Conversations with Messages
Overview
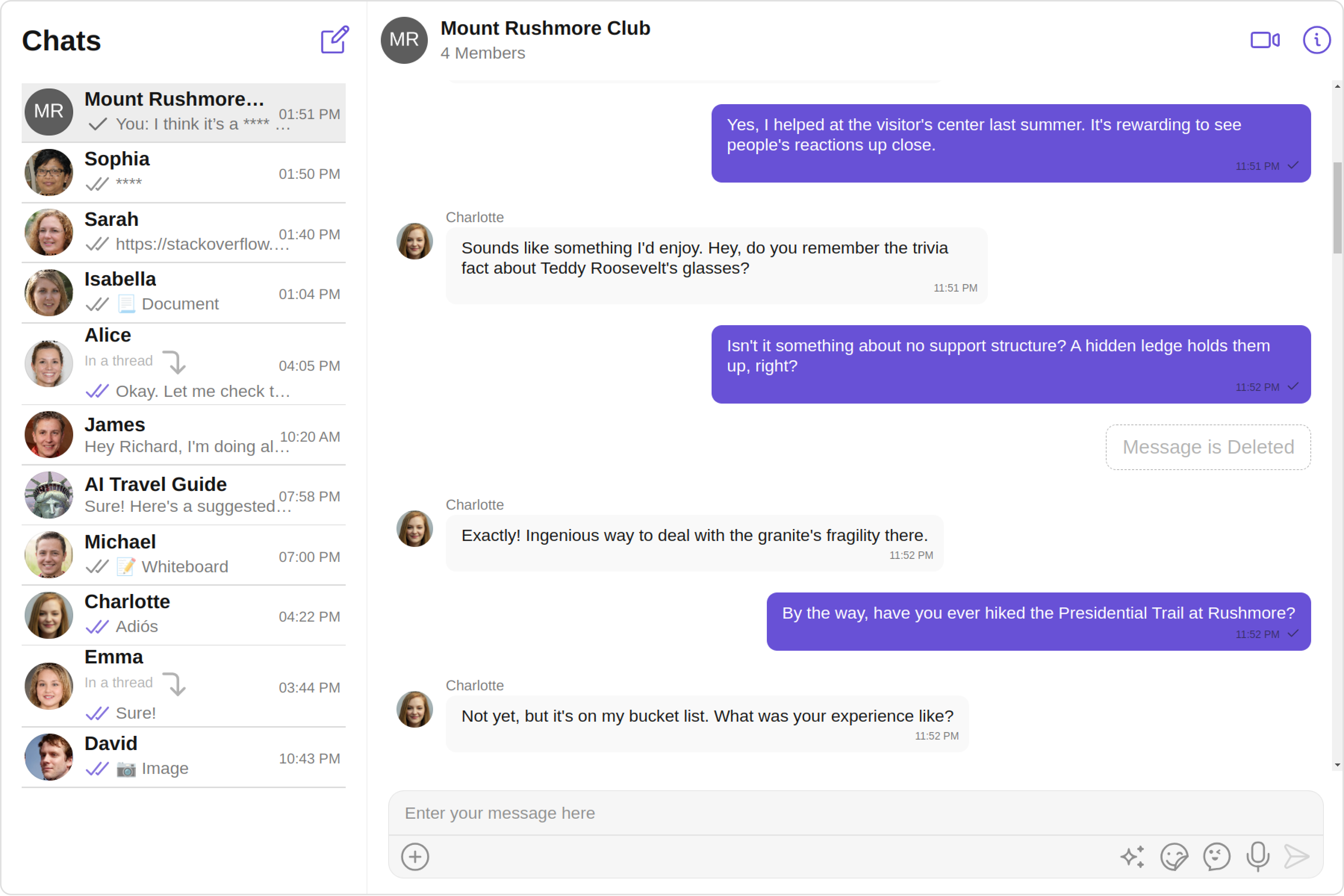
The ConversationsWithMessages is a Composite Component encompassing components such as Conversations, Messages, and Contacts. Each of these component contributes to the functionality and structure of the overall ConversationsWithMessages component.

| Components | Description |
|---|---|
| Conversations | The Conversations component is designed to display a list of either User or Group. This essentially represents your recent conversation history. |
| Messages | The Messages component is designed to manage the messaging interaction for either individual User or Group conversations. |
| Contacts | The CometChatContacts component is specifically designed to facilitate the display and management of both User and Groups. |
Usage
Integration
- app.module.ts
- app.component.ts
- app.component.html
import { CUSTOM_ELEMENTS_SCHEMA, NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { CometChatConversationsWithMessages } from "@cometchat/chat-uikit-angular";
import { AppComponent } from "./app.component";
@NgModule({
imports: [BrowserModule, CometChatConversationsWithMessages],
declarations: [AppComponent],
providers: [],
bootstrap: [AppComponent],
schemas: [CUSTOM_ELEMENTS_SCHEMA],
})
export class AppModule {}
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
ngOnInit(): void {
}
title = 'angular-app';
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-conversations-with-messages></cometchat-conversations-with-messages>
</div>
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
While the ConversationsWithMessages component does not have its actions, its components - Conversation, Messages, and Contacts - each have their own set of actions.
The Action of the components can be overridden through the use of the Configurations object of its components. Here is an example code snippet.
- app.component.ts
- app.component.html
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { ContactsConfiguration, ConversationsConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
public handleOnError = (error: CometChat.CometChatException) => {
//your custom on error actions
};
public handleOnClose = () =>{
//your custom on close actions
};
public conversationsConfigurations = new ConversationsConfiguration({
onError:this.handleOnError,
});
public startConversationConfiguration = new ContactsConfiguration({
onClose: this.handleOnClose
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-conversations-with-messages
[StartConversationConfiguration]="startConversationConfiguration"
[conversationConfiguration]="conversationsConfigurations"
>
</cometchat-conversations-with-messages>
</div>
The ConversationsWithMessages component overrides several actions from its components to reach its default behavior. The list of actions overridden by ConversationsWithMessages includes:
-
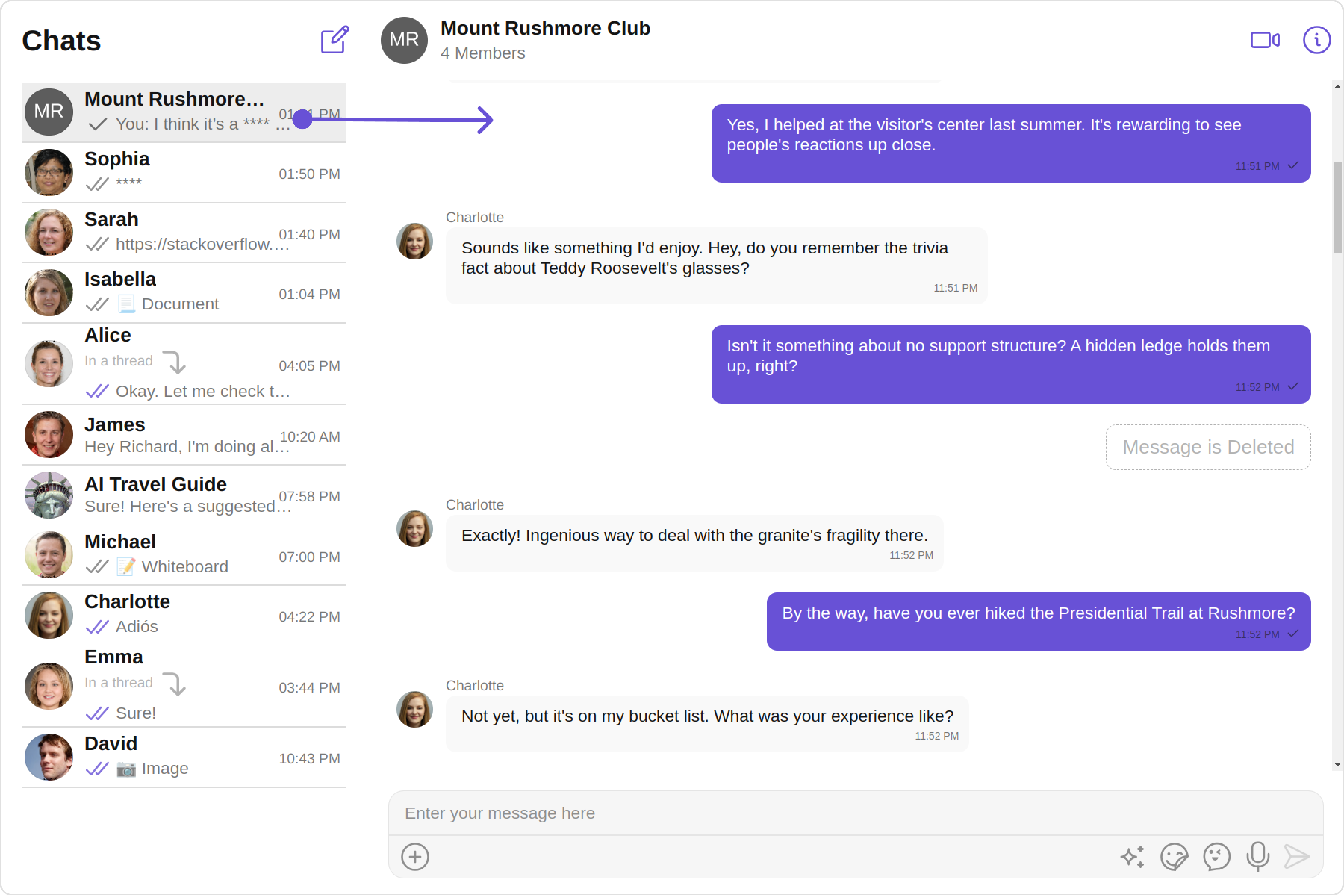
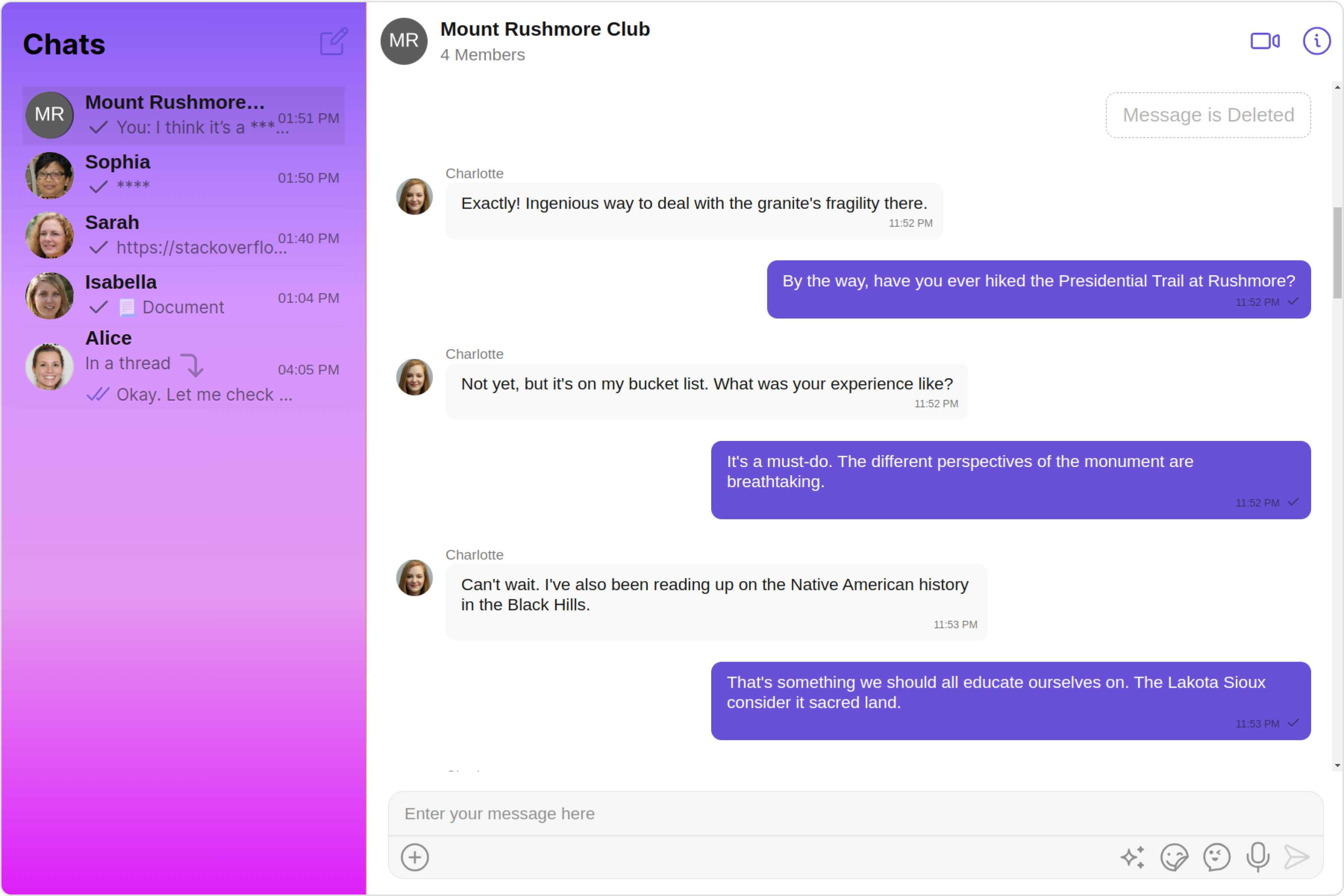
OnItemClick : By overriding the
OnItemClickof the Conversation Component, ConversationsWithMessages achieves navigation from Conversation to Messages component.
Fliters
Filters allow you to customize the data displayed in a list within a Component. You can filter the list based on your specific criteria, allowing for a more customized. Filters can be applied using RequestBuilders of Chat SDK.
While the ConversationsWithMessages component does not have filters, its components do, For more detail on individual filters of its component refer to Conversations Filters and Messages Filters.
By utilizing the Configurations object of its components, you can apply filters.
In the following example, we're filtering Conversation to only show User
- app.component.ts
- app.component.html
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { ConversationsConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
public conversationsConfigurations = new ConversationsConfiguration({
conversationsRequestBuilder: new CometChat.ConversationsRequestBuilder().setConversationType('user').setLimit(10),
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-conversations-with-messages
[conversationConfiguration]="conversationsConfigurations"
>
</cometchat-conversations-with-messages>
</div>
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
The ConversationsWithMessages does not generate its events but its component does. For a full list of these events, you can refer to Conversations events and Messages events.
In the following example, we're incorporating observers for the ConversationDeleted event of Conversations and the MessageSent event of the Messages component.
- Add Listener
public ccConversationDeleted!: Subscription;
public ccMessageSent!: Subscription;
ngOnInit(): void {
this.ccConversationDeleted =
CometChatConversationEvents.ccConversationDeleted.subscribe((conversation: CometChat.Conversation) => {
//your code
})
this.ccMessageSent =
CometChatMessageEvents.ccMessageSent.subscribe((obj: IMessages) => {
//your code
})
}
- Remove Listener
ngOnDestroy(): void {
this.ccConversationDeleted?.unsubscribe();
this.ccMessageSent?.unsubscribe();
}
Customization
To fit your app's design requirements, you have the ability to customize the appearance of the ConversationsWithMessages component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component. ConversationsWithMessages component doesn't have its own style parameters. But you can customize its component styles. For more details on individual component styles, you can refer Conversation Styles, Messages Styles, and Contacts Styles
Styles can be applied to SubComponents using their respective configurations.
Example
- app.component.ts
- app.component.html
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { ConversationsStyle, ConversationsConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
public conversationsStyle:ConversationsStyle = new ConversationsStyle({
width:'100%',
height:'100%',
border:'1px solid #ee7752',
background:'linear-gradient(#ee7752, #e73c7e, #23a6d5, #23d5ab)'
});
public conversationsConfigurations = new ConversationsConfiguration({
conversationsStyle:this.conversationsStyle,
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-conversations-with-messages
[conversationConfiguration]="conversationsConfigurations"
>
</cometchat-conversations-with-messages>
</div>
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
user
you can utilize the user method with a User object as input to the ConversationsWithMessages component. This will automatically direct you to the Messages component for the specified User.
- app.component.ts
- app.component.html
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
public userObject!: CometChat.User;
ngOnInit(): void {
CometChat.getUser("uid").then((user:CometChat.User)=>{
this.userObject=user;
});
};
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-conversations-with-messages *ngIf="userObject" [user]="userObject">
</cometchat-conversations-with-messages>
</div>
group
you can utilize the group method with a Group object as input to the ConversationsWithMessages component. This will automatically direct you to the Messages component for the specified Group.
- app.component.ts
- app.component.html
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
public groupObject!: CometChat.Group;
ngOnInit(): void {
CometChat.getGroup("guid").then((group:CometChat.Group)=>{
this.groupObject=group;
});
};
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-conversations-with-messages
*ngIf="userObject"
[group]="groupObject"
>
</cometchat-conversations-with-messages>
</div>
Components
Nearly all functionality customizations available for a Component are also available for the composite component. Using Configuration, you can modify the properties of its components to suit your needs.
You can find the list of all Functionality customization of individual components in Conversations , Messages, and Contacts
Example
- app.component.ts
- app.component.html
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { MessagesConfiguration, ConversationsConfiguration } from '@cometchat/uikit-shared';
import { TitleAlignment } from '@cometchat/uikit-resources';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
public messagesConfiguration = new MessagesConfiguration({
disableTyping:true,
hideMessageHeader:true
});
public conversationsConfigurations = new ConversationsConfiguration({
titleAlignment: TitleAlignment.center,
hideError:true
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-conversations-with-messages
[messagesConfiguration]="messagesConfiguration"
[conversationConfiguration]="conversationsConfigurations"
>
</cometchat-conversations-with-messages>
</div>
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your own views, layouts, and UI elements and then incorporate those into the component.
By utilizing the Configuration object of each component, you can apply advanced-level customizations to the ConversationsWithMessages.
Example
- app.component.ts
- app.component.html
import { Component, OnInit, ViewChild, TemplateRef } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { ConversationsConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
@ViewChild('subtitleTemplate', { static: true }) subtitleTemplate!: TemplateRef<any>;
public conversationsConfigurations!: ConversationsConfiguration;
ngOnInit() {
this.conversationsConfigurations = new ConversationsConfiguration({
subtitleView:this.subtitleTemplate
});
};
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-conversations-with-messages
[conversationConfiguration]="conversationsConfigurations"
>
</cometchat-conversations-with-messages>
</div>
<ng-template #subtitleTemplate>
<div
style="display: flex; align-items: left; padding: 10px; font-size: 10px;"
>
Your Custom Subtitle View
</div>
</ng-template>
To find all the details on individual Component advance customization you can refer, Conversations Advance,Messages Advance and Contacts Advance
ConversationsWithMessages uses advanced-level customization of both Conversation & Messages components to achieve its default behavior.
-
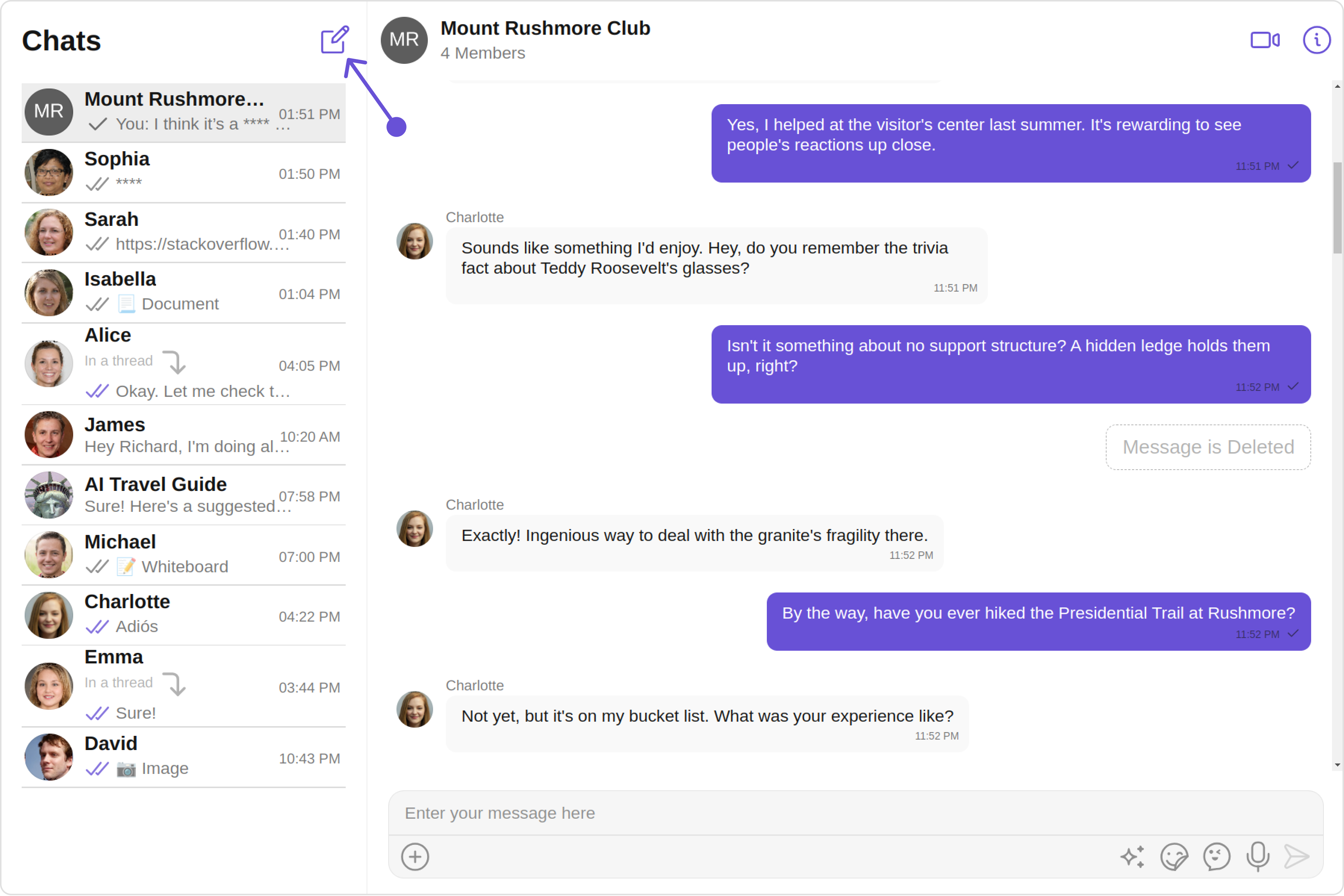
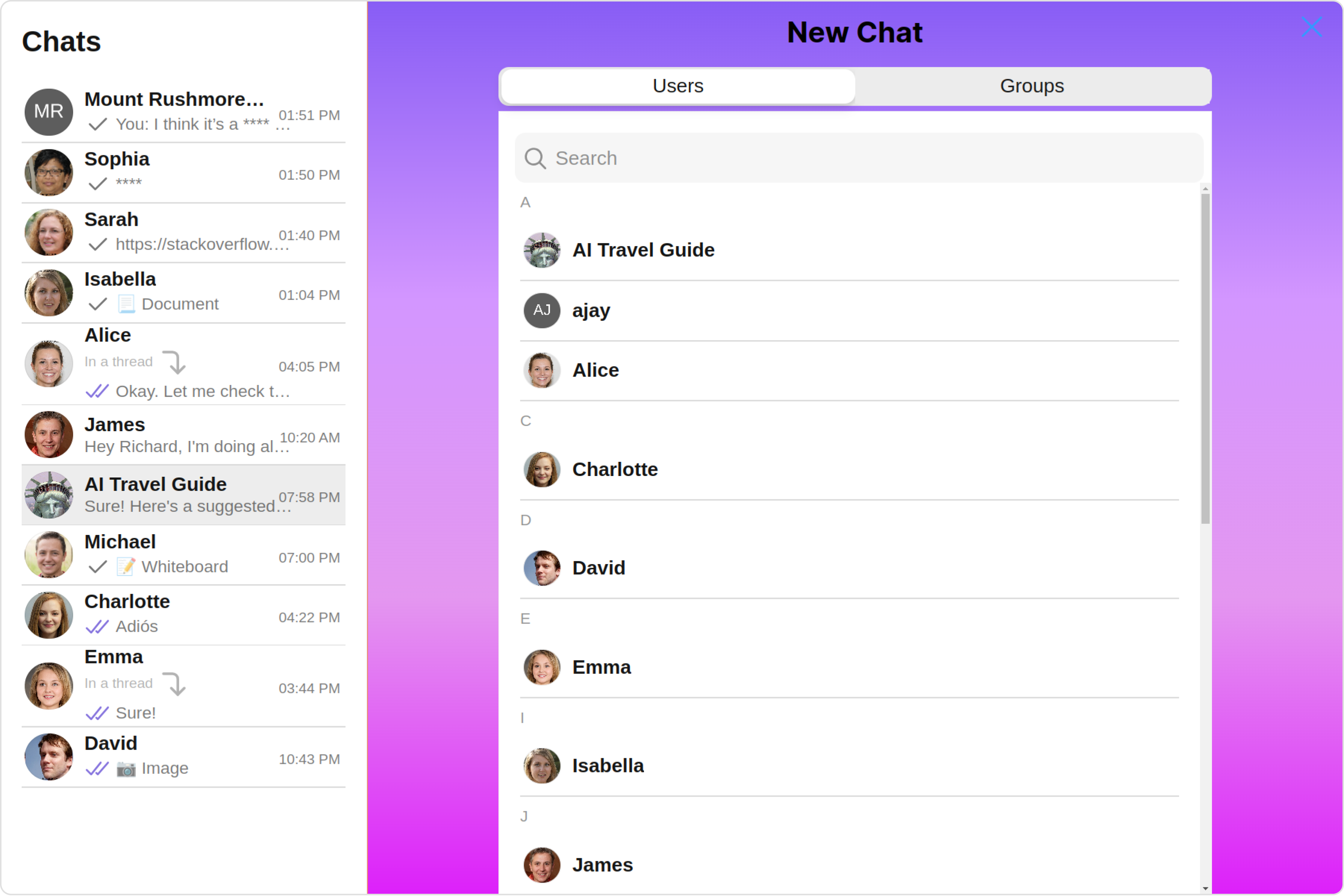
ConversationsWithMessages utilizes the menu of the
Conversationssubcomponent to navigate the user from Conversations to Contacts
-
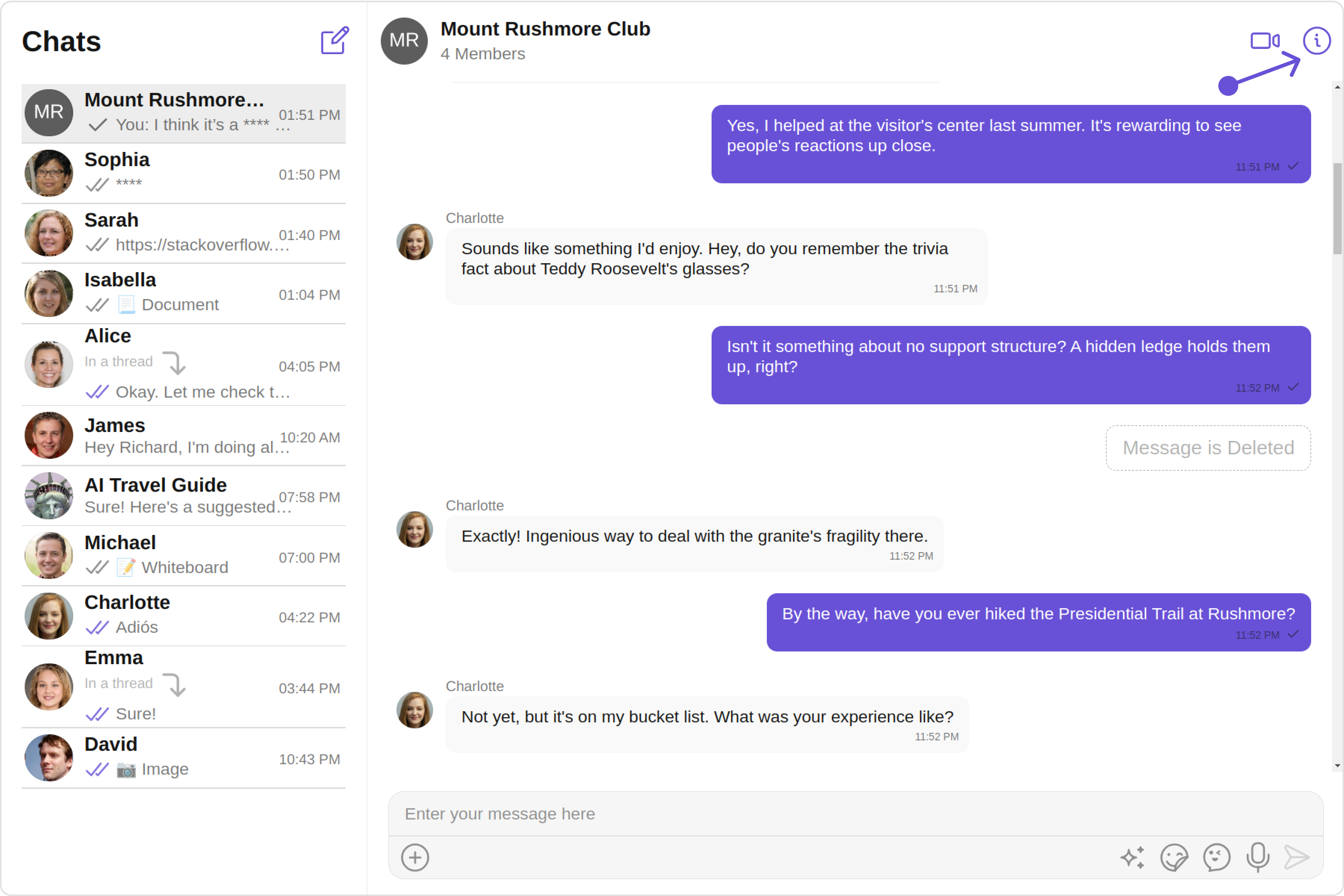
ConversationsWithMessages utilizes the menu of the
Messagessubcomponent to navigate from Messages to Details
When you override menu, the default behavior of ConversationsWithMessages will also be overridden.
Configurations
Configurations offer the ability to customize the properties of each component within a Composite Component.
ConversationsWithMessages has Conversations, Messages, and Contacts component. Hence, each of these components will have its individual `Configuration``.
Configurationsexpose properties that are available in its individual components.
Conversations
You can customize the properties of the Conversations component by making use of the conversationsConfiguration. You can accomplish this by employing the conversationsConfiguration props as demonstrated below:
- TypeScript
public conversationsConfigurations = new ConversationsConfiguration({
//override properties of conversations
});
All exposed properties of ConversationsConfiguration can be found under Conversations. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Conversations subcomponent and, in addition, you only want to display users in the conversation list.
You can modify the style using the conversationsStyle property and filter the list with the conversationsRequestBuilder property.

- app.component.ts
- app.component.html
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import {ConversationsStyle, ConversationsConfiguration } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
public conversationsConfigurations = new ConversationsConfiguration({
conversationsStyle: new ConversationsStyle({
width: "100%",
height: "100%",
border: "1px solid #ee7752",
background: "linear-gradient(#ee7752, #e73c7e, #23a6d5, #23d5ab)",
}),
conversationsRequestBuilder: new CometChat.ConversationsRequestBuilder().setConversationType('user').setLimit(5),
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-conversations-with-messages
[conversationConfiguration]="conversationsConfigurations"
>
</cometchat-conversations-with-messages>
</div>
Messages
You can customize the properties of the Messages component by making use of the messagesConfiguration. You can accomplish this by employing the messagesConfiguration props as demonstrated below:
- TypeScript
public messagesConfiguration = new MessagesConfiguration({
//override properties of messages
});
All exposed properties of MessagesConfiguration can be found under Messages. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Messages subcomponent and, in addition, you only want to hide message header.
You can modify the style using the messagesStyle property and hide the message header with the hideMessageHeader property.

- app.component.ts
- app.component.html
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { MessagesConfiguration, MessagesStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
public messagesConfiguration = new MessagesConfiguration({
hideMessageHeader:true,
messagesStyle: new MessagesStyle({
width: "100%",
height: "100%",
border: "1px solid #ee7752",
background: "linear-gradient(#ee7752, #e73c7e, #23a6d5, #23d5ab)",
messageTextColor: "yellow",
}),
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-conversations-with-messages
[messagesConfiguration]="messagesConfiguration"
>
</cometchat-conversations-with-messages>
</div>
Contacts
You can customize the properties of the Contacts component by making use of the ContactsConfiguration. You can accomplish this by employing the StartConversationConfiguration property as demonstrated below:
- TypeScript
public startConversationConfiguration = new ContactsConfiguration({
//override properties of contacts
});
All exposed properties of ContactsConfiguration can be found under Contacts. Properties marked with the symbol are not accessible within the Configuration Object.
Example
Let's say you want to change the style of the Contacts subcomponent and, in addition, you only want to hide the submit button.
You can modify the style using the contactsStyle property and hide the submit button with the hideSubmitButton property.

- app.component.ts
- app.component.html
import { Component, OnInit } from '@angular/core';
import { CometChatThemeService, CometChatUIKit } from '@cometchat/chat-uikit-angular';
import { ContactsConfiguration, ContactsStyle } from '@cometchat/uikit-shared';
import "@cometchat/uikit-elements";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
public handleOnClose = () =>{
console.log("Your custom on close actions");
};
public startConversationConfiguration = new ContactsConfiguration({
onClose: this.handleOnClose,
contactsStyle: new ContactsStyle({
background:'linear-gradient(#ee7752, #e73c7e, #23a6d5, #23d5ab)',
width: "100%",
height: "100%",
border: "1px solid #ee7752",
titleTextColor: "#7E57C2",
activeTabBackground: "#B39DDB",
})
});
constructor(private themeService:CometChatThemeService) {
themeService.theme.palette.setMode("light")
themeService.theme.palette.setPrimary({ light: "#6851D6", dark: "#6851D6" })
}
onLogin(UID?: any) {
CometChatUIKit.login({ uid: UID }).then(
(user) => {
setTimeout(() => {
window.location.reload();
}, 1000);
},
(error) => {
console.log("Login failed with exception:", { error });
}
);
}
}
<div class="fullwidth">
<cometchat-conversations-with-messages
[StartConversationConfiguration]="startConversationConfiguration"
>
</cometchat-conversations-with-messages>
</div>