[November 2022 Update: Re-architected UI Kits have been released for React, Angular, Flutter, Android Java, and iOS Swift. Check back here for future updates.]
We’re excited to announce the beta release of our new, re-architected UI kits for React, in addition to our updated UI kits for Angular, Flutter, Android Java and iOS, which were released earlier this month. Our industry leading UI kits have helped hundreds of customers ship customized chat quickly with minimal effort, and we’re happy to make them even better.
Briefly, the re-architected kits include:
More modular components, which give developers greater control over the chat interface
Consistent features across platforms, including web and mobile apps
A refreshed UI library and additional developer experience upgrades, which makes building and maintaining projects even easier
We currently support UI kits across eight platforms and each platform will go through three beta stages (more on that below) before a final release later this year.
Greater control with modular UI kit chat components
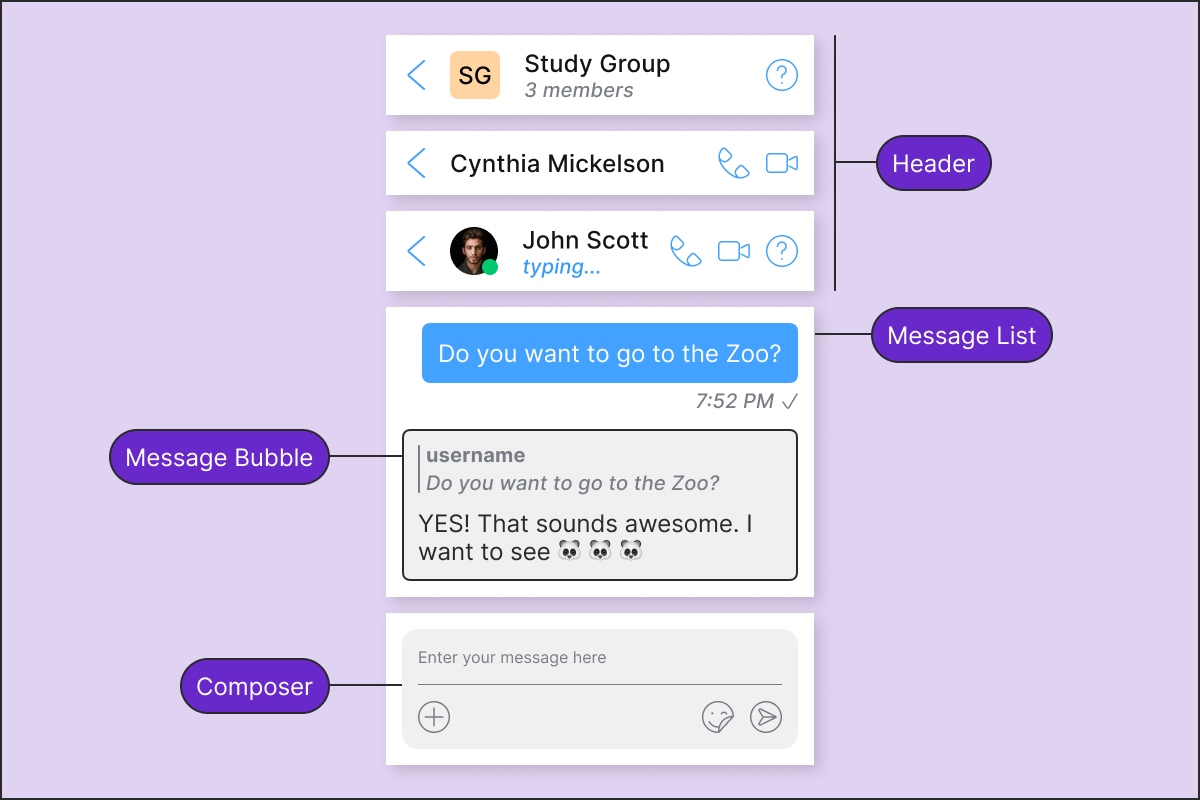
One of the qualities that makes CometChat unique is that it can be implemented quickly and easily while still offering plenty of customization. Our new UI kits allow an even greater ability to customize chat in order to ensure it suits your specific needs and users, such as the individual components of the message header, message list and message composer.

Developers will now have the ability to control and modify the individual components of the message header, message list, and message composer.
Brand consistency across digital experiences
Your users expect a consistent experience across digital touch points. With our updated UI kits, developers can easily apply themes, including custom colors and fonts, to the chat experience across both web and mobile apps.

Extended functionality of the chat UI
While user-to-user communication is the core of in-app messaging, we’ve seen customers use our UI kits to facilitate everything from payments to customer support. With the updated UI kit, customers can easily extend the functionality of the UI without altering the source code.

The ability to include additional functions in the user interface is powerful, particularly when paired with the dozens of extensions in our Extension Marketplace.

Hassle-free integration & easy maintenance with packages
Thanks to packages delivered via cloudsmith, npm, pub.dev, and spm, UI kits are now easier to integrate and maintain. Packages will also allow devs to update to new versions right from their code editor and to run upgrades in the background.
Improved developer experience
In addition to the technical improvements outlined above, these new UI kits will be easier to learn and use thanks to:
A refreshed UI library
Sample apps for specific use cases
Improved documentation
What now? What next?
To get started with the beta of our new UI kits, read the docs and download the new kit.
As mentioned above, each UI kit will be updated and go through a beta stage before the stable release goes out at the end of the year.
Head on over to our docs to learn more and download the new kit now >>.
And once you've had a chance to check them out, tell us what you think!

Ryan Graff
CometChat