Elevate Your Chat Experience: Mastering Component Styling in CometChat
Unlock the Power of Customization
Tired of generic chat interfaces? With CometChat's powerful component styling capabilities, you can now create truly unique and visually stunning chat experiences.
Transform Your Chat with Component Styling
Component Styling empowers you to fine-tune every aspect of your chat UI, from the subtle nuances of message bubbles to the bold impact of global theme changes. Customize the following key components to match your brand's identity and user preferences:
Components
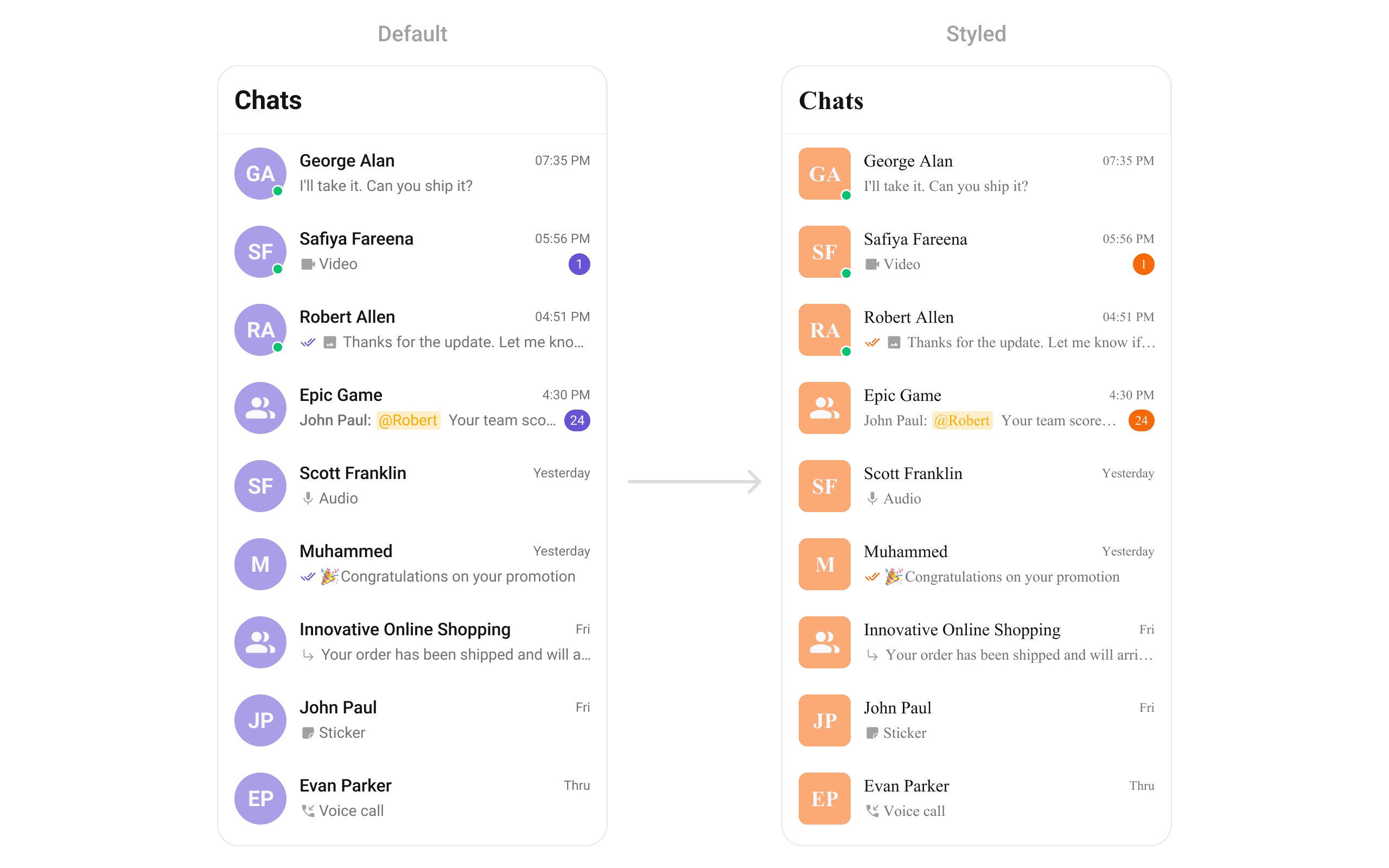
Conversation
Control the overall layout and behavior of conversations.

- Dart
ThemeData(
fontFamily: 'Times New Roman',
extensions: [
CometChatConversationsStyle(
avatarStyle: CometChatAvatarStyle(
borderRadius: BorderRadius.circular(8),
backgroundColor: Color(0xFFFBAA75)
),
badgeStyle: CometChatBadgeStyle(
backgroundColor: Color(0xFFF76808)
)
)
]
)
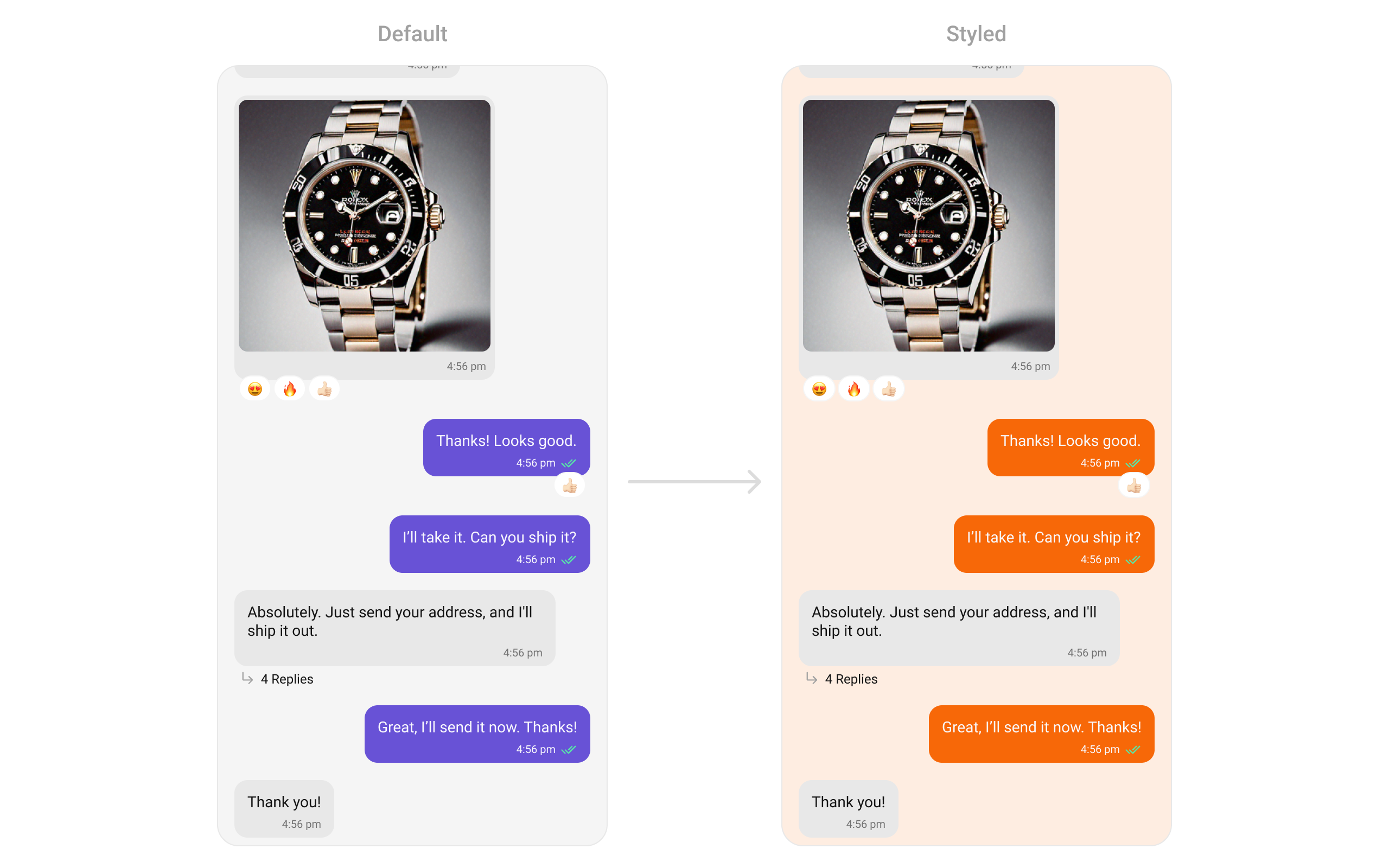
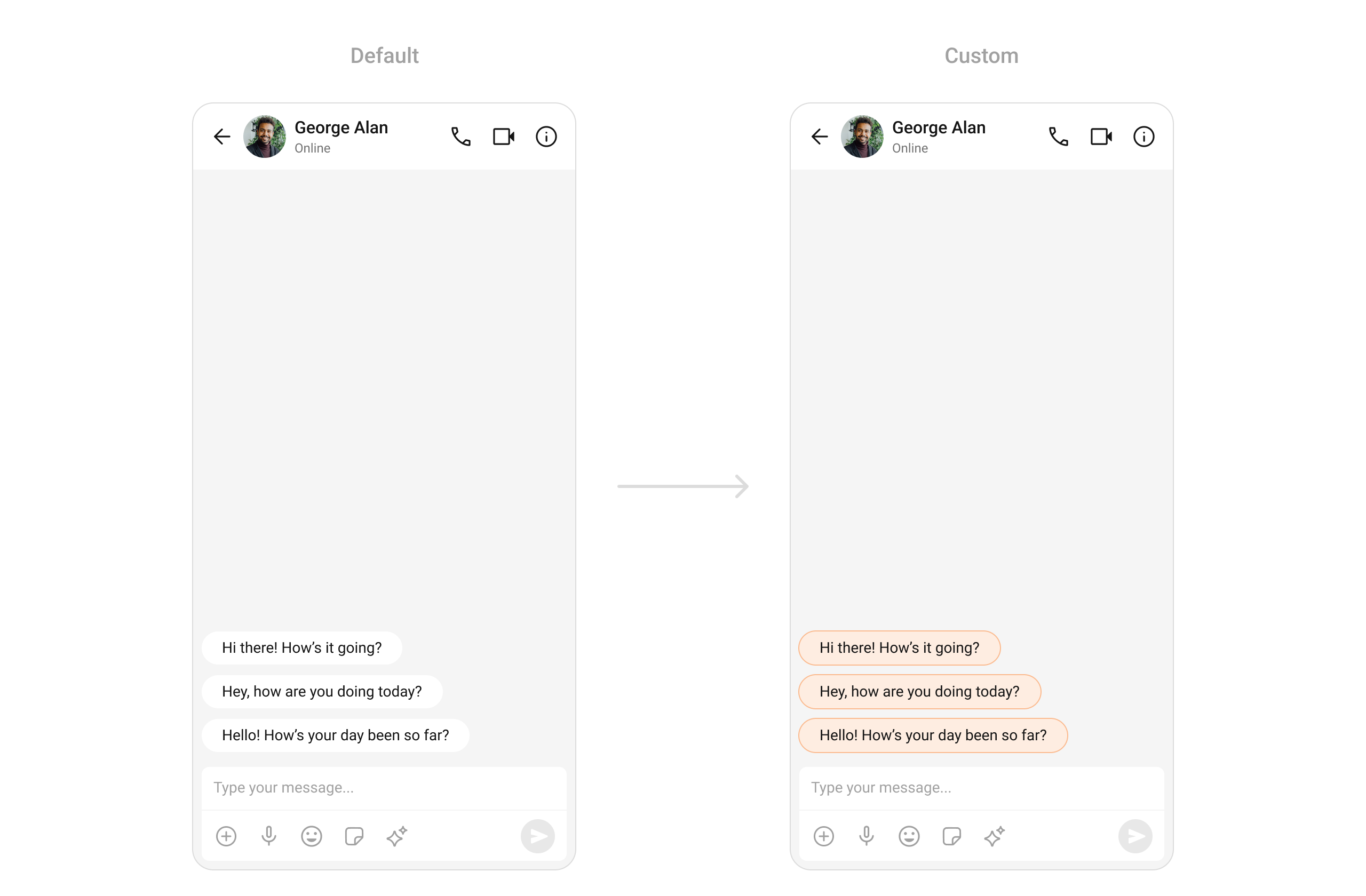
Message List
Customize the appearance of message lists, including bubble styles, timestamps, and reactions.

- Dart
ThemeData(
extensions: [
CometChatMessageListStyle(
backgroundColor: Color(0xFFFEEDE1),
outgoingMessageBubbleStyle: CometChatOutgoingMessageBubbleStyle(
backgroundColor: Color(0xFFF76808)
)
)
]
)
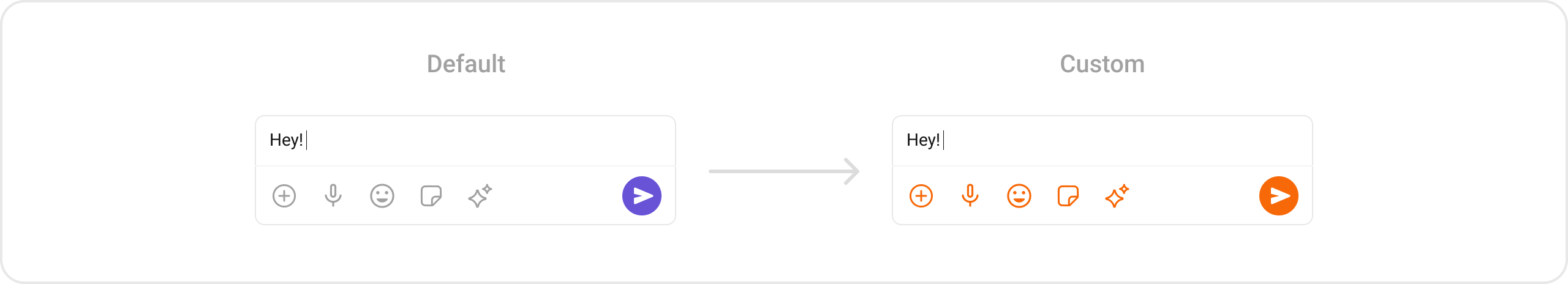
Message Composer
Tailor the input field and send button to suit your design.

- Dart
ThemeData(
extensions: [
CometChatMessageComposerStyle(
sendButtonIconBackgroundColor: Color(0xFFF76808),
secondaryButtonIconColor: Color(0xFFF76808),
auxiliaryButtonIconColor: Color(0xFFF76808)
)
]
)
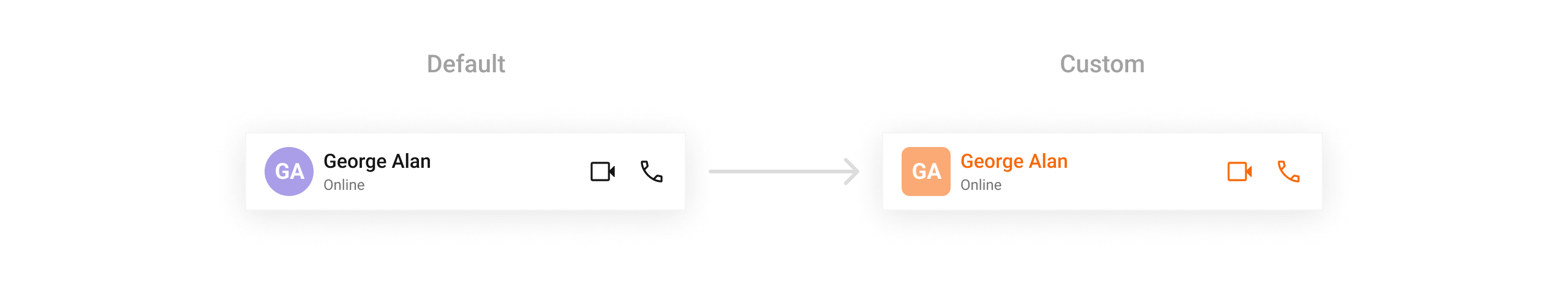
Message Header
Customize the header displayed at the top of each conversation.

- Dart
ThemeData(
extensions: [
CometChatMessageHeaderStyle(
avatarStyle: CometChatAvatarStyle(
backgroundColor: Color(0xFFFBAA75),
borderRadius: BorderRadius.circular(6.67),
),
callButtonsStyle: CometChatCallButtonsStyle(
voiceCallIconColor: Color(0xFFF76808),
videoCallIconColor: Color(0xFFF76808),
),
)
]
)
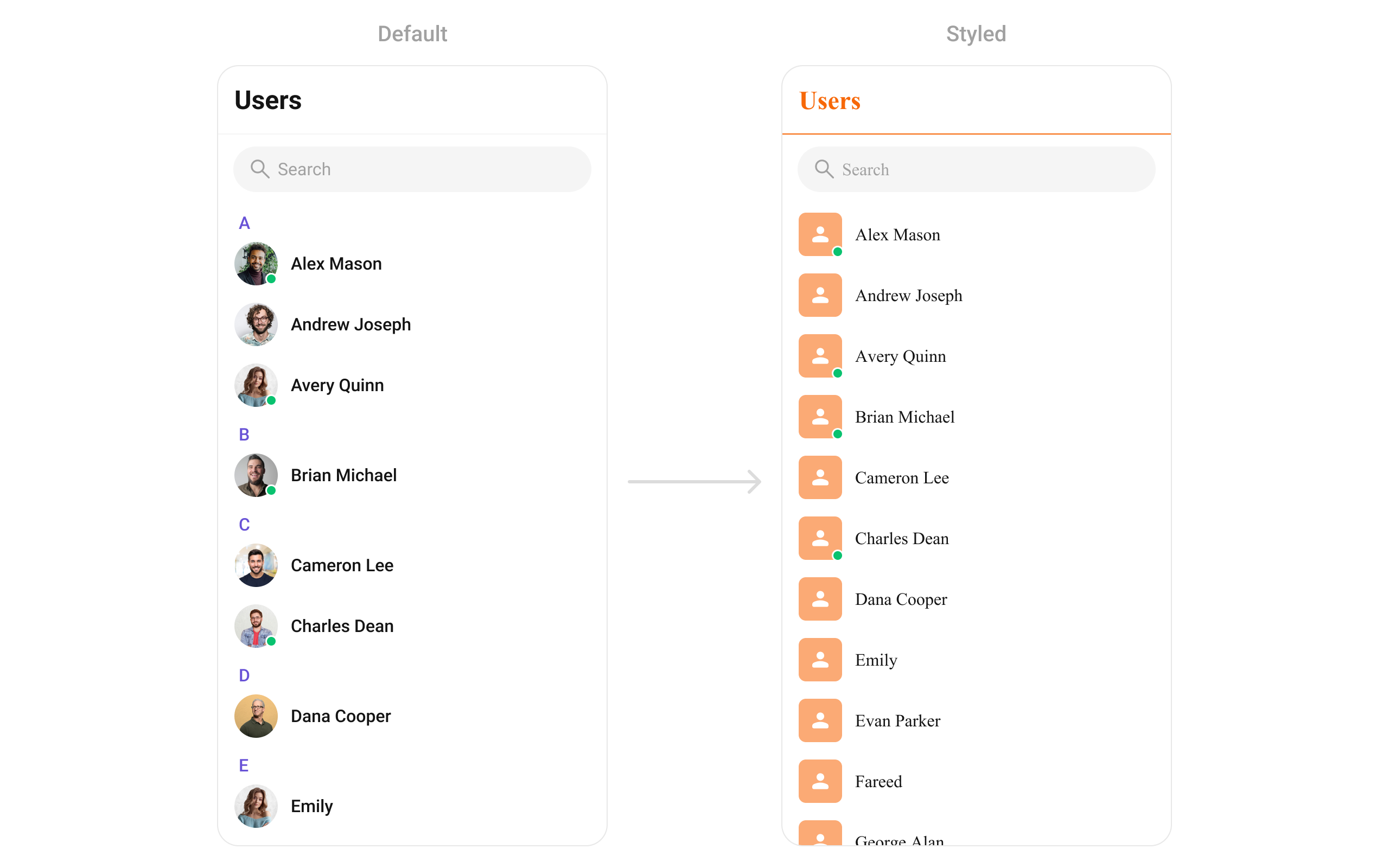
Users
Style user profiles and lists.

- Dart
ThemeData(
extensions: [
CometChatUsersStyle(
avatarStyle: CometChatAvatarStyle(
borderRadius: BorderRadius.circular(8),
backgroundColor: Color(0xFFFBAA75),
),
titleTextColor: Color(0xFFF76808),
separatorColor: Color(0xFFF76808),
backgroundColor: Color(0xFFFFF9F5)
)
]
)
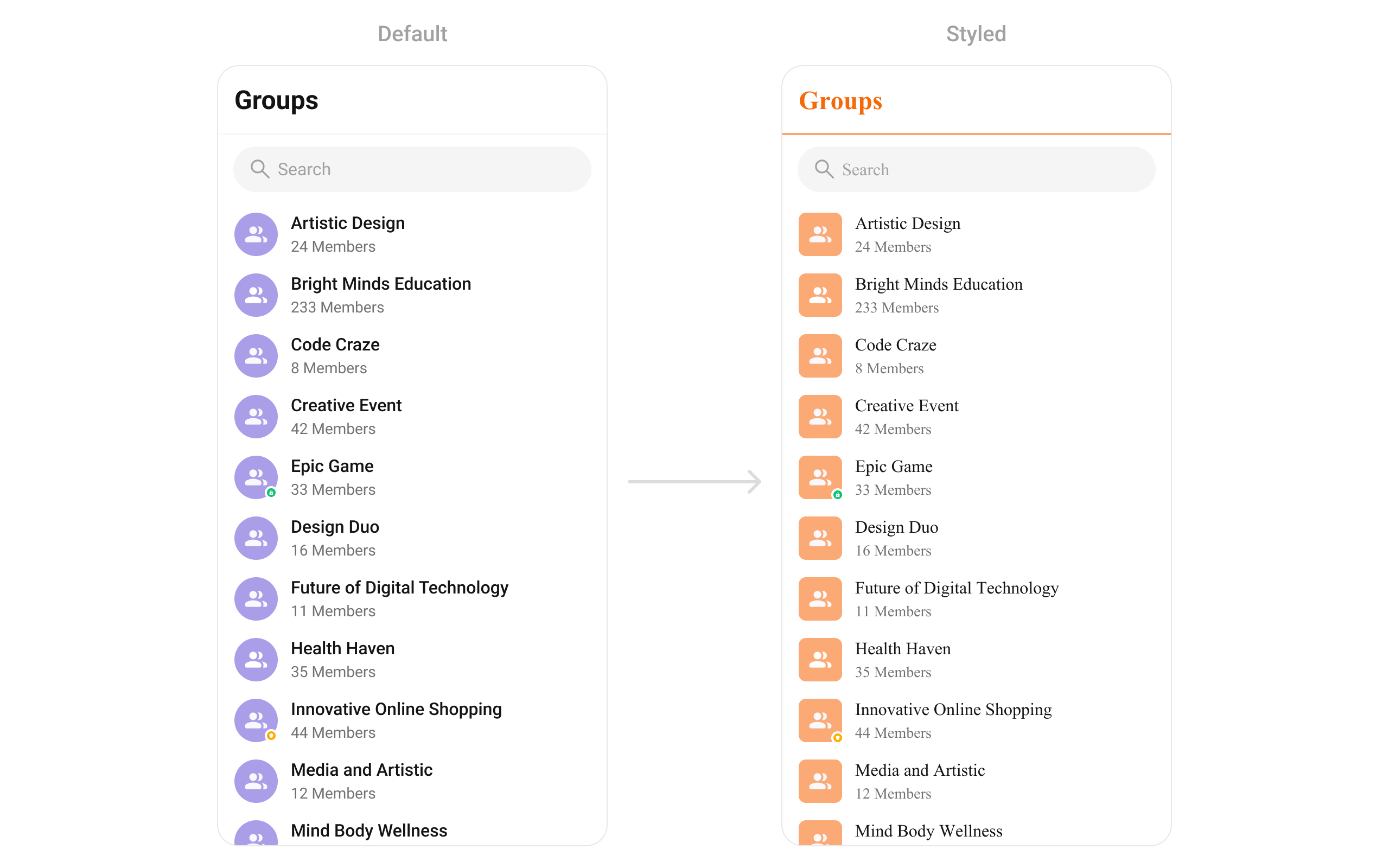
Groups
Customize the appearance of group chats and group information.

- Dart
ThemeData(
extensions: [
CometChatGroupsStyle(
avatarStyle: CometChatAvatarStyle(
borderRadius: BorderRadius.circular(8),
backgroundColor: Color(0xFFFBAA75),
),
titleTextColor: Color(0xFFF76808),
separatorColor: Color(0xFFF76808),
backgroundColor: Color(0xFFFFF9F5)
)
]
)
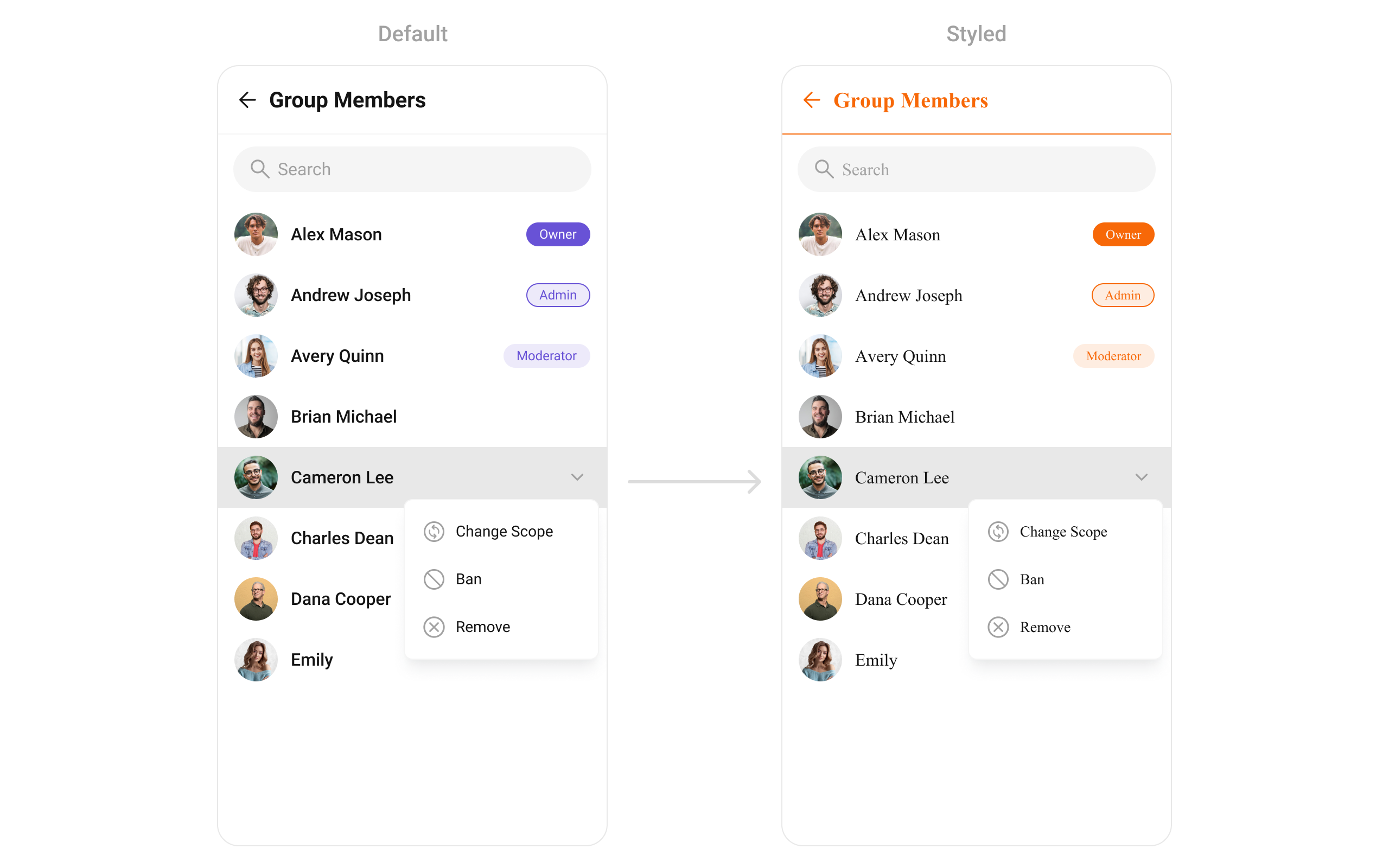
Group Members
Elevate your group chat experience with customizable member list styles.

- Dart
ThemeData(
extensions: [
CometChatGroupMembersStyle(
avatarStyle: CometChatAvatarStyle(
borderRadius: BorderRadius.circular(8),
backgroundColor: Color(0xFFFBAA75),
),
titleStyle: TextStyle(color: Color(0xFFF76808)),
separatorColor: Color(0xFFF76808),
ownerMemberScopeBackgroundColor: Color(0xFFF76808),
adminMemberScopeBackgroundColor: Color(0xFFFEEDE1),
adminMemberScopeBorder: Border.all(color: Color(0xFFF76808)),
adminMemberScopeTextColor: Color(0xFFF76808),
moderatorMemberScopeBackgroundColor: Color(0xFFFEEDE1),
moderatorMemberScopeTextColor: Color(0xFFF76808),
backIconColor: Color(0xFFF76808),
)
]
)
Base Components
Avatar
Personalize user avatars with different shapes, sizes, and borders.
- Dart
ThemeData(
extensions: [
CometChatAvatarStyle(
borderRadius: BorderRadius.circular(8),
backgroundColor: Color(0xFFFBAA75),
)
]
)
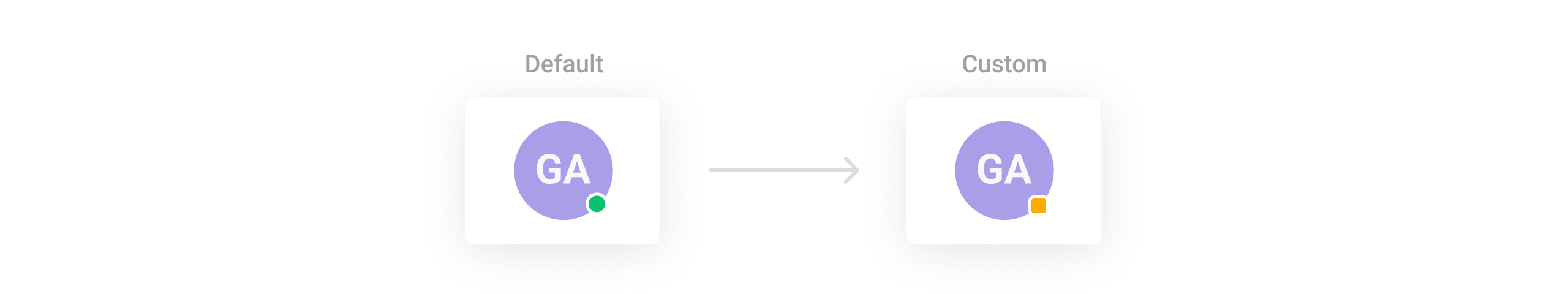
Status Indicator
Control the appearance of online/offline indicators.

- Dart
ThemeData(
extensions: [
CometChatStatusIndicatorStyle(
backgroundColor: Color(0xFFFFAB00),
borderRadius: BorderRadius.circular(2),
)
]
)
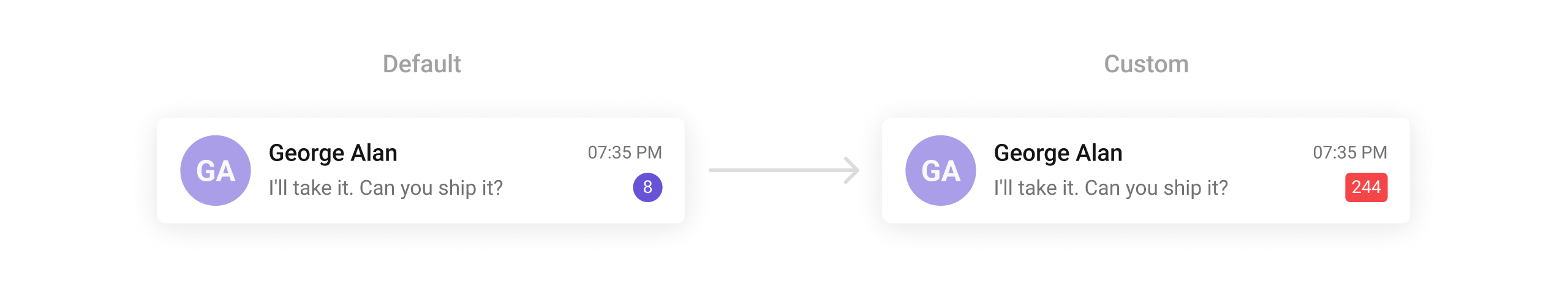
Badge
Customize badges for unread messages and notifications.

- Dart
ThemeData(
extensions: [
CometChatBadgeStyle(
borderRadius: BorderRadius.circular(4),
backgroundColor: Color(0xFFF44649),
),
]
)
Date
Format and style timestamps.
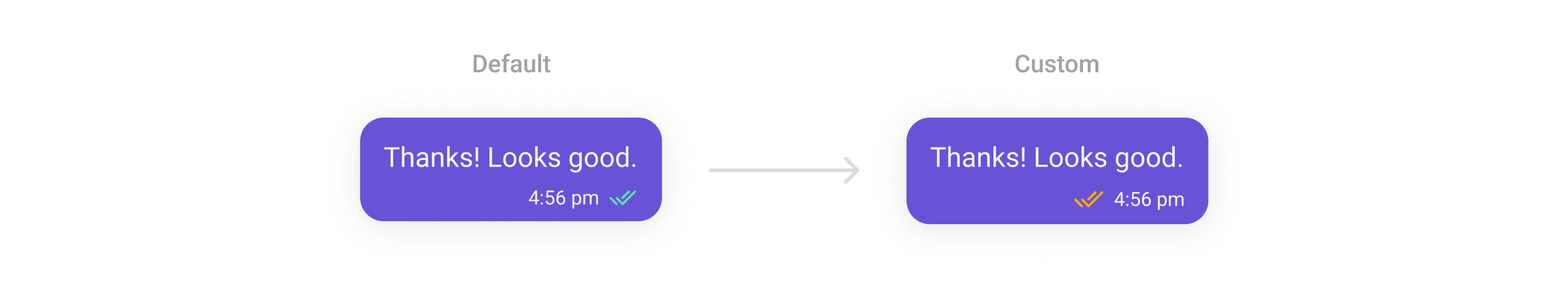
Receipts
Customize the appearance of message receipts (e.g., "Seen," "Delivered").

- Dart
ThemeData(
extensions: [
CometChatMessageReceiptStyle(
readIconColor: Color(0xFFFFAB00),
)
]
)
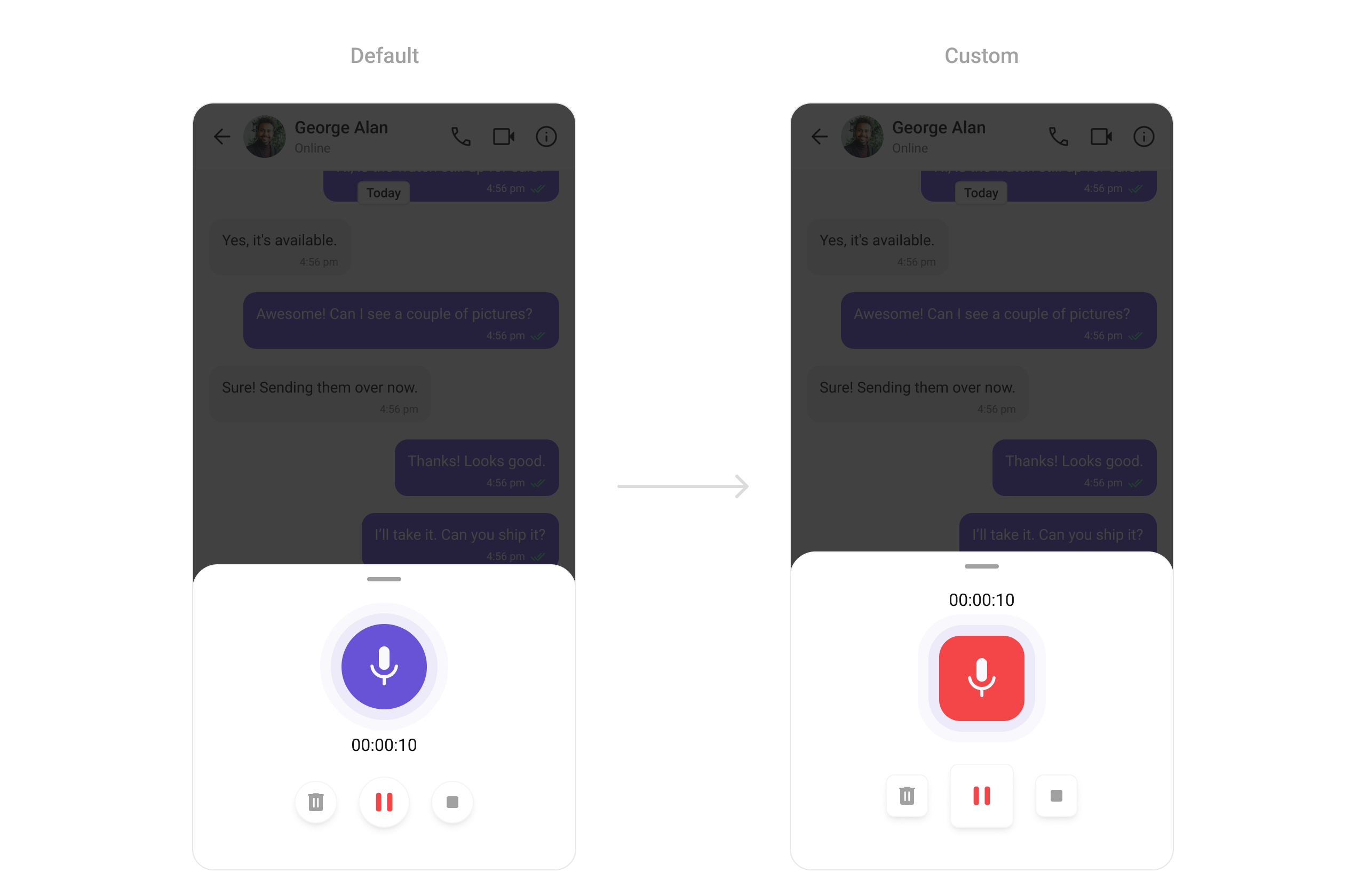
Media Recorder
Style the audio and video recording interfaces.

- Dart
ThemeData(
extensions: [
CometChatMediaRecorderStyle(
recordIndicatorBackgroundColor: Color(0xFFF44649),
recordIndicatorBorderRadius: BorderRadius.circular(20),
pauseButtonBorderRadius: BorderRadius.circular(8),
deleteButtonBorderRadius: BorderRadius.circular(8),
stopButtonBorderRadius: BorderRadius.circular(8),
)
]
)
Sticker Keyboard
Customize the appearance of sticker keyboards.
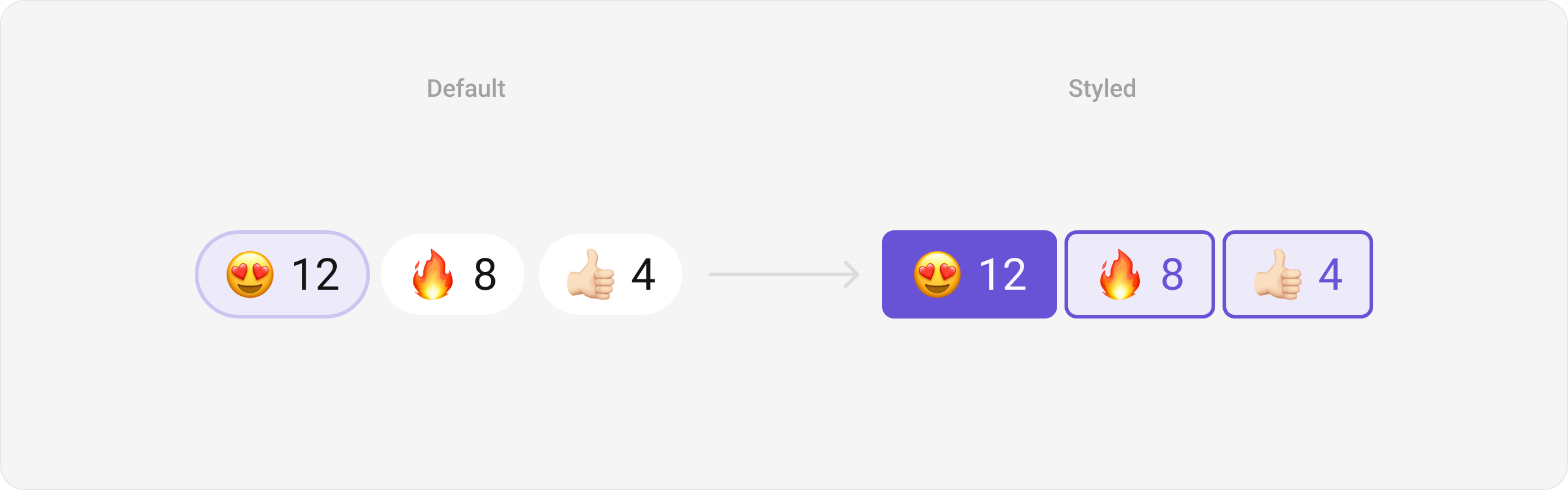
Reactions
Style the appearance of reactions to messages.

- Dart
ThemeData(
extensions: [
CometChatReactionsStyle(
borderRadius: BorderRadius.circular(8),
)
]
)
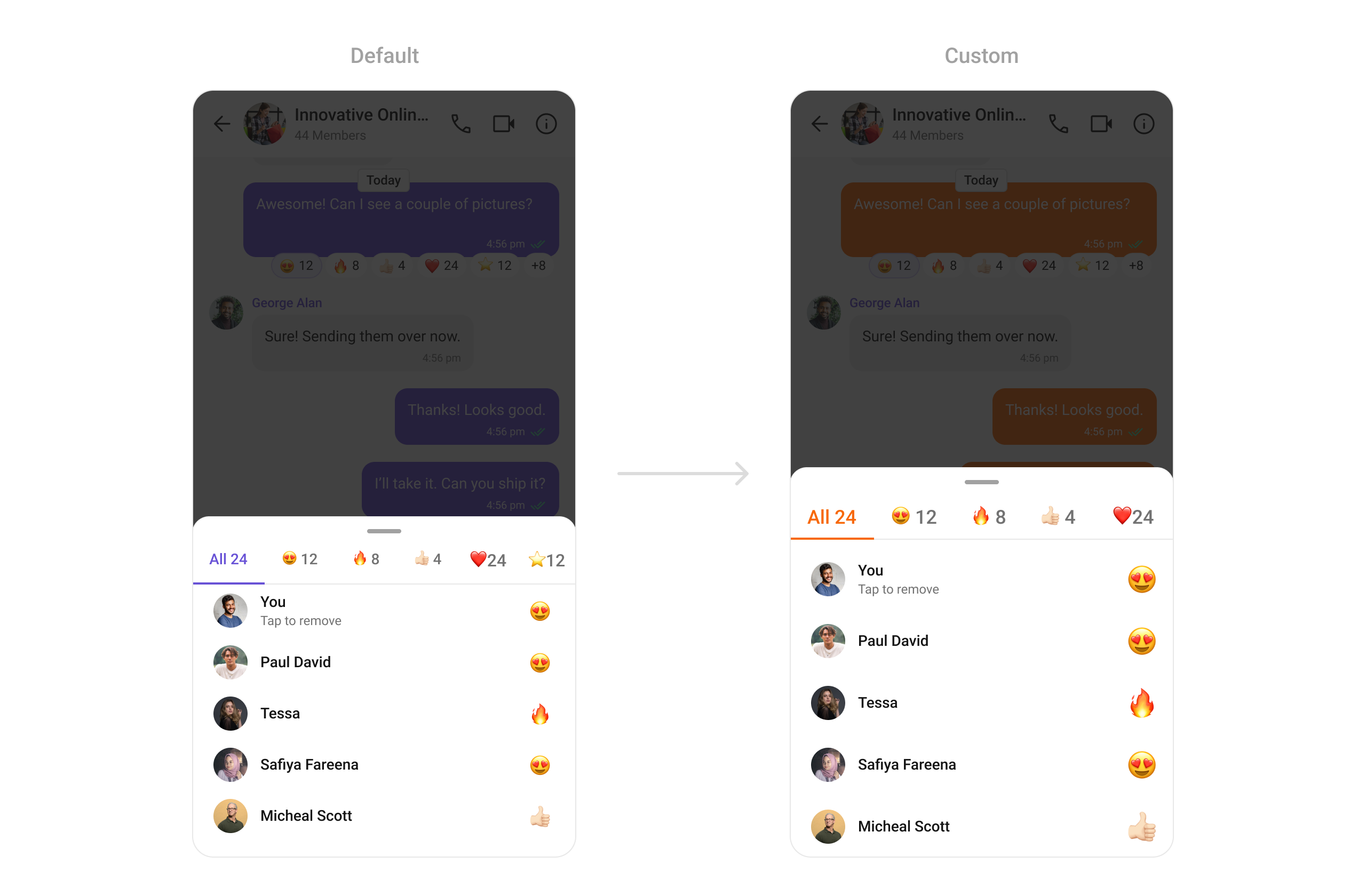
Reaction List
Control the style of reactions displayed on messages.

- Dart
ThemeData(
extensions: [
CometChatReactionListStyle(
activeTabTextColor: Color(0xFFF76808),
activeTabIndicatorColor: Color(0xFFF76808),
)
]
)
Conversation Starter
Tailor the initial message or prompt.

- Dart
ThemeData(
extensions: [
CometChatAIConversationStarterStyle(
backgroundColor: Color(0xFFFEEDE1),
border: Border.all(color: Color(0xFFFBBB90)),
)
]
)
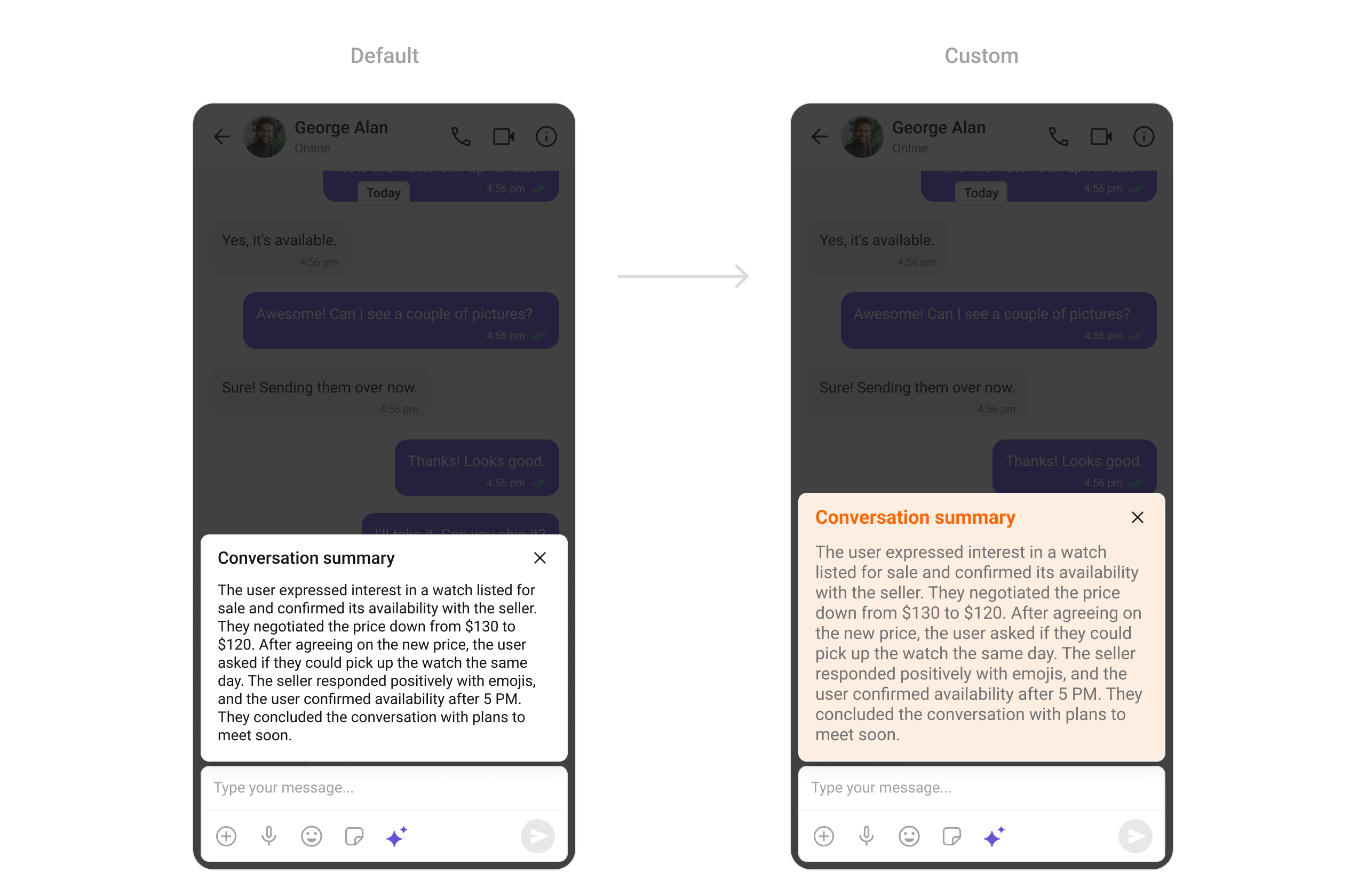
Conversation Summary
Customize the summary view of a conversation.

- Dart
ThemeData(
extensions: [
CometChatAIConversationSummaryStyle(
backgroundColor: Color(0xFFFEEDE1),
titleStyle: TextStyle(
color: Color(0xFFF76808),
),
)
]
)
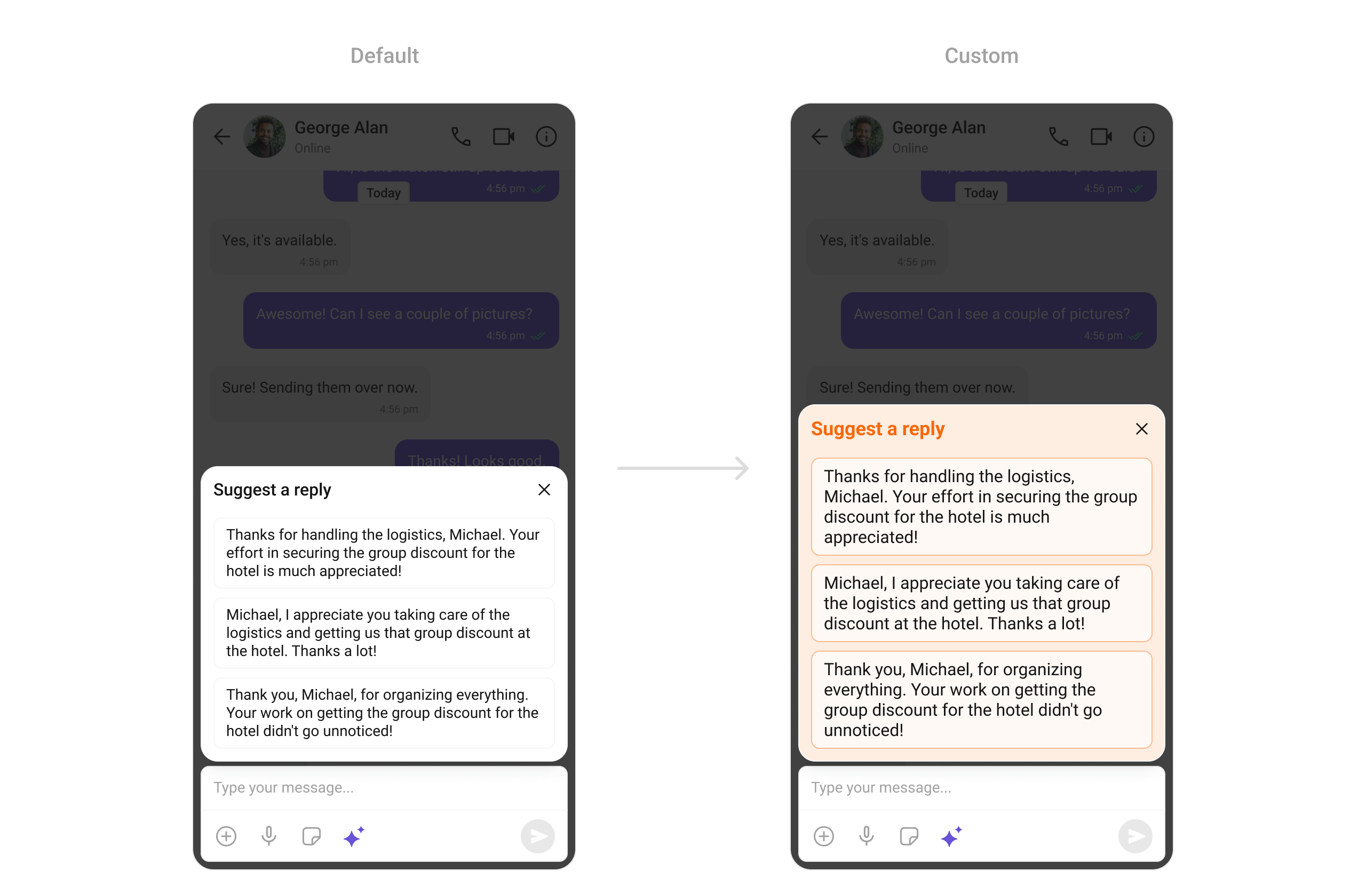
Smart Replies
Style the appearance of suggested replies.

- Dart
ThemeData(
extensions: [
CometChatAISmartRepliesStyle(
backgroundColor: Color(0xFFFEEDE1),
titleStyle: TextStyle(
color: Color(0xFFF76808),
),
itemBackgroundColor: Color(0xFFFFF9F5),
itemBorder: Border.all(color: Color(0xFFFBBB90)),
)
]
)
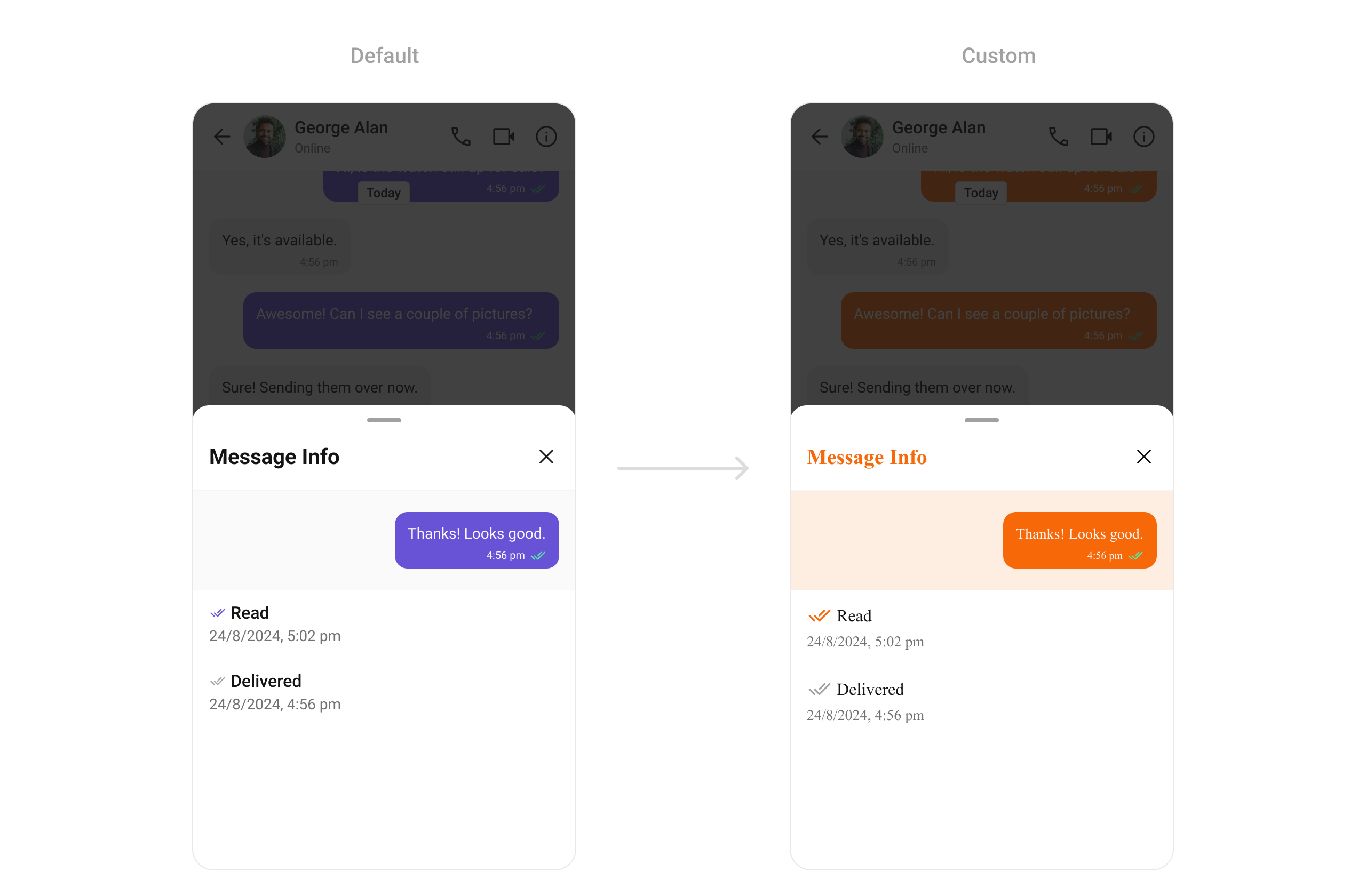
Message Information
Customize the information displayed when tapping on a message.

- Dart
ThemeData(
fontFamily: "Times New Roman",
extensions: [
CometChatOutgoingMessageBubbleStyle(
backgroundColor: Color(0xFFF76808)
),
CometChatMessageInformationStyle(
backgroundHighLightColor: Color(0xFFFEEDE1),
messageReceiptStyle: CometChatMessageReceiptStyle(
readIconColor: Color(0xFFF76808)
)
),
]
)
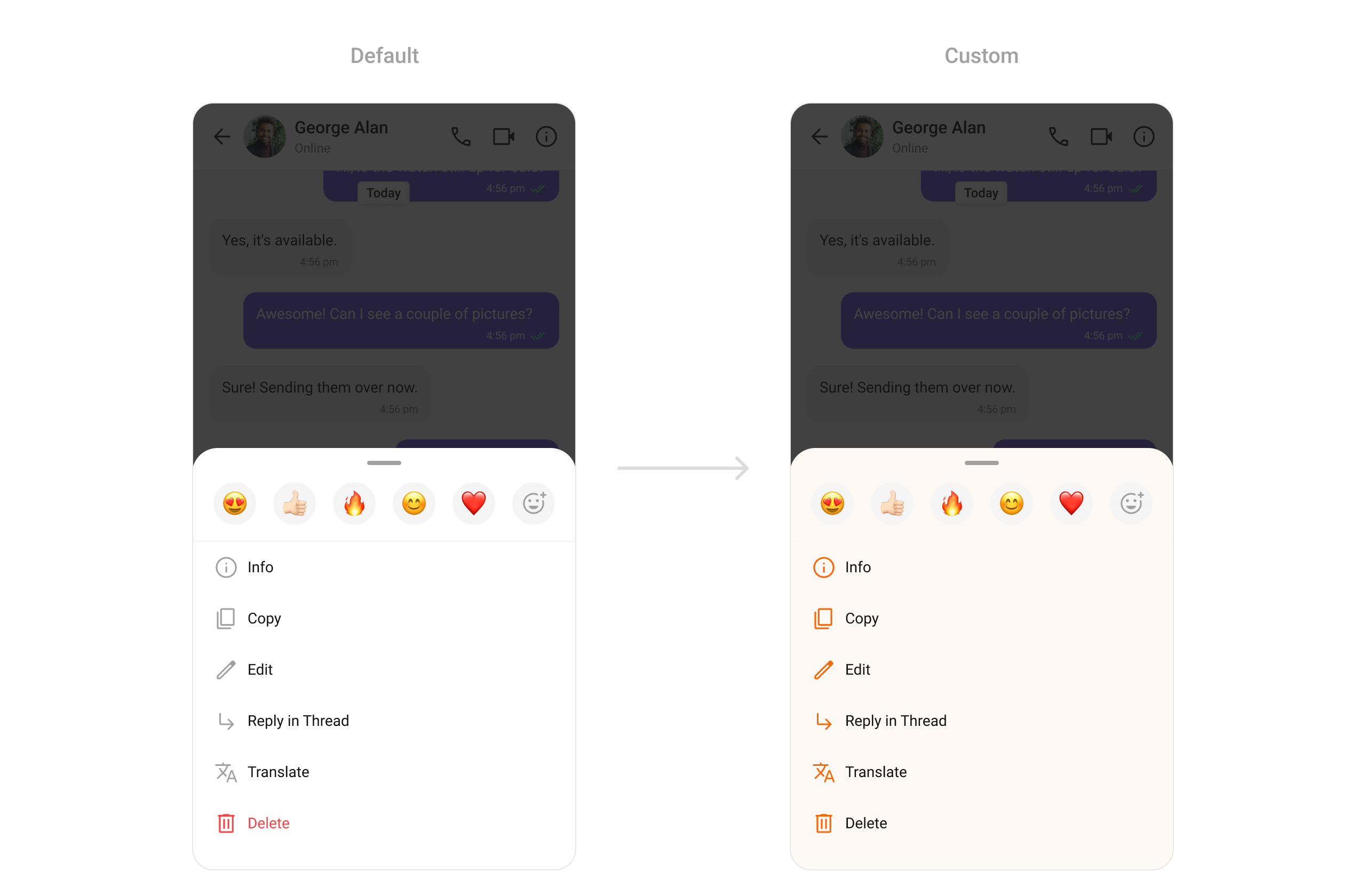
Message Option Sheet
Style the options menu for individual messages.

- Dart
ThemeData(
extensions: [
CometChatMessageOptionSheetStyle(
backgroundColor: Color(0xFFFEEDE1),
iconColor: Color(0xFFF76808),
)
]
)
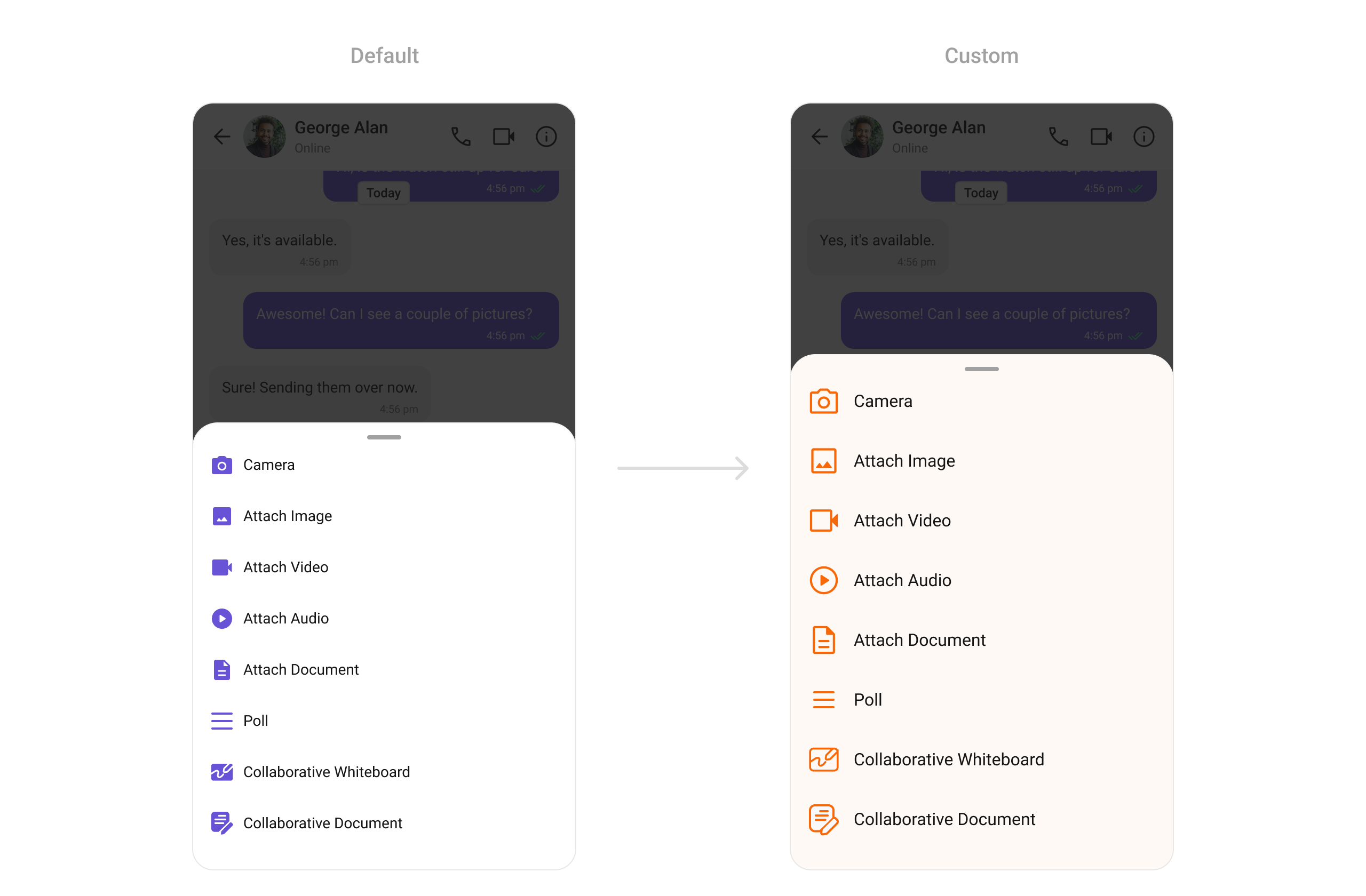
Attachment Option Sheet
Customize the attachment options menu.

- Dart
ThemeData(
extensions: [
CometChatAttachmentOptionSheetStyle(
backgroundColor: Color(0xFFFEEDE1),
iconColor: Color(0xFFF76808),
)
]
)
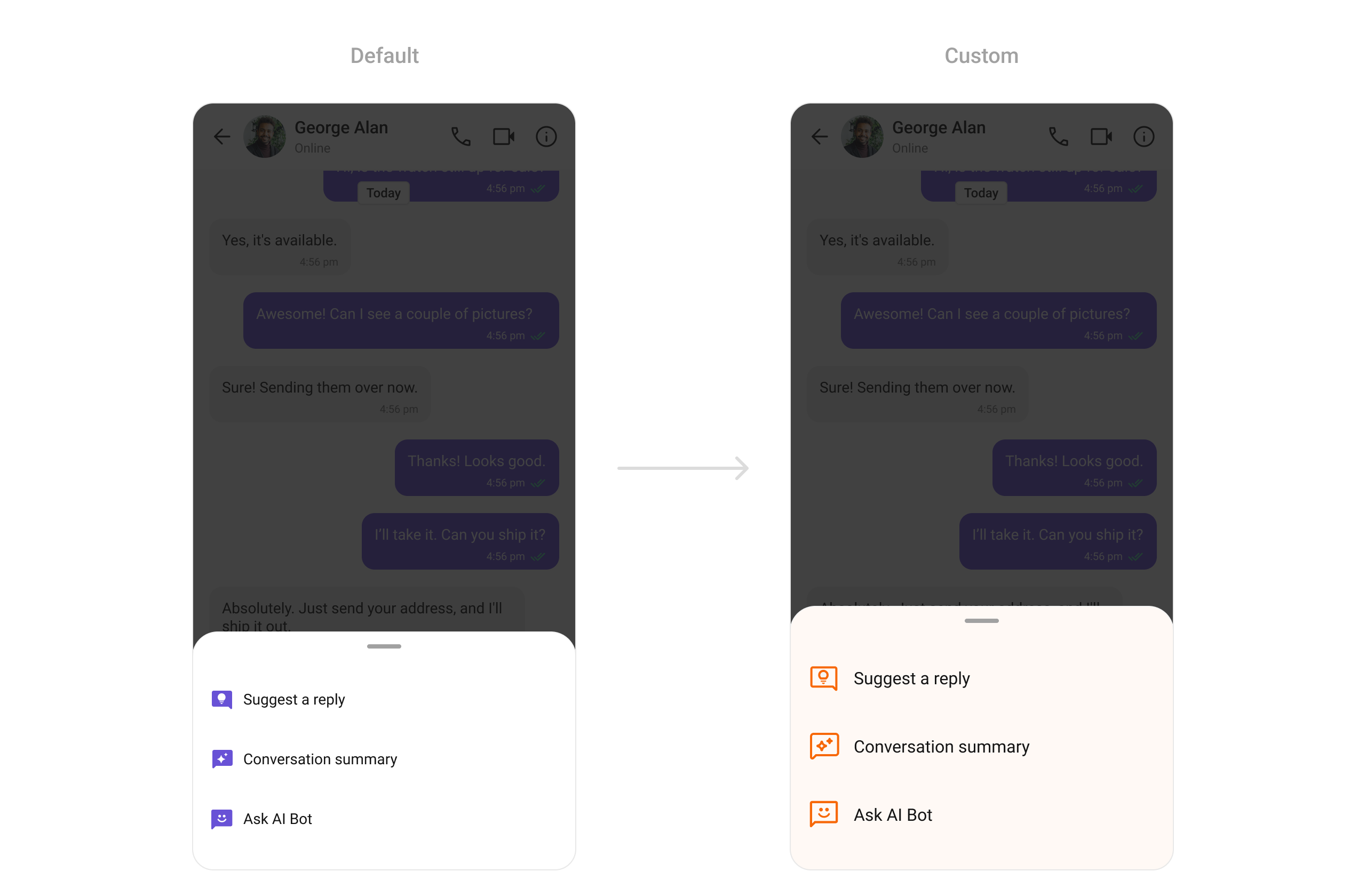
AI Option Sheet
Style the all-in-one options menu.

- Dart
ThemeData(
extensions: [
CometChatAiOptionSheetStyle(
backgroundColor: Color(0xFFFFF9F5),
iconColor: Color(0xFFF76808)
)
]
)
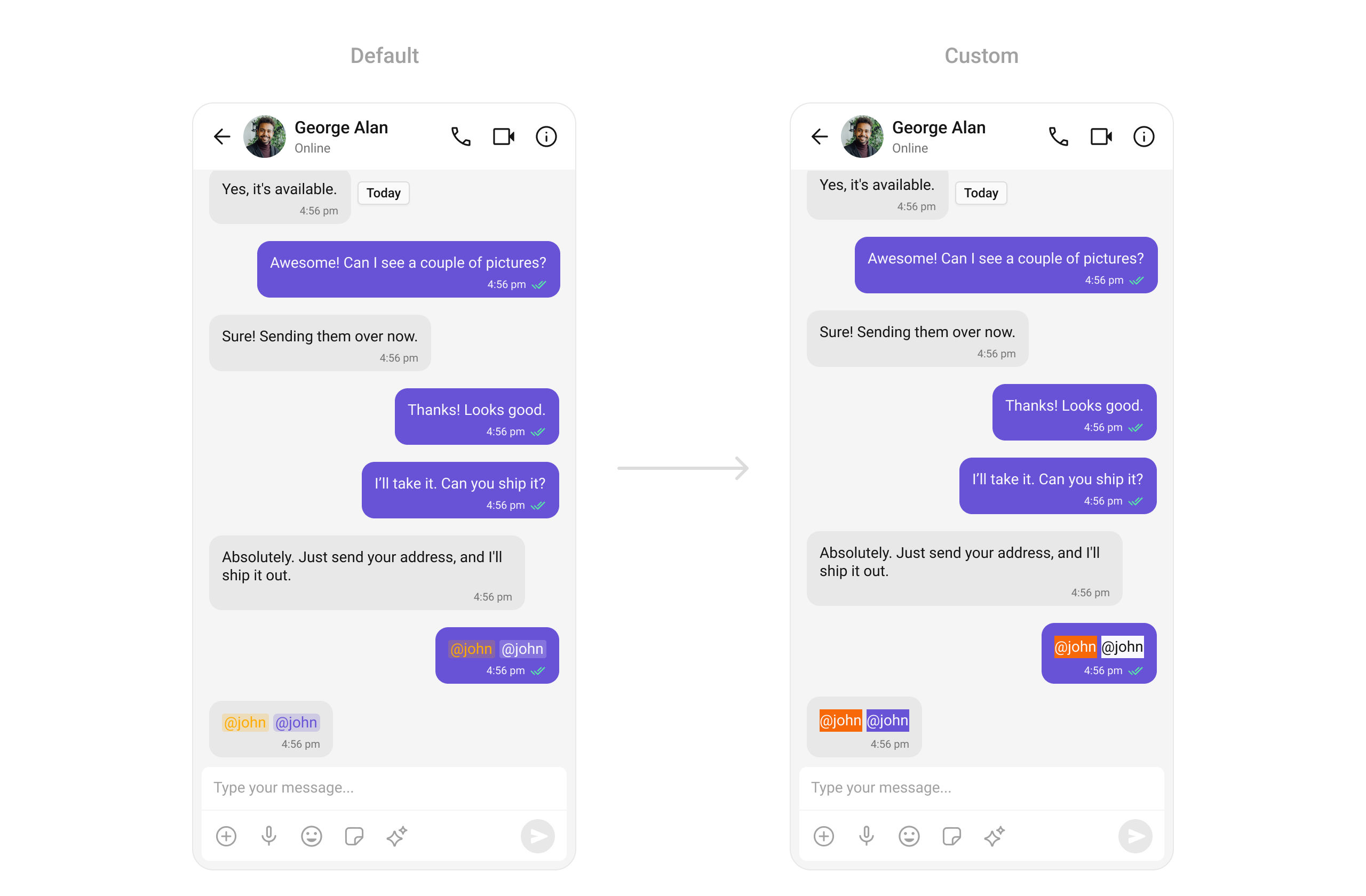
Mentions
Customize the appearance of user and group mentions.

- Dart
ThemeData(
extensions: [
CometChatMentionsStyle(
mentionSelfTextBackgroundColor: Color(0xFFF76808),
mentionTextBackgroundColor: Colors.white,
mentionTextColor: Colors.black,
mentionSelfTextColor: Colors.white,
)
]
)