Getting Started with Visual Builder
Visual Builder is a powerful tool designed to simplify the integration of CometChat's UI Kit into your existing React application.
With the Visual Builder, you can quickly set up chat functionalities, customize UI elements, and integrate essential features without extensive coding.

Complete Integration Workflow
- Design Your Chat Experience - Use the Visual Builder to customize layouts, features, and styling.
- Export Your Code - Once satisfied, export the generated code package.
- Enable Features - Enable additional features in the CometChat Dashboard if required.
- Preview Customizations - Optionally, preview the chat experience before integrating it into your project.
- Integration - Integrate into your existing application.
- Customize Further - Explore advanced customization options to tailor the chat experience.
Launch the Visual Builder
- Log in to your CometChat Dashboard.
- Select your application from the list.
- Navigate to Integrate > React > Launch Visual Builder.
Enable Features in CometChat Dashboard
If your app requires any of the following features, make sure to enable them from the CometChat Dashboard
- Stickers – Allow users to send expressive stickers.
- Polls – Enable in-chat polls for user engagement.
- Collaborative Whiteboard – Let users draw and collaborate in real time.
- Collaborative Document – Allow multiple users to edit documents together.
- Message Translation – Translate messages between different languages.
- AI User Copilot
- Conversation Starter – Suggests conversation openers.
- Conversation Summary – Generates AI-powered chat summaries.
- Smart Reply – Provides quick reply suggestions.
- Mentions
- Reactions
- Emojis
How to Enable These Features?

- Log in to your CometChat Dashboard
- Select your application.
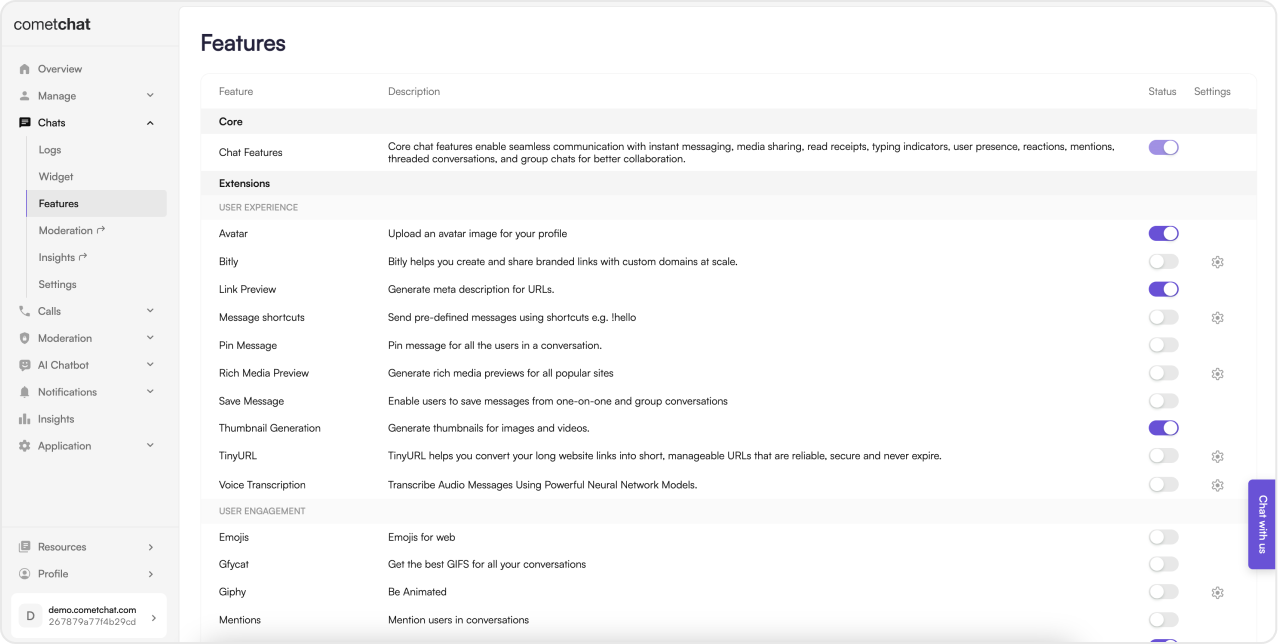
- Navigate to Chat > Features.
- Toggle ON the required features.
- Click Save Changes.
Preview Customizations (Optional)
Before integrating the Visual Builder into your project, you can preview the chat experience by following these steps. This step is completely optional and can be skipped if you want to directly integrate the Visual Builder into your project.
You can preview the experience:
- Open the
cometchat-app-reactfolder.- Add credentials for your app in
src/index.tsx:export const COMETCHAT_CONSTANTS = {
APP_ID: "", // Replace with your App ID
REGION: "", // Replace with your App Region
AUTH_KEY: "", // Replace with your Auth Key or leave blank if you are authenticating using Auth Token
};
- Install dependencies:
npm i
- Run the app:
npm start
Integration with CometChat Visual Builder (Next.js)
Step 1: Install Dependencies
npm install @cometchat/chat-uikit-react@6.0.7 @cometchat/calls-sdk-javascript
Step 2: Copy CometChat Folder
Copy the cometchat-app-react/src/CometChat folder inside your src/app directory.
Step 3: Create & Initialize CometChatNoSSR.tsx
Directory Structure:
src/app/
├── CometChat/
└── CometChatNoSSR/
└── CometChatNoSSR.tsx
import React, { useEffect } from "react";
import {
CometChatUIKit,
UIKitSettingsBuilder,
} from "@cometchat/chat-uikit-react";
import CometChatApp from "../CometChat/CometChatApp";
import { CometChatProvider } from "../CometChat/context/CometChatContext";
import { setupLocalization } from "../CometChat/utils/utils";
export const COMETCHAT_CONSTANTS = {
APP_ID: "", // Replace with your App ID
REGION: "", // Replace with your App Region
AUTH_KEY: "", // Replace with your Auth Key or leave blank if you are authenticating using Auth Token
};
const CometChatNoSSR: React.FC = () => {
useEffect(() => {
const UIKitSettings = new UIKitSettingsBuilder()
.setAppId(COMETCHAT_CONSTANTS.APP_ID)
.setRegion(COMETCHAT_CONSTANTS.REGION)
.setAuthKey(COMETCHAT_CONSTANTS.AUTH_KEY)
.subscribePresenceForAllUsers()
.build();
CometChatUIKit.init(UIKitSettings)
?.then(() => {
setupLocalization();
console.log("Initialization completed successfully");
})
.catch((error) => console.error("Initialization failed", error));
}, []);
return (
<div style={{ width: "100vw", height: "100vh" }}>
<CometChatProvider>
<CometChatApp />
</CometChatProvider>
</div>
);
};
export default CometChatNoSSR;
Step 4: User Login
To authenticate a user, you need a UID. You can either:
-
Create new users on the CometChat Dashboard, CometChat SDK Method or via the API.
-
Use pre-generated test users:
cometchat-uid-1cometchat-uid-2cometchat-uid-3cometchat-uid-4cometchat-uid-5
The Login method returns a User object containing all relevant details of the logged-in user.
Security Best Practices
- The Auth Key method is recommended for proof-of-concept (POC) development and early-stage testing.
- For production environments, it is strongly advised to use an Auth Token instead of an Auth Key to enhance security and prevent unauthorized access.
User Login After Initialization
Once the CometChat UI Kit is initialized, you can log in the user whenever it fits your app’s workflow.
- TypeScript
import { CometChatUIKit } from "@cometchat/chat-uikit-react";
const UID = "UID"; // Replace with your actual UID
CometChatUIKit.getLoggedinUser().then((user: CometChat.User | null) => {
if (!user) {
// If no user is logged in, proceed with login
CometChatUIKit.login(UID)
.then((user: CometChat.User) => {
console.log("Login Successful:", { user });
// Mount your app
})
.catch(console.log);
} else {
// If user is already logged in, mount your app
}
});
However, if you prefer to log in the user immediately after initialization, you can do so within the then block of CometChatUIKit.init().
- TypeScript
import React, { useEffect } from "react";
import {
CometChatUIKit,
UIKitSettingsBuilder,
} from "@cometchat/chat-uikit-react";
import CometChatApp from "../CometChat/CometChatApp";
import { CometChatProvider } from "../CometChat/context/CometChatContext";
import { setupLocalization } from "../CometChat/utils/utils";
export const COMETCHAT_CONSTANTS = {
APP_ID: "", // Replace with your App ID
REGION: "", // Replace with your App Region
AUTH_KEY: "", // Replace with your Auth Key or leave blank if you are authenticating using Auth Token
};
const CometChatNoSSR: React.FC = () => {
useEffect(() => {
const UIKitSettings = new UIKitSettingsBuilder()
.setAppId(COMETCHAT_CONSTANTS.APP_ID)
.setRegion(COMETCHAT_CONSTANTS.REGION)
.setAuthKey(COMETCHAT_CONSTANTS.AUTH_KEY)
.subscribePresenceForAllUsers()
.build();
CometChatUIKit.init(UIKitSettings)
?.then(() => {
setupLocalization();
console.log("Initialization completed successfully");
const UID = "UID"; // Replace with your actual UID
CometChatUIKit.getLoggedinUser().then((user: CometChat.User | null) => {
if (!user) {
// If no user is logged in, proceed with login
CometChatUIKit.login(UID)
.then((loggedInUser: CometChat.User) => {
console.log("Login Successful:", loggedInUser);
// Mount your app or perform post-login actions if needed
})
.catch((error) => {
console.error("Login failed:", error);
});
} else {
console.log("User already logged in:", user);
}
});
})
.catch((error) => console.error("Initialization failed", error));
}, []);
return (
<div style={{ width: "100vw", height: "100vh" }}>
<CometChatProvider>
<CometChatApp />
</CometChatProvider>
</div>
);
};
export default CometChatNoSSR;
Step 5: Disable SSR & Render CometChat Component
In this step, we’ll render the CometChatApp component and specifically disable Server-Side Rendering (SSR) for CometChatNoSSR.tsx. This targeted approach ensures the CometChat Visual Builder components load only on the client side, while the rest of your application remains fully compatible with SSR.
- Create a Wrapper File: Add a new file that houses the
CometChatAppcomponent. - Dynamically Import
CometChatNoSSR.tsx: In this file, use dynamic imports with{ ssr: false }to disable SSR only for the CometChat component, preventing SSR-related issues but preserving SSR for the rest of your code.
"use client";
import dynamic from "next/dynamic";
// Dynamically import CometChat component with SSR disabled
const CometChatComponent = dynamic(
() => import("../app/CometChatNoSSR/CometChatNoSSR"),
{
ssr: false,
}
);
export default function CometChatAppWrapper() {
return (
<div>
<CometChatComponent />
</div>
);
}
Now, import and use the wrapper component in your project’s main entry file.
import CometChatAppWrapper from "./CometChatAppWrapper";
export default function Home() {
return (
<>
{/* Other components or content */}
<CometChatAppWrapper />
</>
);
}
CometChat Visual Builder relies on browser APIs like window, document, and WebSockets. Since Next.js renders on the server by default, we disable SSR for this component to avoid runtime errors.
Render with Default User and Group
You can also render the component with default user and group selection:
import React, { useEffect, useState } from "react";
import {
CometChatUIKit,
UIKitSettingsBuilder,
} from "@cometchat/chat-uikit-react";
import CometChatApp from "../CometChat/CometChatApp";
import { CometChatProvider } from "../CometChat/context/CometChatContext";
import { setupLocalization } from "../CometChat/utils/utils";
import { CometChat } from "@cometchat/chat-sdk-javascript";
export const COMETCHAT_CONSTANTS = {
APP_ID: "", // Replace with your App ID
REGION: "", // Replace with your App Region
AUTH_KEY: "", // Replace with your Auth Key or leave blank if you are authenticating using Auth Token
};
// Functional Component
const CometChatNoSSR: React.FC = () => {
const [user, setUser] = useState<CometChat.User | undefined>(undefined);
const [selectedUser, setSelectedUser] = useState<CometChat.User | undefined>(
undefined
);
const [selectedGroup, setSelectedGroup] = useState<
CometChat.Group | undefined
>(undefined);
useEffect(() => {
const UIKitSettings = new UIKitSettingsBuilder()
.setAppId(COMETCHAT_CONSTANTS.APP_ID)
.setRegion(COMETCHAT_CONSTANTS.REGION)
.setAuthKey(COMETCHAT_CONSTANTS.AUTH_KEY)
.subscribePresenceForAllUsers()
.build();
// Initialize CometChat UIKit
CometChatUIKit.init(UIKitSettings)
?.then(() => {
setupLocalization();
console.log("Initialization completed successfully");
CometChatUIKit.getLoggedinUser().then((loggedInUser) => {
if (!loggedInUser) {
CometChatUIKit.login("cometchat-uid-1") // Replace with your logged in user UID
.then((user) => {
console.log("Login Successful", { user });
setUser(user);
})
.catch((error) => console.error("Login failed", error));
} else {
console.log("Already logged-in", { loggedInUser });
setUser(loggedInUser);
}
});
})
.catch((error) => console.error("Initialization failed", error));
}, []);
useEffect(() => {
if (user) {
// Fetch user or group from CometChat SDK whose chat you want to load.
/** Fetching User */
const UID = "cometchat-uid-2"; // Replace with your actual UID
CometChat.getUser(UID).then(
(user) => {
setSelectedUser(user);
},
(error) => {
console.log("User fetching failed with error:", error);
}
);
/** Fetching Group */
// const GUID = "cometchat-guid-1"; // Replace with your actual GUID
// CometChat.getGroup(GUID).then(
// (group) => {
// setSelectedGroup(group);
// },
// (error) => {
// console.log("User fetching failed with error:", error);
// }
// );
}
}, [user]);
return (
/* The CometChatApp component requires a parent element with an explicit height and width
to render properly. Ensure the container has defined dimensions, and adjust them as needed
based on your layout requirements. */
<div style={{ width: "100vw", height: "100dvh" }}>
<CometChatProvider>
{(selectedUser || selectedGroup) && (
<CometChatApp user={selectedUser} group={selectedGroup} />
)}
</CometChatProvider>
</div>
);
};
export default CometChatNoSSR;
When you enable the Without Sidebar option for the Sidebar, the following behavior applies:
- User Chats (
chatType = "user"): Displays one-on-one chats only, either for a currently selected user or the default user. - Group Chats (
chatType = "group"): Displays group chats exclusively, either for a currently selected group or the default group.
Step 6: Run Your App
Start your development server:
npm run dev
Additional Configuration Notes
Ensure the following features are also turned on in your app > Chat > Features for full functionality:
- Mentions
- Reactions
- Message translation
- Polls
- Collaborative whiteboard
- Collaborative document
- Emojis
- Stickers
- Conversation starter
- Conversation summary
- Smart reply
If you face any issues while integrating the builder in your app project, please check if you have the following configurations added to your tsConfig.json:
{
"compilerOptions": {
"jsx": "react-jsx",
"resolveJsonModule": true
}
}
If your development server is running, restart it to ensure the new TypeScript configuration is picked up.
Understanding Your Generated Code
The exported package includes several important elements to help you further customize your chat experience:
Directory Structure
The CometChat folder contains:
- Components - Individual UI elements (message bubbles, input fields, etc.)
- Layouts - Pre-configured arrangement of components
- Context - State management for your chat application
- Hooks - Custom React hooks for chat functionality
- Utils - Helper functions and configuration
Configuration Files
- CometChat Settings File - Controls the appearance and behavior of your chat UI
- Theme Configuration - Customize colors, typography, and spacing
- Localization Files - Add support for different languages
Next Steps
Now that you've set up your chat experience, explore further configuration options:
- Builder Configuration File – Learn how to customize your integration.
- Builder Directory Structure – Understand the organization of the builder components.
- Advanced Theming – Modify themes and UI elements to match your brand.
- Additional Customizations – Customise the UI the way you want.