is an old programming language, we have seen that it is not outdated as it is still able to work with modern technologies such as CometChat.
We saw how to create account, an app and a chat widget in CometChat. Then we moved ahead to add the chat widget to our project in a very short time. Finally, we saw how we can customize the chat widget
I encourage you to see how much more you can customize the application from where I stopped.
About Author
Njoku is a software engineer who is interested in building solutions to real world problems and teaching others about the things he knows. Something he really enjoys doing asides writing codes and technical articles is body building.

Njoku Samson Ebere
CometChat