This tutorial is outdated. We're currently working on an updated version. In the meantime, for instructions on building a chat app using CometChat, please visit our documentation.
Who wouldn't want a chat app built into their website, similar to what we see on Facebook and Gmail? If you own a website and need this sort of functionality, you've come to the right place ;)
But giving such a beautiful experience through writing of code is no child's play. It takes a whole lot of resources to make that happen. But there is good news!
The good news is that this feature has been made available for you by a team that understands your needs. We are talking of the CometChat team.
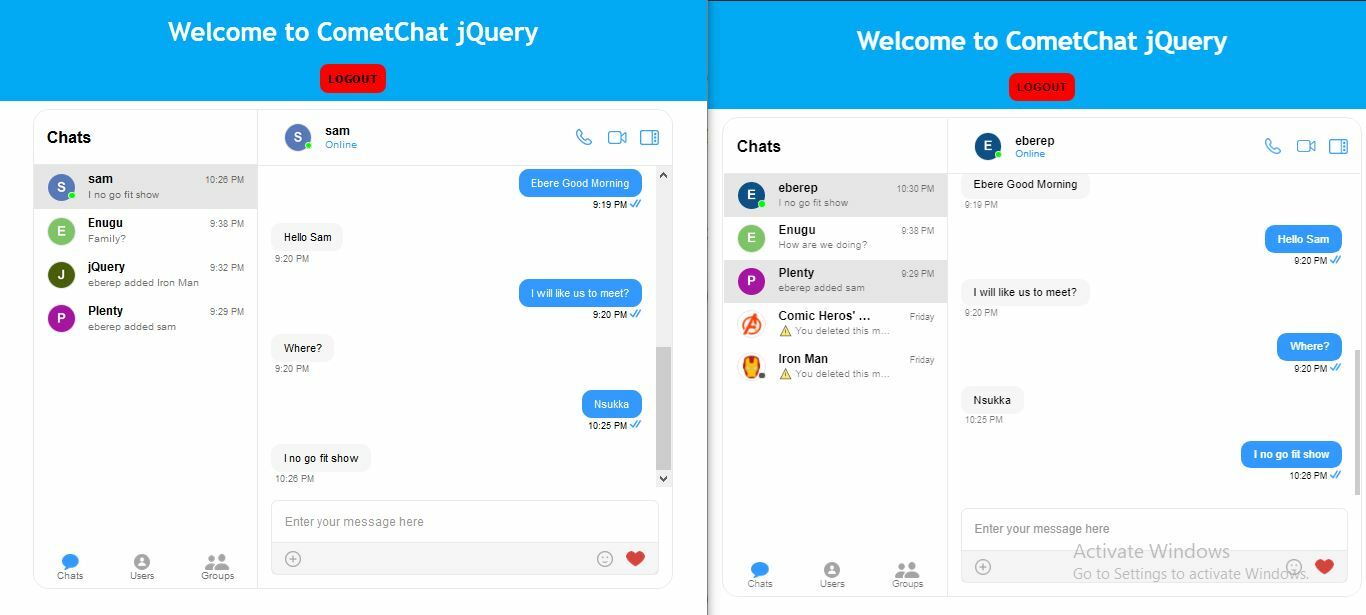
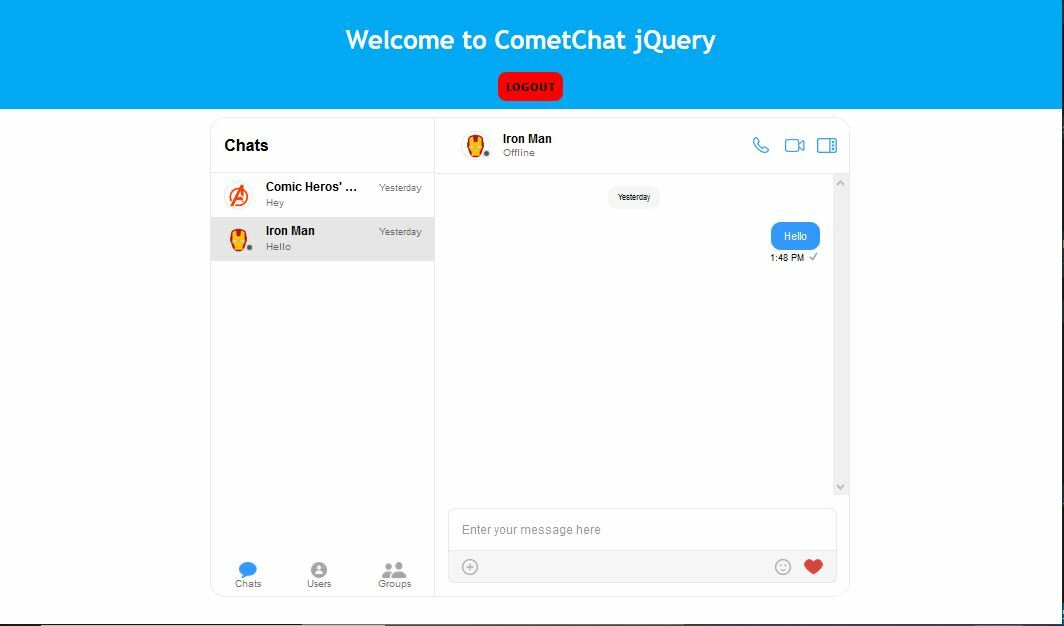
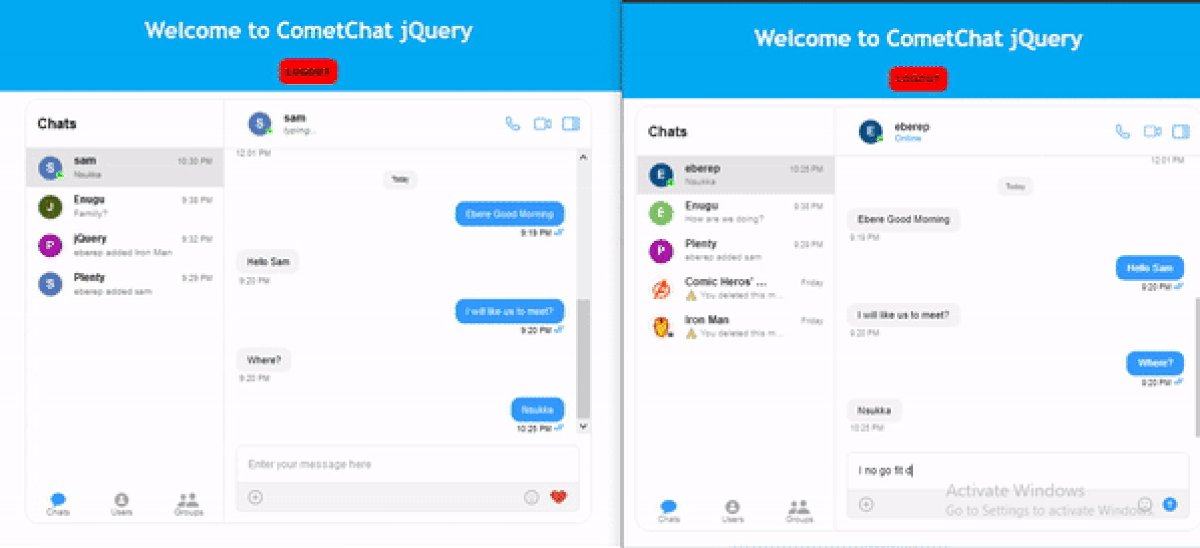
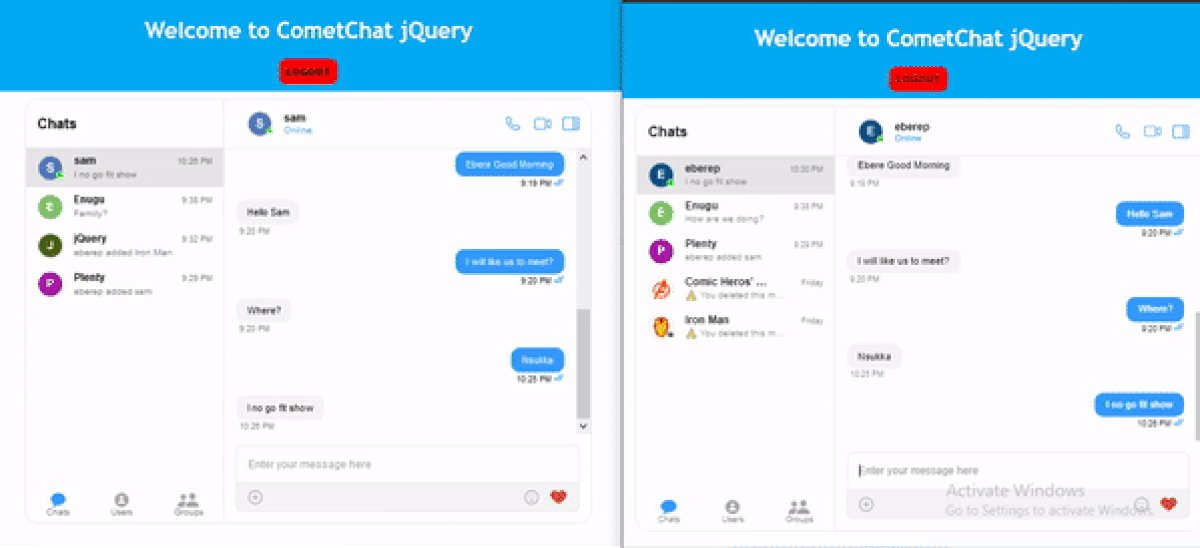
CometChat can be used to build chat features into our websites or mobile applications. The best part of it is that it supports 10+ languages/platforms. Even jQuery which many developers might feel is outdated is also been supported by CometChat. To prove that, I will be using this tutorial to guide you through building a Chat application using jQuery and CometChat. What we will build will look like this:

Sample App to be built
Before we proceed, allow me to introduce you to CometChat
CometChat
CometChat provides Text chat & video calling solutions for your website and apps to quickly connect your users with each other - patients with doctors, buyers with sellers, teachers with students, gamers, community users, event attendees and more.
For this tutorial, we will be focusing on the CometChat Pro product. It houses highly customizable and easy-to-use SDKs, UI kits, Extensions and Plugins. It also supports more than 10 programming languages and platforms as you may see in the docs here.
With these information, you can see that what you can do with CometChat is only limited to your imagination. It could be solutions on Social community, Marketplace, Dating, On Demand, Edu-Tech, Live Stream and so on. Just Dream and Build with the support of CometChat.
Something really special about CometChat is that you are given a 30 days trial period after which you can decide to continue or not. But why will you not continue with such an awesome gift?
jQuery
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
Prerequisite
This tutorial assumes that you already have basic knowledge of jQuery and firebase. You can catch up with the following links if you are new to those technologies:
jQuery: https://jquery.com/
Firebase: https://firebase.google.com/
Firebase Auth: https://firebase.google.com/docs/auth?authuser=0
Setup CometChat Account and Chat Widget
The first thing we need for this is to create an account with CometChat Pro. So let's get to that...
Create CometChat Pro Account
Follow the next steps to quickly create a CometChat Pro account
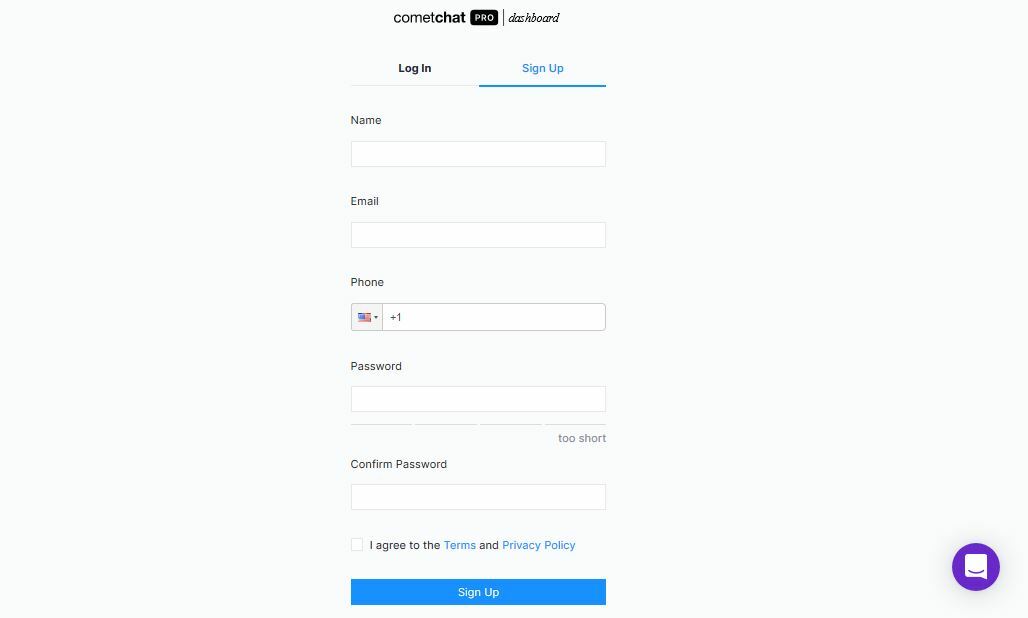
Visit https://app.cometchat.com/signup, signup and login

CometChat Pro Signup page
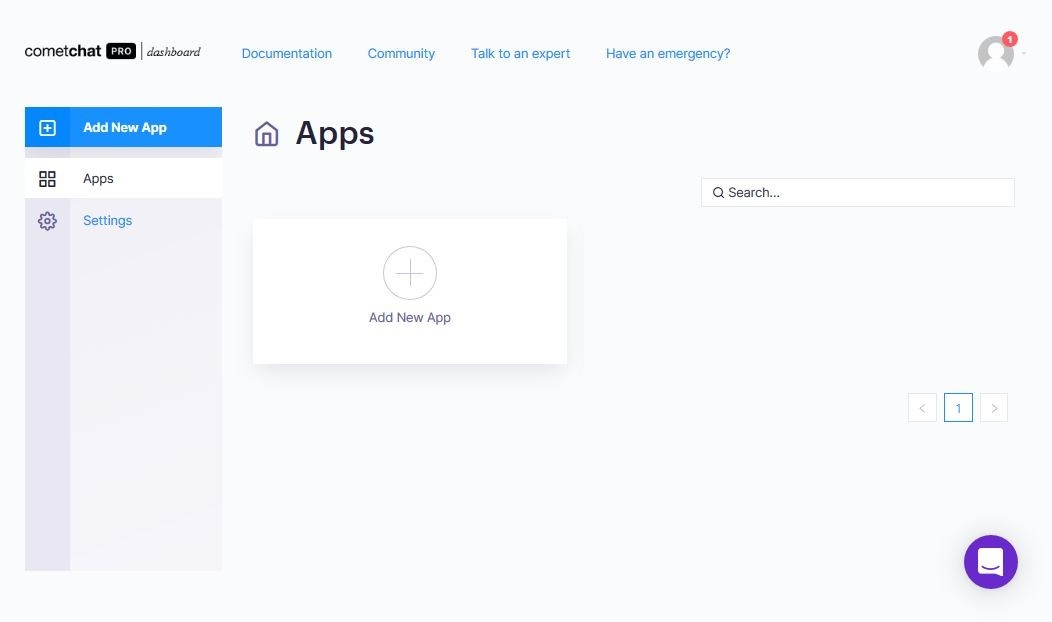
You should be on your dashboard like mine below:

CometChat Pro dashboard
Set Up a Chat Widget
The chat widget helps us to configure CometChat in our jQuery website from our CometChat Pro dashboard. So we can control how the Chat functions on our jQuery website from our CometChat dashboard. To do this, we need to create an app in CometChat.
Create an App
In your dashboard, click on the Add New App button

Add New App button
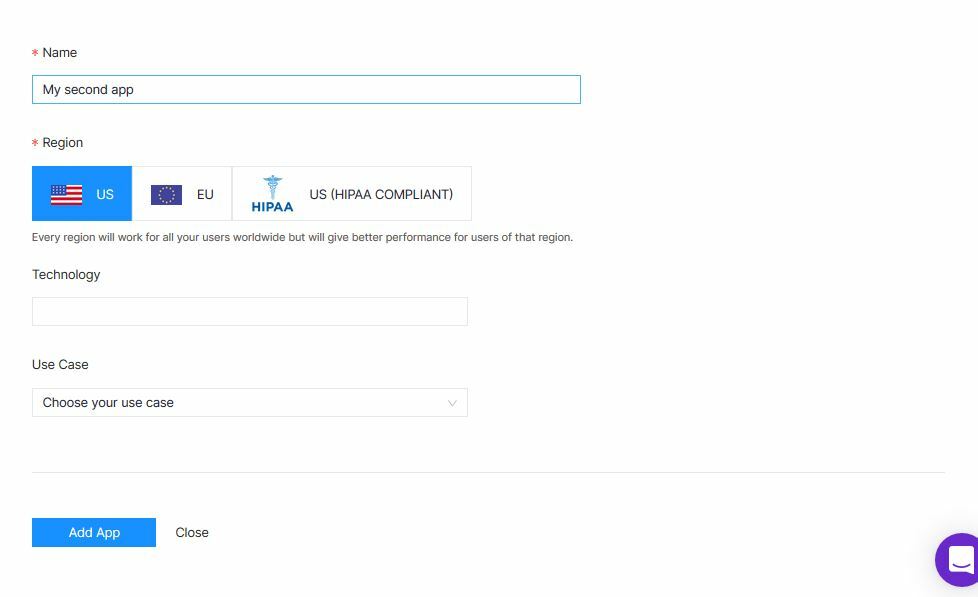
Fill out the screen that pops up and click on the Add App button

Create App Form
You should get this congratulatory popup. Click on the Get Started to be redirected to the dashboard of the app you just created

congratulatory popup
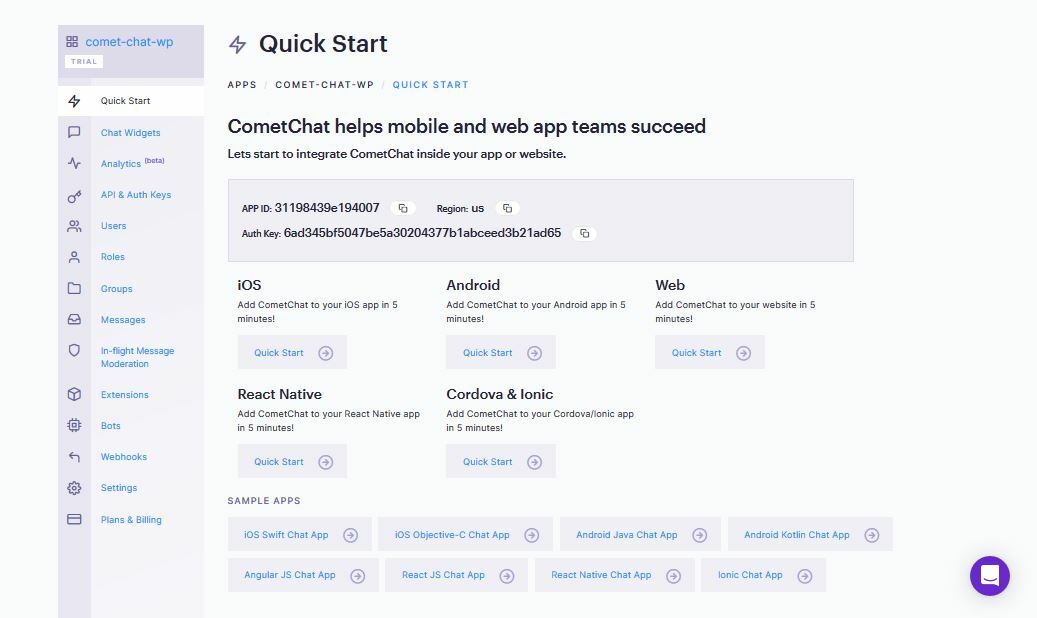
You should now be in that App's dashboard like so:

A CometChat App dashboard
All Good! Your App has been created. Now with a FREE Forever Plan.
Continue Chat Widget Setup
By the left side of the App's dashboard you will find a side menu - a long list of menu items. Do the following:
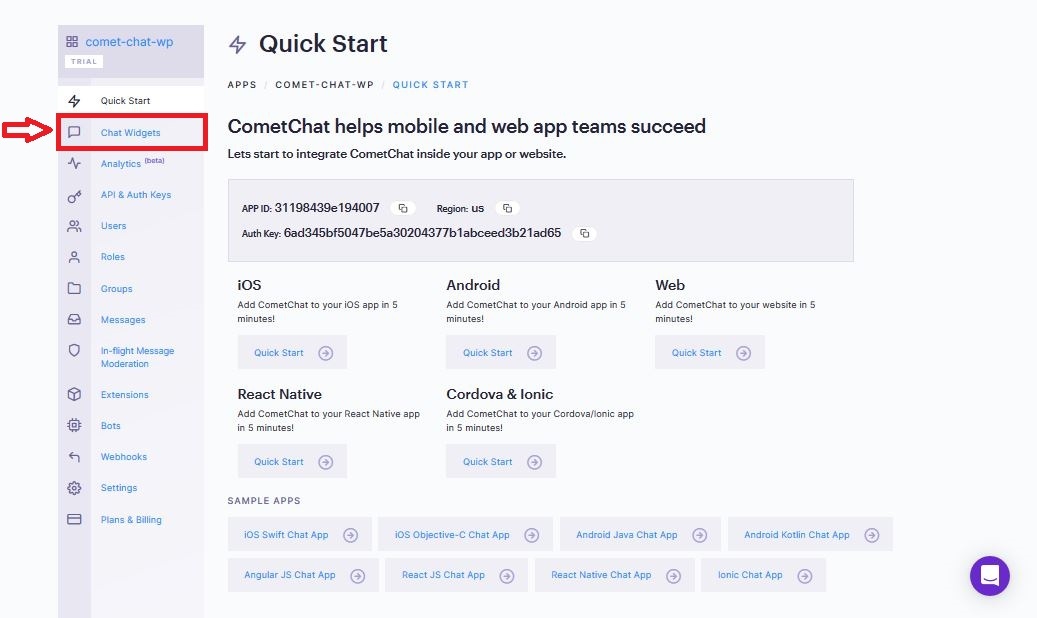
Click on the Chat Widget link

Chat Widget link
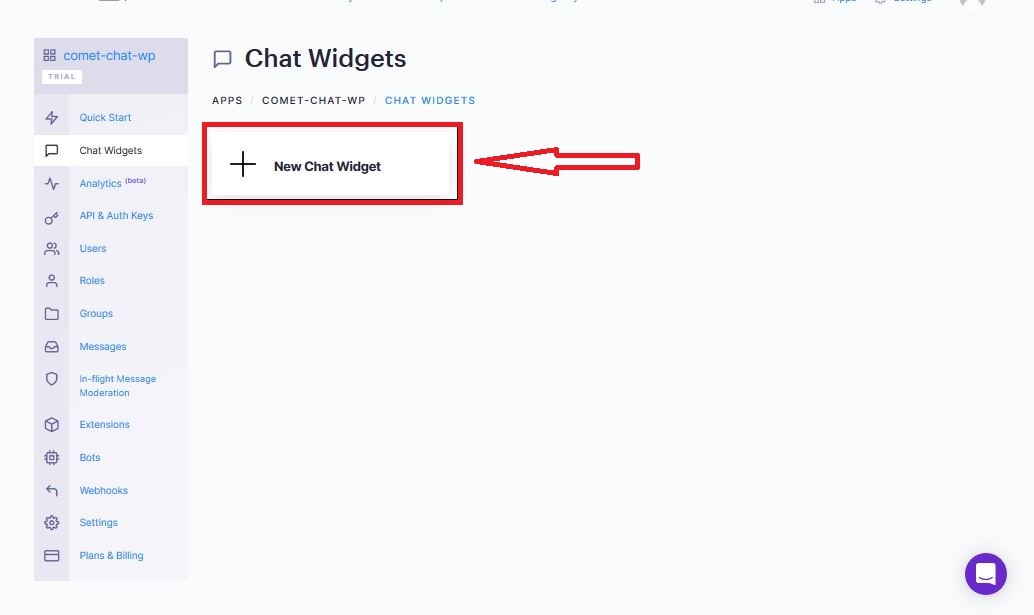
You should now be presented with a button on the page to add new Chat Widget. Click on the button

New Chat Widget
And that is all that you need to create a Chat Widget. It has been created automatically on that one click

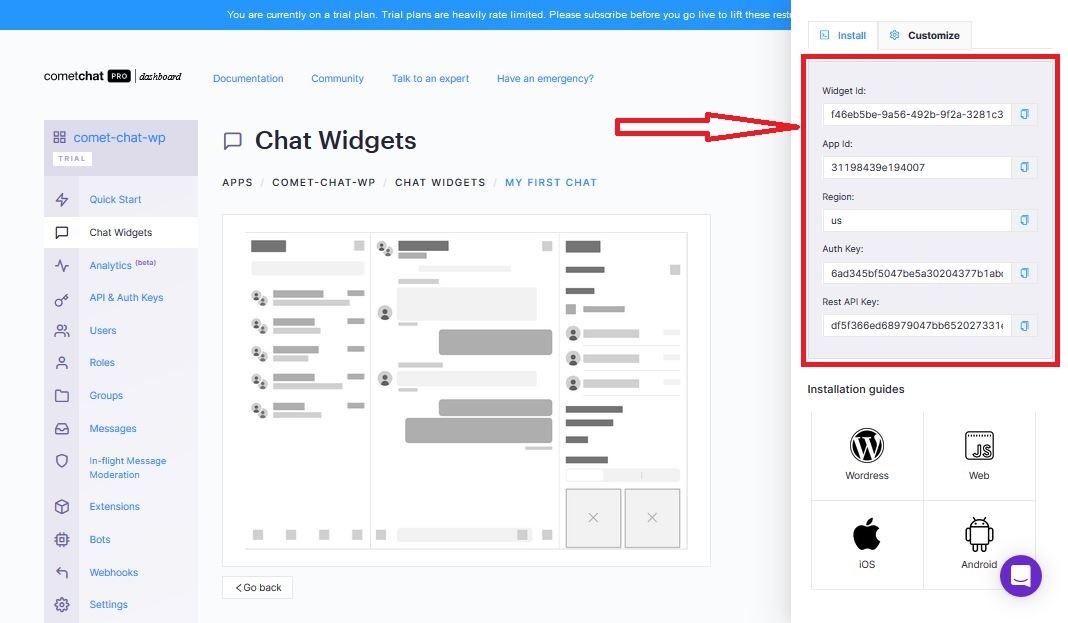
Chat Widget Configurations
Notice that it contains details for installation by the right side of the screen. We will be using that in a short while.
Build a jQuery Website
At this juncture, we have paused CometChat. Let's build our jQuery website where CometChat will be integrated later. The next steps will show us how to do that:
Create a new folder with the name CometChat-jQuery mkdir CometChat-jQuery. Create 5 files inside the folder: index.html, login.html, init.js, index.js, login.js
In the index.html file, enter the following code
Enter the following code in the login.html:
In the init.js file, enter the following code:
Go to your firebase console and create a project and set the authentication method to email/password. Then, copy firebase configuration and paste it within the init.js file where it reads: // ENTER CONFIG HERE. Next, The following code will be in the login.js file:
For the index.js file, enter the following code:
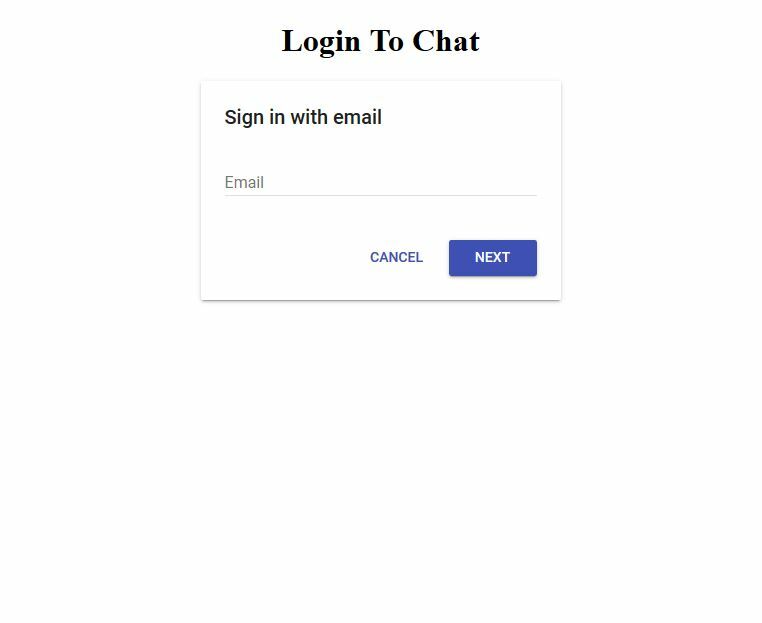
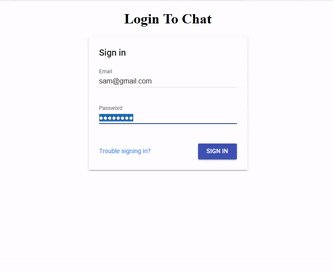
Having done all those work, load the login.html file on your browser and you should have the following page

Login Page
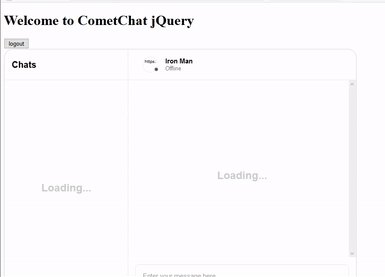
Login a user to get to the index.html page

Index page
If the user has not been signed in before, then you will get the Create Account page to sign up before being redirected to the index.html page

Create Account Page
What the jQuery Website does?
This website is an authentication application. It takes an email and if the email already exist, it requires the password and log the user in. On the other hand, if the email do no exist yet in the database, it asks the user for details to create a new account. The following images demonstrates the application
Create Account

Create Account
Login

Login
Integrate CometChat into the jQuery Website
The time has now arrived for us to make the jQuery Website we just built a chat application using CometChat. To make that happen, we will be doing the following:
Initialize CometChat and CometChatWidget
Add the CometChat and CometChatWidget CDN to our html files
Add the CometChat Logout Logic
Determine if a logged in user is a new or returning user
Add the CometChat Login Logic
Add the CometChat Create User Logic
STEP 1: Initialize CometChat and CometChatWidget
Initializing CometChat and CometChatWidget tells our application that we are ready to use CometChat in our application.
Let's do this by adding the following code in our init.js file:
Ensure to replace appID, region and authKey with yours
In the code you just entered, CometChat and CometChatWidget initializations are being automatically invoked once your application loads completely on the browser. The self-invoking function (function{})() ensures that this happens. Now we are ready to use CometChat and CometChatWidget in our application.
STEP 2: Add the CometChat and CometChatWidget CDN to our html files
In the index.html
Add the following CometChat and CometChatWidget CDN to the head tag just below the firebase CDN:
In the body, just before the script tags, add the following line:
<div id="cometchat"></div>
This is where the CometChat Widget will live. You will see that in a bit
In the login.html
__Add the following CometChat and CometChatWidget CDN to the head tag just below the firebase CDN:
We will move to index.js file where all the remaining logic will happen. We will be focusing on the init function.
The init function is used to check the authentication status of a user. If the user is authenticated, the user is redirected or allowed to stay on the index.html page
else the user is redirected to the login.html page.
Now, our CometChat logic and create user logic will live in the if block above and the logout logic will live in the else block
STEP 3: Add the CometChat Logout Logic
Enter the following code in the else block just before mainContainer.css("display", "none"); line:
And that is all about the logout. It's that simple!
STEP 4: Determine if a logged in user is a new or returning user
Since the login and create user for our jQuery website isn't clearly separated, it is important to determine if the authenticated user is already existing on our CometChat User db. If the user is not yet registered on our CometChat User db, then we will add such user.
Before we proceed collect the user details in the if block of our init function:
To determine the authentication status of a user, enter the following code in the if block of our init function:
After checking for a user details, if the user exist, the user block returns the user and we can login the user and launch the chat widget here in embedded layout. If on the other hand, the user is new, the error block will return no user and we will use that block to create the new user, login and launch the chat widget here in docked layout. We will talk more about the layouts (embedded and docked) of displaying the chat widget in a bit
STEP 5: Add the CometChat Login Logic
In the response block add the following code to login the user:
Do not forget to replace uid with your own details
Once the login is successful, in the then block, enter the following code to launch the CometChat widget:
Do not forget to replace WIDGET_ID with your own details
Thumbs Up!!! You can now login an existing user into CometChat. They can also chat with the "friends" already existing in the database. We are proceeding to the Create User logic
STEP 6: Add the CometChat Create User Logic
Now, let's get back to when we determined if a user already exist in STEP 4. We want to work on the error block (That is when the user do not already exist in our CometChat database).
Add the following code in the error block to Create a new User:
Do not forget to replace apiKey, uid and name with your own details
Having successfully created that user, let's login and launch the CometChat Widget in docked mode. Enter the following code in the user block above:
Do not forget to replace WIDGET_ID and uid with your own details
That is it with the application!!! We can now register new users who are joining our app. Isn't that awesome?
Test the app and see for yourself. You can follow the progress of the test via your browser's console. See mine below:
New User

New User redirected to the docked view or mode after login
Returning User

New User redirected to the docked view or mode after login
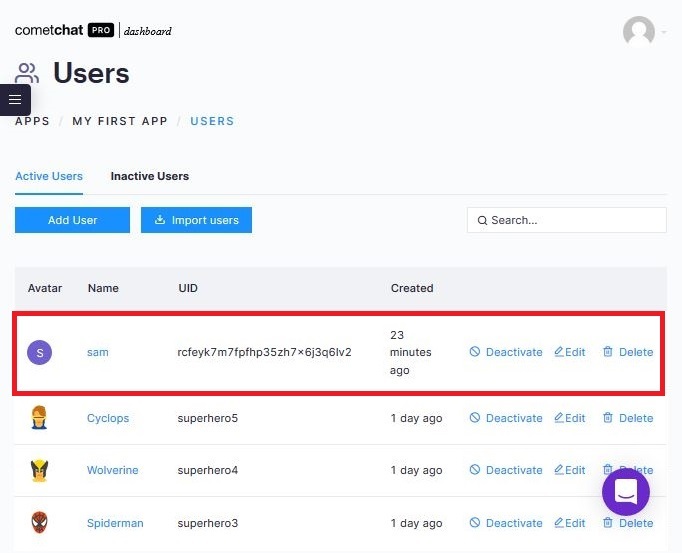
If you check the users in your dashboard, you should see a new user added like mine below:

Embedded Layout vs Docked Layout
CometChat Widget can be displayed in styles. This can be done in two (2) ways:
Docked Layout
Embedded Layout
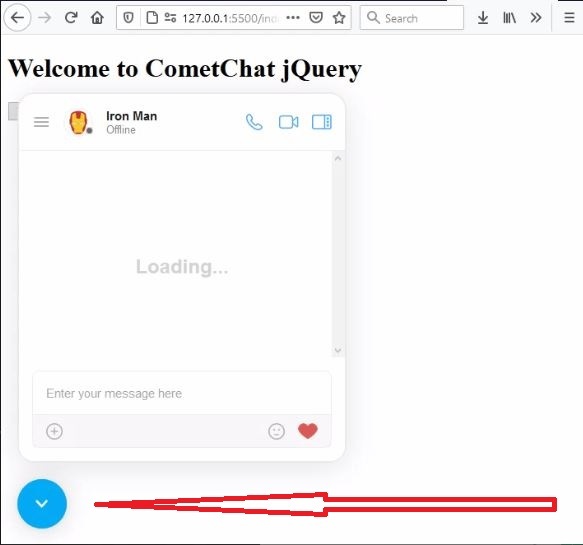
Docked Layout
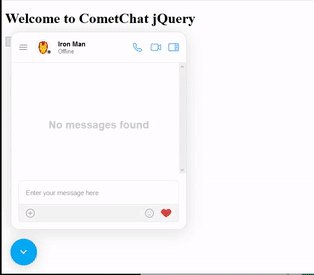
This is the floating chat that appears on the pages of a website. You will notice that a new user is redirected to such a chat when logged in for the first time to the app we just created.

Docked Layout with a toggle button
Notice the toggle button used to remove or bring up the chat widget
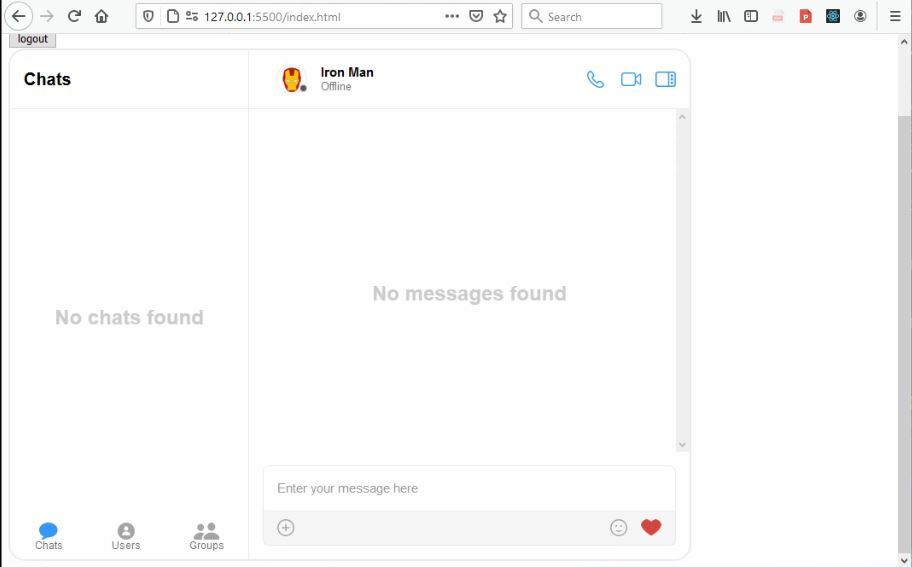
Embedded Layout
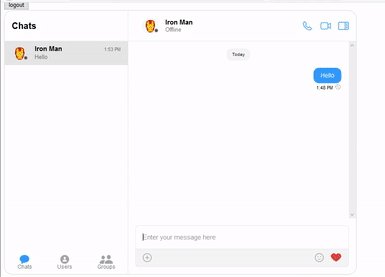
The Embedded Layout is static. It is not toggled by a button like the Docked Layout. You will notice that a returning user is redirected to such a chat when logged in after the first time to the app we just created.

Embedded Layout
Notice that it is embedded on the page and can't be toggled
CometChat Widget Customization
Let's now talk more about the chat widget. We created that widget so that we can control the chat on our website from our CometChat dashboard. So we will need to go back to the chat widget dashboard and see how to make some adjustments.

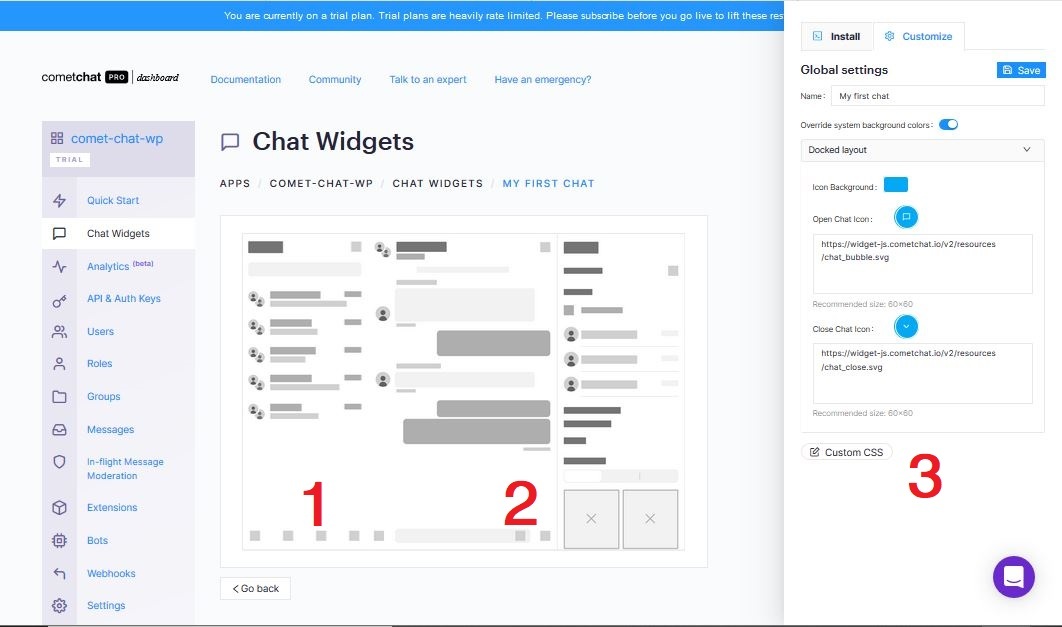
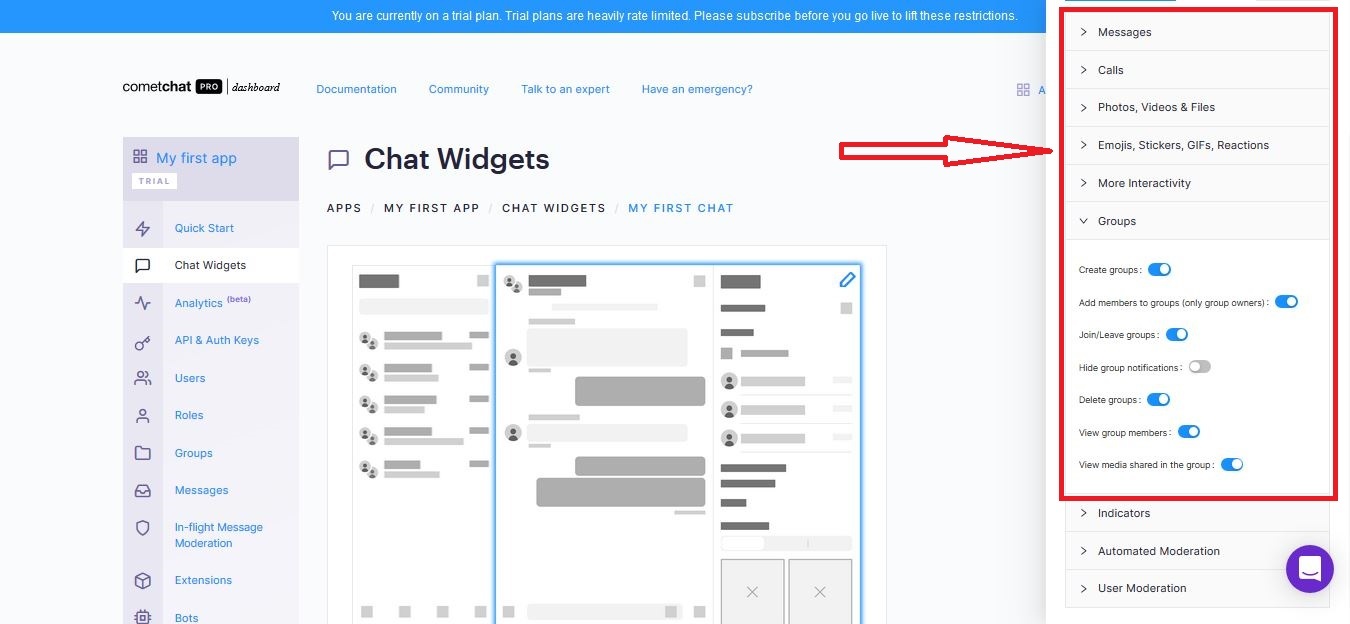
Chat Widget sections for customization
Notice that we have switched from installation to customization in section 3
This is where you customize the Chat widget to look and feel as you desire. The part labelled 1 represent the sidebar and navigation and the part labelled 2 represent the main body of the chat. When you click either of those sections, the settings are displayed in section 3 (Customization) and you can then make needed changes. There is also the general settings - we can change the color of the toggle button for the docked chat layout there.
Let's make a few changes to our chat widget
Allow users to text chat each other
Click on the section 2 of our chat widget
Click on the customization tab in section 3
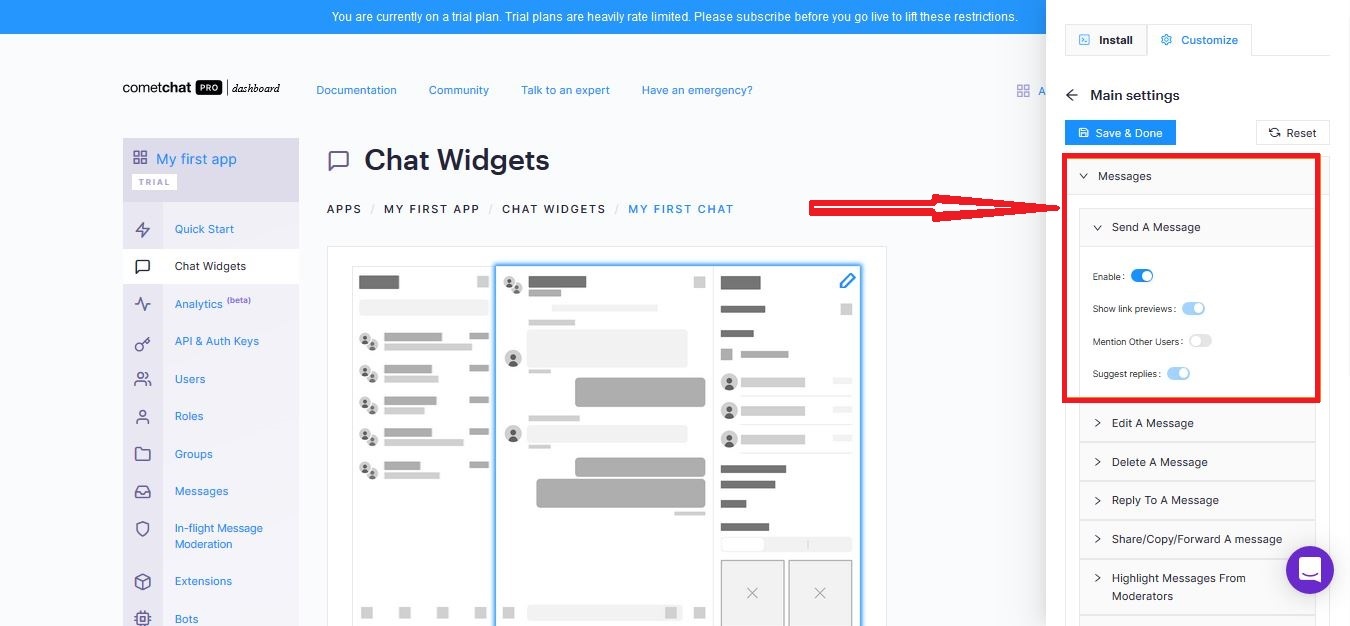
Click on Messages accordion tab
Click on Send a Message
Turn on the Enable button

Enabling users to text chat each other
Allow users to voice chat each other
Click on the section 2 of our chat widget
Click on the customization tab in section 3
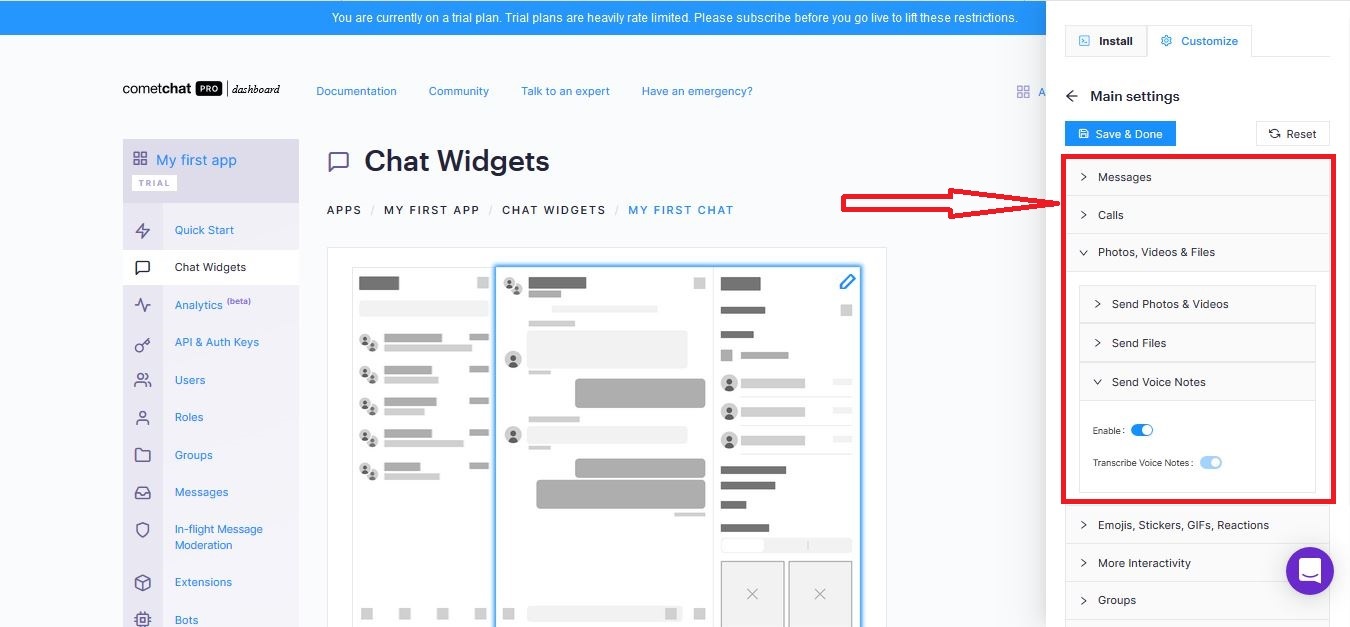
Click on Photos, Videos & Files accordion tab
Click on Send Voice Notes
Turn on the Enable button

Enabling users to voice chat each other
Allow users to video call each other
Click on the section 2 of our chat widget
Click on the customization tab in section 3
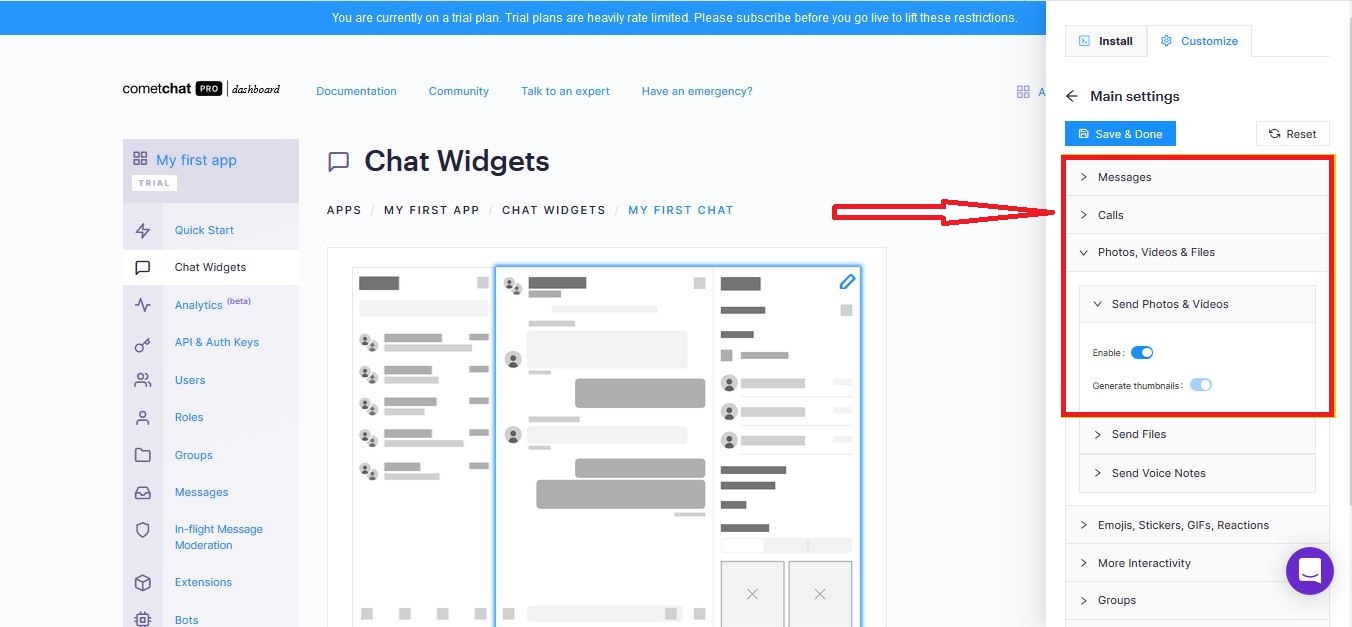
Click on Photos, Videos & Files accordion tab
Click on Send Photos & Videos
Turn on the Enable button

Enabling users to video call each other
Group Chat
Click on the section 2 of our chat widget
Click on the customization tab in section 3
Click on Groups accordion tab
Turn on all the buttons there

Group Chat Customization
Add CSS
If you notice, our application is done but it is a bit off when it comes to styling. Let's make it more appealing with a bit of CSS.
Create a new file with the name: style.css
Add the following code to the file
Add the following line to the head tag of the html files
Now our app looks like this:

jQuery Chat App with CSS
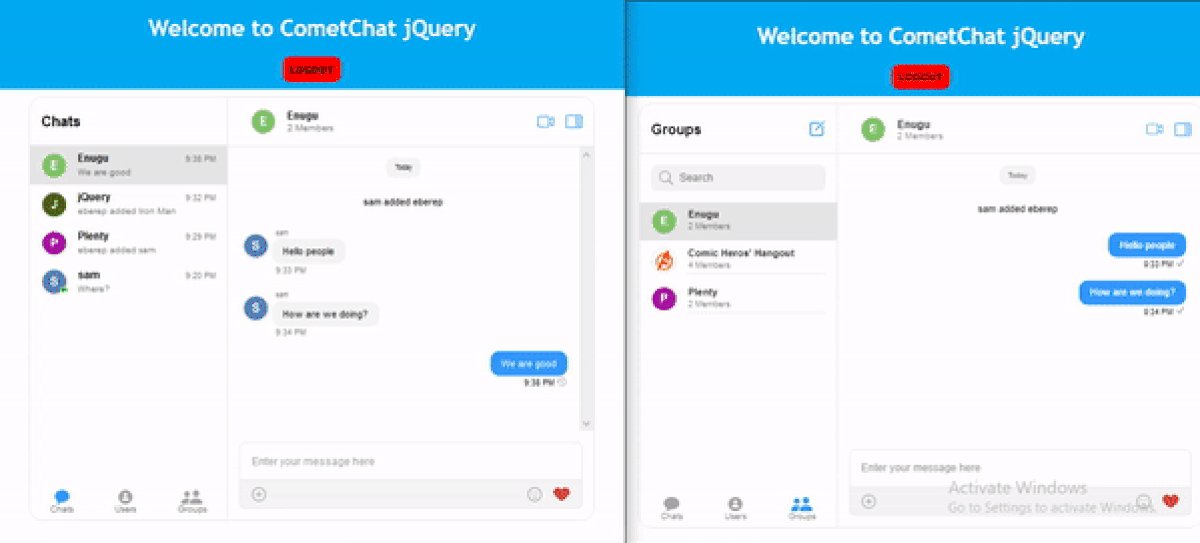
Log in with 2 different accounts on different browsers and try the following:
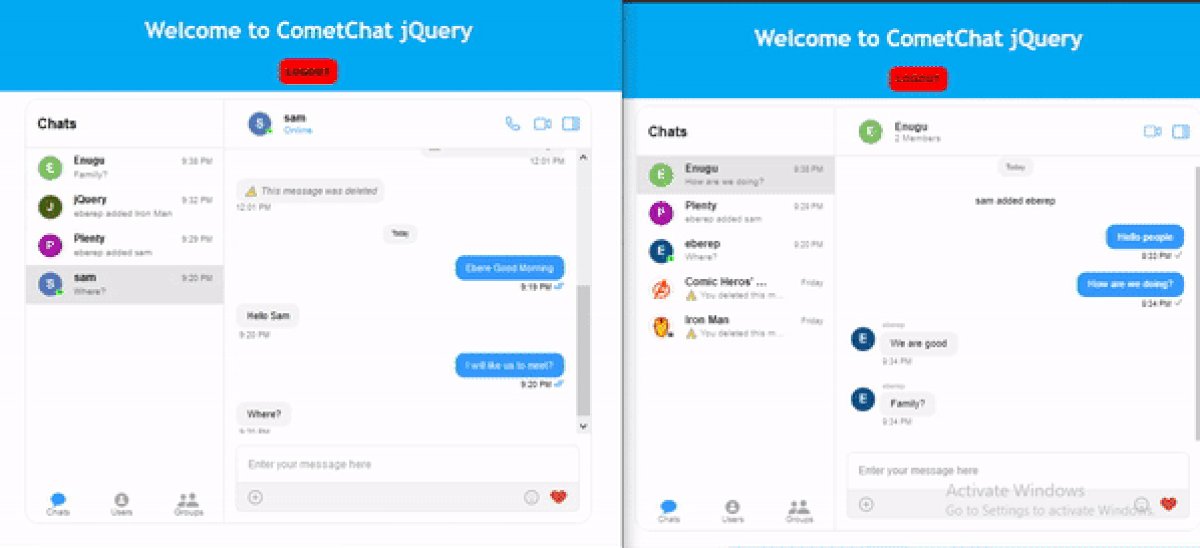
User to User chat in action

User to User chat in action
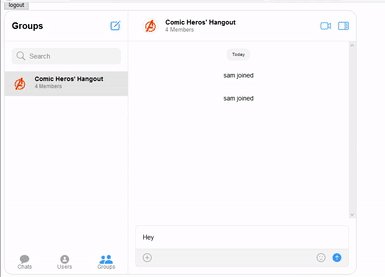
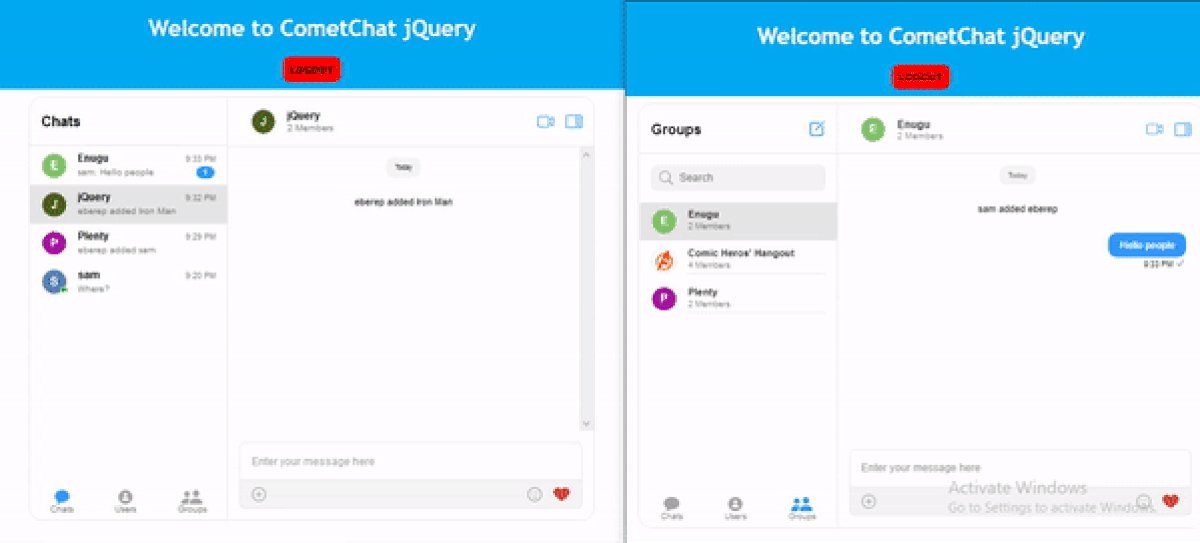
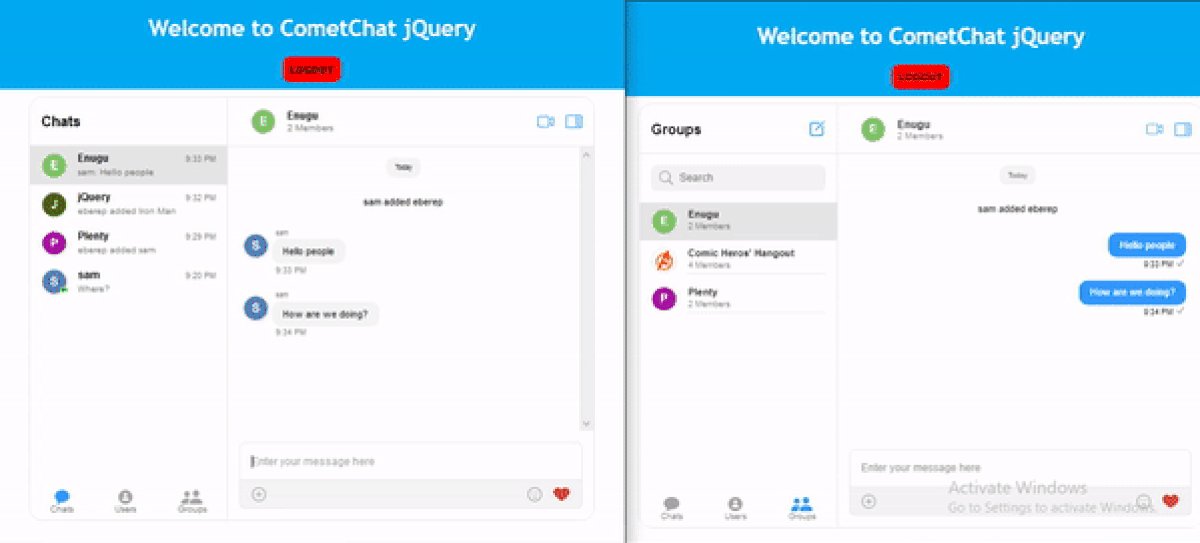
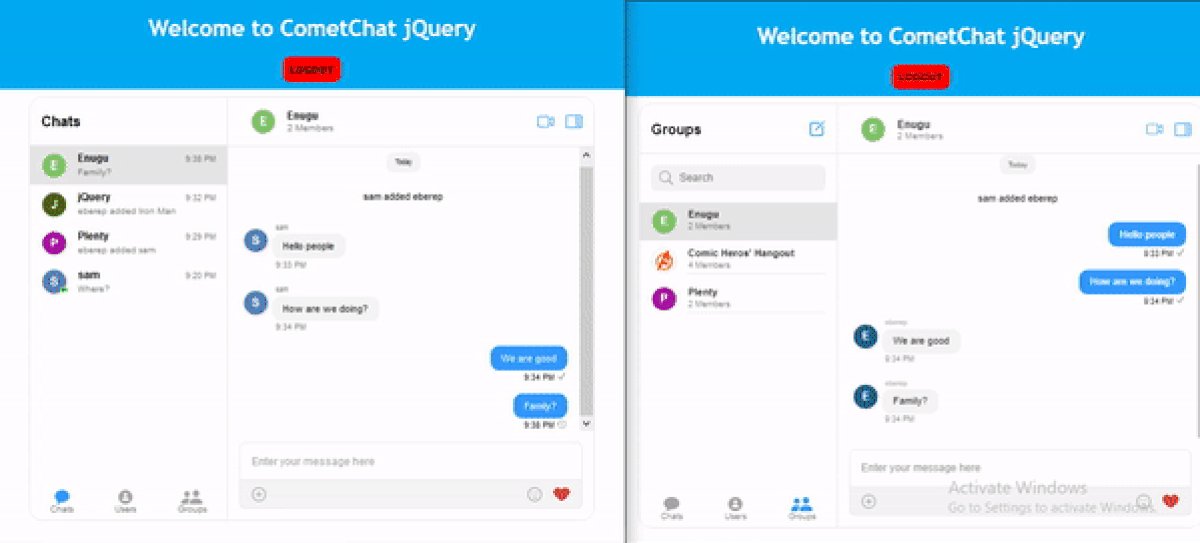
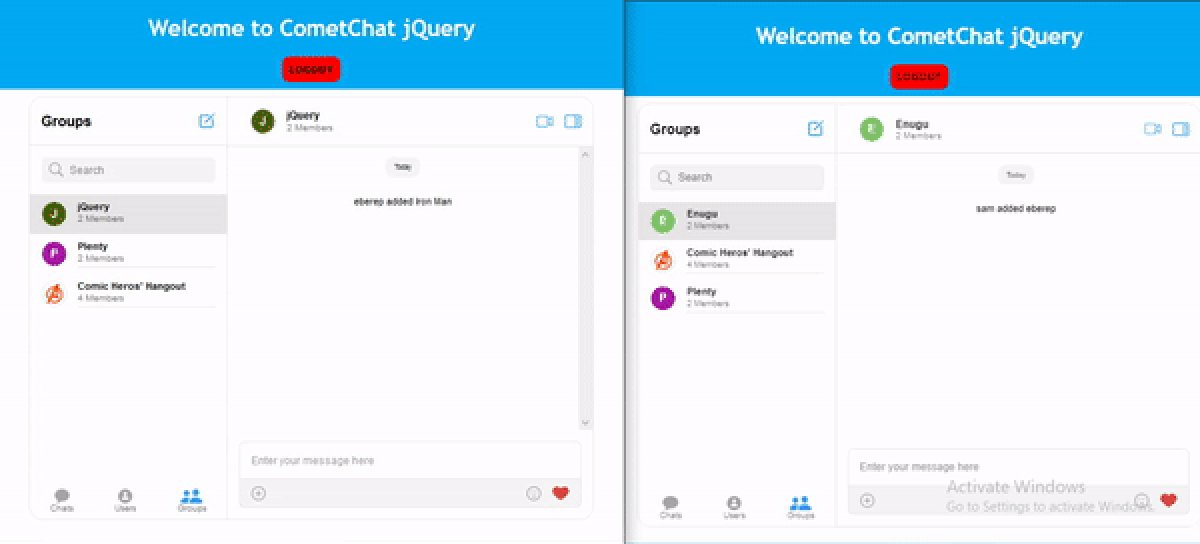
Group Chat in action

Group Chat in action
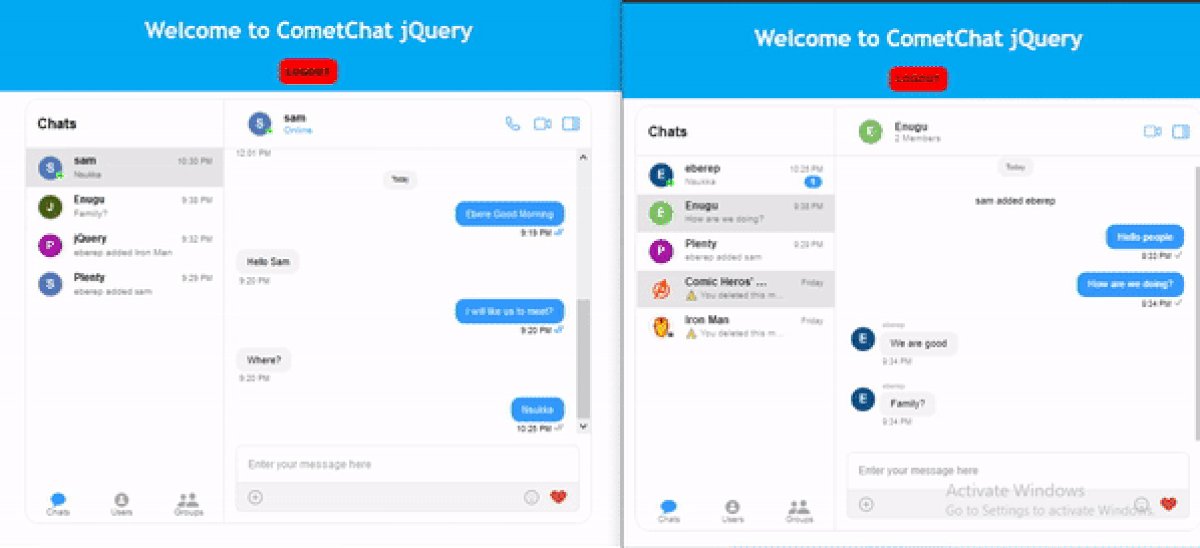
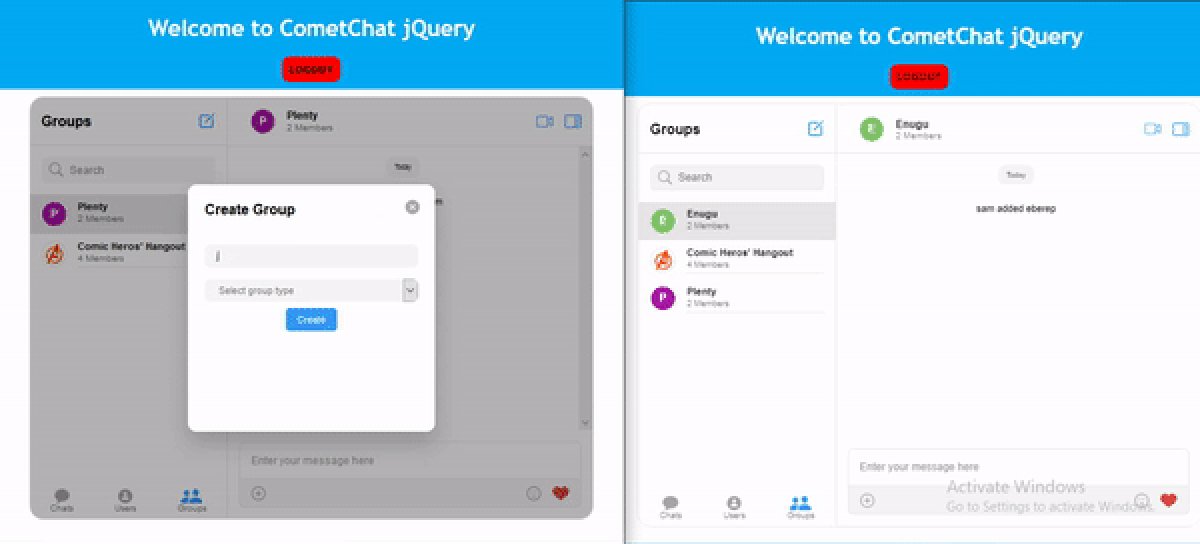
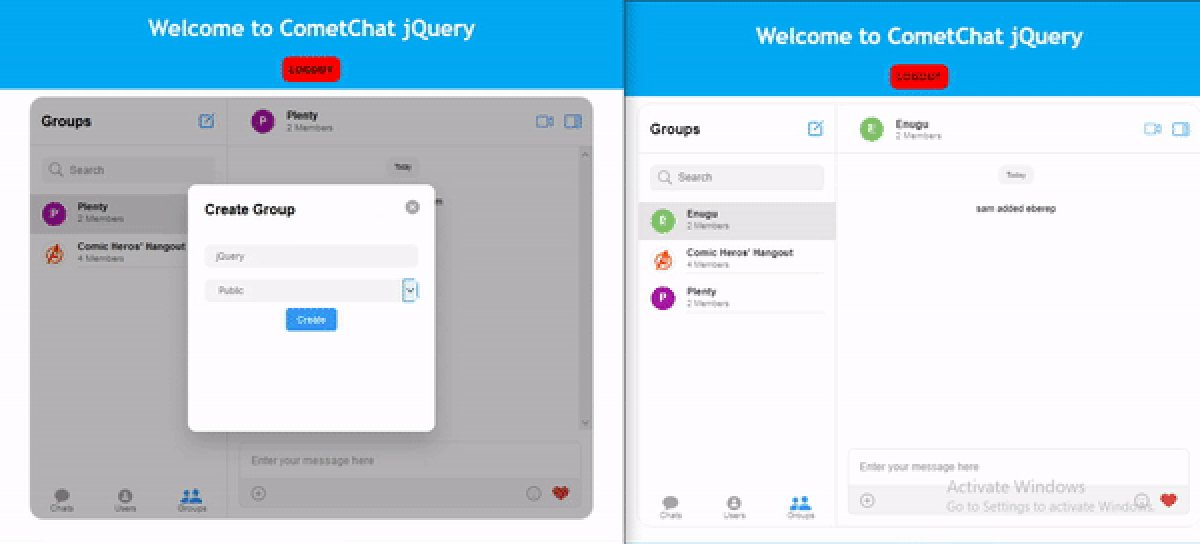
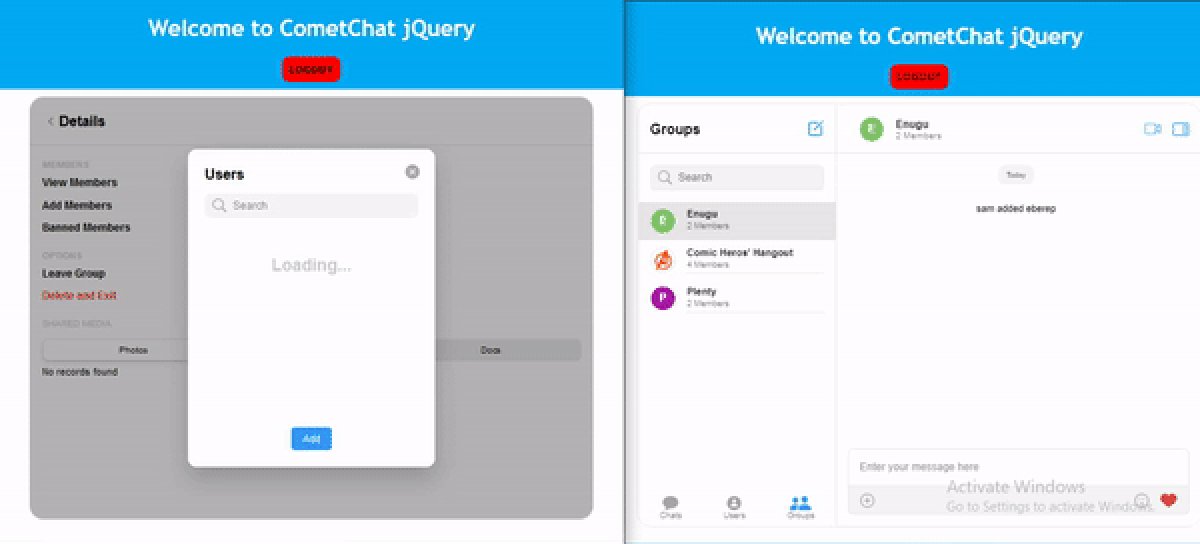
Creating Group and adding members in action

Creating Group and adding members in action
How Awesome!!!
Conclusion
We've completed our mission. We were able to see how to create an account with CometChat, how to create a chat widget and integrate it into our jQuery website. We also went ahead to customize the chat widget to our taste and as a bonus, we styled our application to be even more appealing. This chat system is as basic as a chat application can get. You can use this to build several chat rooms, an administrative back end, emoticons, and so on. There's no limit to what you can do!
You can find the source code to jQuery Chat App we just built here
If you're considering expanding this chat app, here are a few resources to consider:
About Author
Njoku Samson Ebere is a software engineer who is interested in building solutions to real world problems and teaching others about the things he knows. Something he really enjoys doing asides writing codes and technical articles is body building.

Njoku Samson Ebere
CometChat
