Conversations
Overview
The Conversations is a Component, That shows all conversations related to the currently logged-in user,

Usage
Integration
To use Conversations in your component, use the following code snippet:
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
//code
return <CometChatConversations />;
Actions
Actions dictate how a component functions. They are divided into two types: Predefined and User-defined. You can override either type, allowing you to tailor the behavior of the component to fit your specific needs.
onItemPress
Function invoked when a conversation item is pressed, typically used to open a detailed chat screen.
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
const onPressHandler = (conversationClicked: CometChat.Conversation) => {
//code
};
return <CometChatConversations onItemPress={onPressHandler} />;
onItemLongPress
Function executed when a conversation item is long-pressed, allowing additional actions like delete or select.
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
const onLongPressHandler = (conversationClicked: CometChat.Conversation) => {
//code
};
return <CometChatConversations onItemLongPress={onLongPressHandler} />;
onBack
onBack is triggered when you press the back button in the app bar. It does not have a default behavior. However, you can override its behavior using the following code snippet.
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
const onBackHandler = () => {
//code
};
return <CometChatConversations hideBackButton={false} onBack={onBackHandler} />;
onSelection
Called when a item from the fetched list is selected, useful for multi-selection features.
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
const onSelectionHandler = (selection: Array<CometChat.Conversation>) => {
//code
};
return (
<CometChatConversations
selectionMode={"single"}
onSelection={onSelectionHandler}
/>
);
OnError
This action doesn't change the behavior of the component but rather listens for any errors that occur in the Conversations component.
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
const onErrorHandler = (error: CometChat.CometChatException) => {
console.log("Error");
};
return <CometChatConversations onError={onErrorHandler} />;
Filters
You can set ConversationsRequestBuilder in the Conversations Component to filter the conversation list. You can modify the builder as per your specific requirements with multiple options available to know more refer to ConversationRequestBuilder.
You can set filters using the following parameters.
- Conversation Type: Filters on type of Conversation,
UserorGroups - Limit: Number of conversations fetched in a single request.
- WithTags: Filter on fetching conversations containing tags
- Tags: Filters on specific
Tag - UserTags: Filters on specific User
Tag - GroupTags: Filters on specific Group
Tag
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
import { CometChat } from "@cometchat/chat-sdk-react-native";
const conversationsRequestBuilder = new CometChat.ConversationsRequestBuilder();
conversationsRequestBuilder.setLimit(30);
return (
<CometChatConversations
conversationsRequestBuilder={conversationsRequestBuilder}
/>
);
Events
Events are emitted by a Component. By using event you can extend existing functionality. Being global events, they can be applied in Multiple Locations and are capable of being Added or Removed.
1. ConversationDeleted
This event will be emitted when the user deletes a conversation
- Add Listener
import { CometChatUIEventHandler } from "@cometchat/chat-uikit-react-native";
CometChatUIEventHandler.addConversationListener("SOME_UNIQUE_ID", {
ccConversationDeleted: (conversation: CometChat.Conversation) => {
//code
},
});
return {
/* your view*/
};
- Remove Listener
import { CometChatUIEventHandler } from "@cometchat/chat-uikit-react-native";
CometChatUIEventHandler.removeListener("SOME_UNIQUE_ID");
Customization
To fit your app's design requirements, you can customize the appearance of the conversation component. We provide exposed methods that allow you to modify the experience and behavior according to your specific needs.
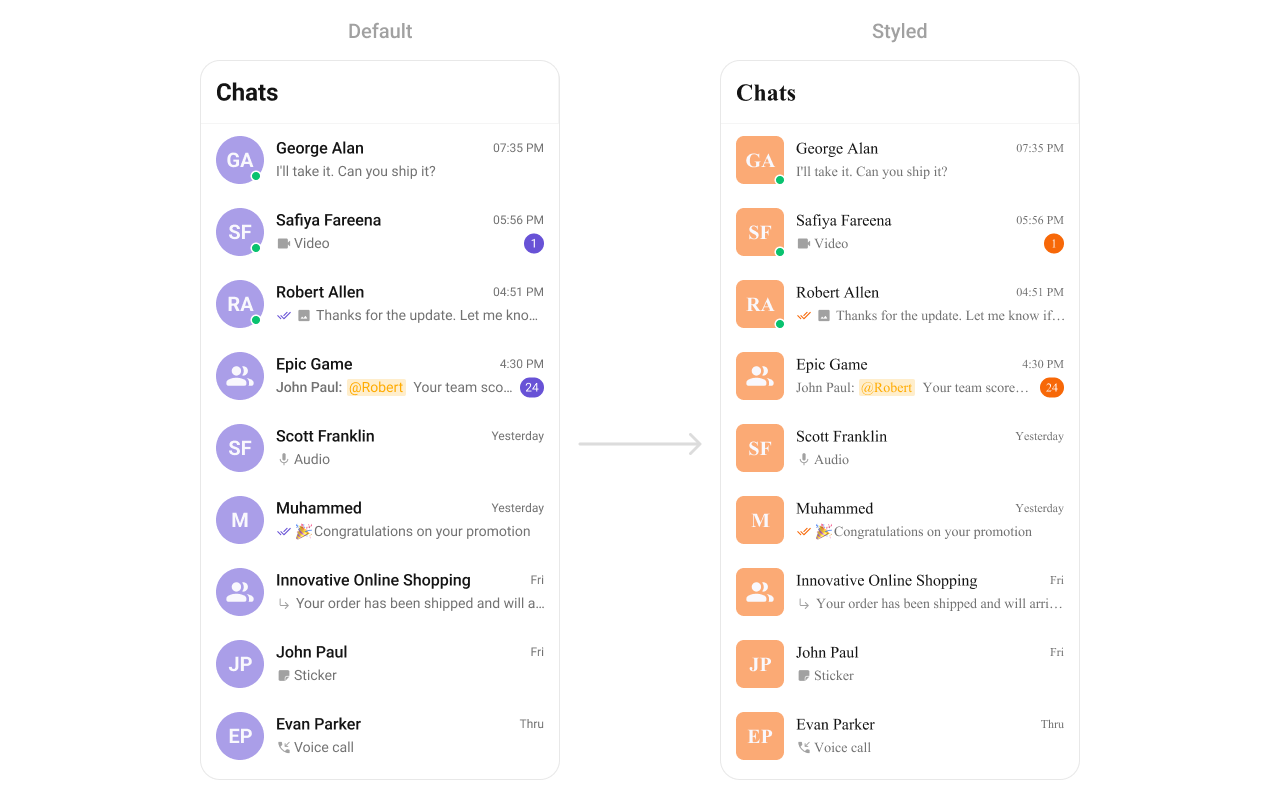
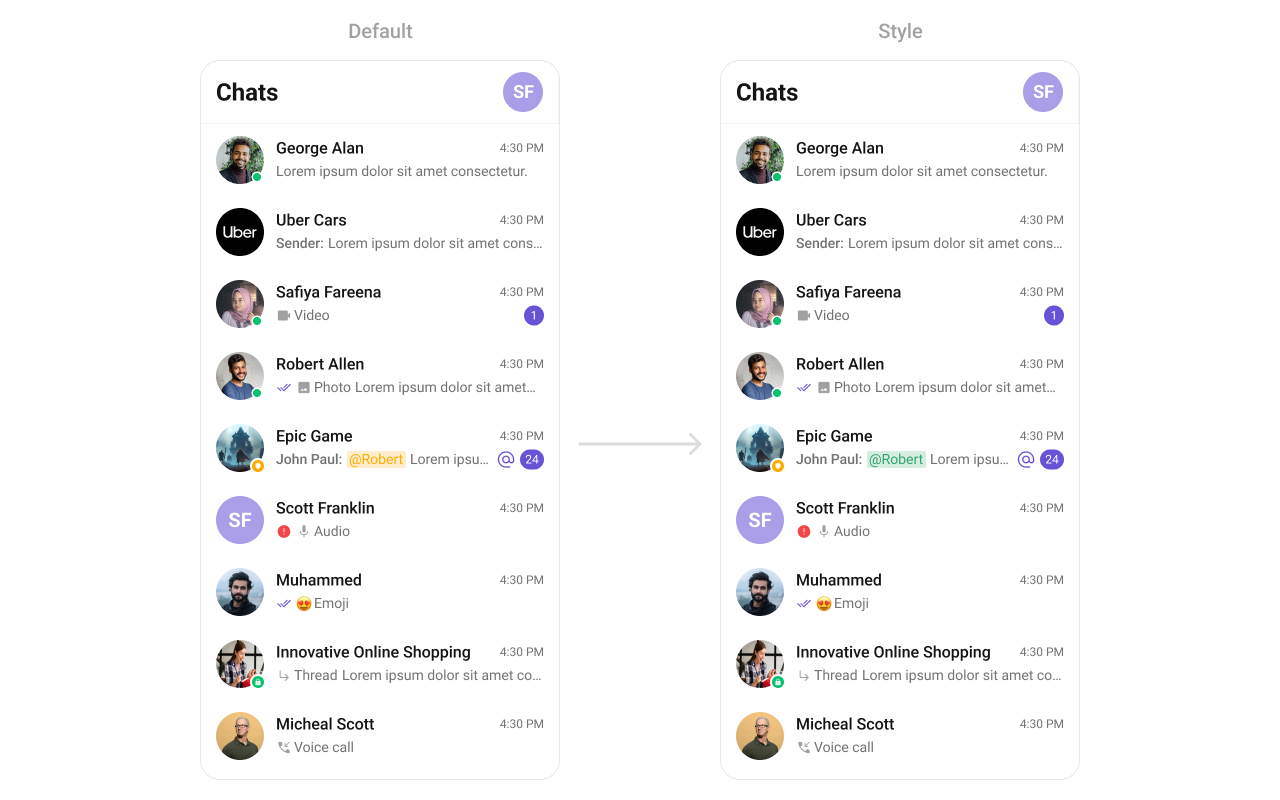
Style
Using Style you can customize the look and feel of the component in your app, These parameters typically control elements such as the color, size, shape, and fonts used within the component.
Style
You can pass a styling object as a prop to the CometChatConversations component to customize its styling.

- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
//code
return (
<CometChatConversations
style={{
itemStyle: {
avatarStyle: {
containerStyle: {
borderRadius: 8,
backgroundColor: "#FBAA75",
},
imageStyle: {
borderRadius: 8,
},
},
badgeStyle: {
containerStyle: {
backgroundColor: "#F76808",
},
},
},
}}
></CometChatConversations>
);
Functionality
These are a set of small functional customizations that allow you to fine-tune the overall experience of the component. With these, you can change text, set custom icons, and toggle the visibility of UI elements.
Below is a list of customizations along with corresponding code snippets
| Property | Description | Code |
|---|---|---|
| hideBackButton | Used to toggle visibility for back button in the app bar | hideBackButton={true} |
| hideHeader | Used to toggle visibility for the toolbar/header bar | hideBackButton={true} |
| hideError | Used to hide error state on fetching conversations | hideError={true} |
| hideReceipt | Used to control the visibility of read receipts without affecting the functionality of marking messages as read and delivered | hideReceipt={false} |
| selectionMode | This method determines the selection mode for conversations, enabling users to select either a single conversation or multiple conversations at once. | selectionMode={SelectionMode.multiple} |
| hideSubmitButton | Used to toggle the visibility of the submit button when selectionMode is enabled. | hideBackButton={true} |
Advanced
For advanced-level customization, you can set custom views to the component. This lets you tailor each aspect of the component to fit your exact needs and application aesthetics. You can create and define your views, layouts, and UI elements and then incorporate those into the component.
disableSoundForMessages
This method disables sound notifications for incoming messages. When activated, the application will not play an audio alert when new messages arrive. This feature is beneficial in scenarios where:
- Users prefer a silent messaging experience
- The app is being used in a professional or quiet environment
- Background processes need to minimize distractions
By providing this option, the app allows users to tailor their notification preferences.
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
//code
return (
<CometChatConversations
disableSoundForMessages={true}
></CometChatConversations>
);
customSoundForMessages
This method enables users to personalize their chat experience by setting a custom sound file for incoming message notifications. Users can choose from:
- Default system sounds
- Custom sound files uploaded by the user
- Theme-based or brand-specific notification sounds
By allowing sound customization, this feature enhances personalization and improves user engagement.
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
import customMessageSound from "./customMessageSound.wav";
//code
return (
<CometChatConversations
customSoundForMessages={customMessageSound}
></CometChatConversations>
);
LoadingView
This method allows developers to set a custom loading view that is displayed when data is being fetched or loaded within the component. Instead of using a default loading spinner, a custom animation, progress bar, or branded loading screen can be displayed.
Use cases:
- Showing a skeleton loader for conversations while data loads
- Displaying a custom progress indicator with branding
- Providing an animated loading experience for a more engaging UI
- App.tsx
import { CometChatUsers } from "@cometchat/chat-uikit-react-native";
//code
const getLoadingView = (): JSX.Element => {
//your custom loading view
//return jsx;
};
return <CometChatUsers LoadingView={getLoadingView}></CometChatUsers>;
EmptyView
Configures a custom view to be displayed when there are no conversations or messages in the list. This improves the user experience by providing meaningful content instead of an empty screen.
Examples:
- Displaying a message like "No conversations yet. Start a new chat!"
- Showing an illustration or animation to make the UI visually appealing
- Providing a button to start a new conversation
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
//code
const getEmptyView = (): JSX.Element => {
//your custom loading view
//return jsx;
};
return (
<CometChatConversations EmptyView={getEmptyView}></CometChatConversations>
);
ErrorView
Defines a custom error state view that appears when an issue occurs while loading conversations or messages. This enhances the user experience by displaying friendly error messages instead of generic system errors.
Common use cases:
- Showing "Something went wrong. Please try again." with a retry button
- Displaying a connection issue message if the user is offline
- Providing troubleshooting steps for the error
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
//code
const getErrorView = (): JSX.Element => {
//your custom loading view
//return jsx;
};
return (
<CometChatConversations ErrorView={getErrorView}></CometChatConversations>
);
LeadingView
Allows setting a custom leading view element that appears at the beginning of each conversation item. This is typically used to modify profile pictures, avatars, or icons in the conversation list.
Examples:
- Displaying user avatars with online/offline status indicators
- Using initials or custom graphics instead of images

- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
import { CometChat } from "@cometchat/chat-sdk-react-native";
//code
const getLeadingView = (conversation: CometChat.Conversation): JSX.Element => {
//your custom loading view
//return jsx;
};
return (
<CometChatConversations LeadingView={getLeadingView}></CometChatConversations>
);
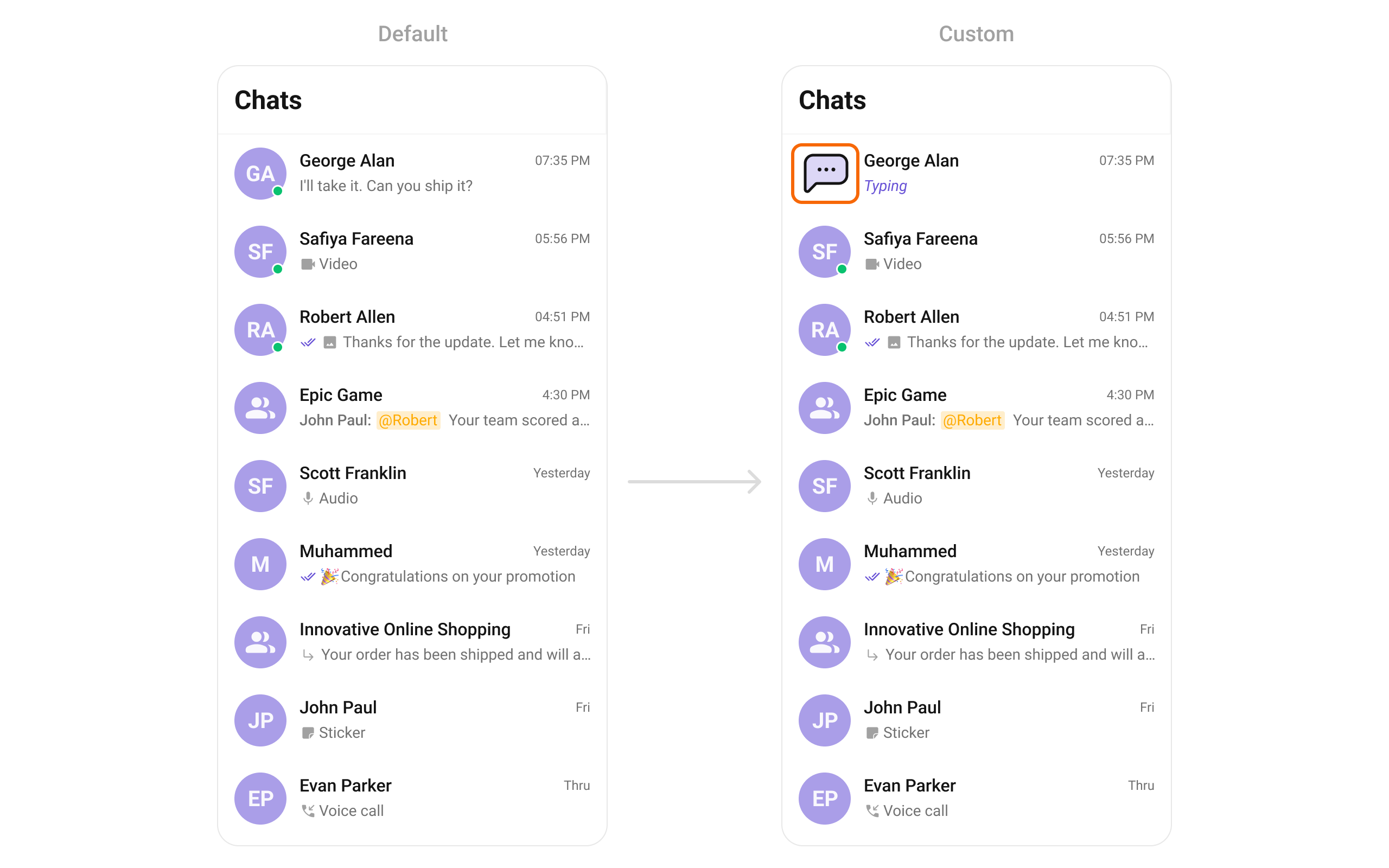
TitleView
Overrides the default title view in the conversation list with a custom layout. This is useful for branding or modifying how conversation names and details are displayed.
Examples:
- Displaying conversation titles with additional metadata (e.g., last seen time)
- Custom fonts or text styles for conversation names
- Adding icons or indicators next to titles
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
import { CometChat } from "@cometchat/chat-sdk-react-native";
//code
const getTitleView = (user: CometChat.Conversation): JSX.Element => {
//your custom title view
//return jsx;
};
return (
<CometChatConversations TitleView={getTitleView}></CometChatConversations>
);
Demonstration

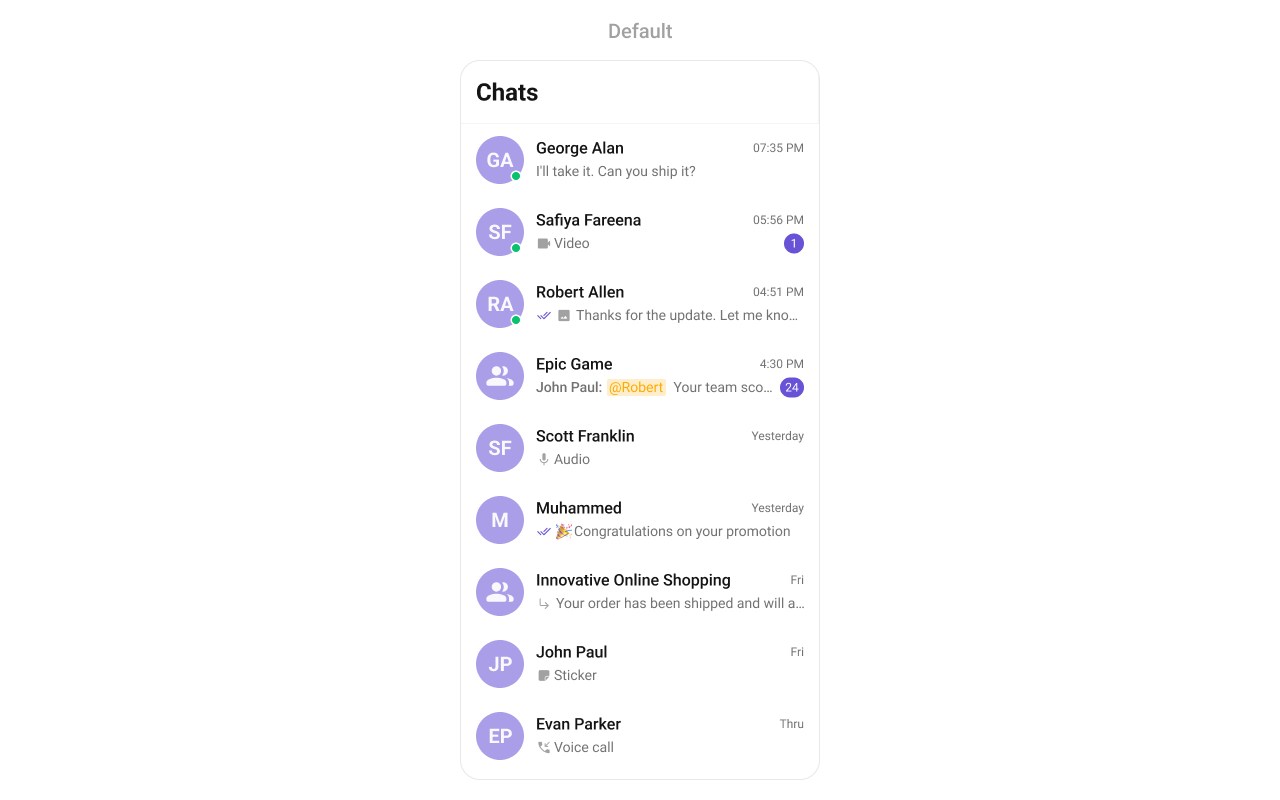
TrailingView
Customizes the trailing (end) view of a conversation item, which is typically used for action buttons or additional information.
Examples:
- Adding a mute/unmute button for each conversation
- Displaying the last message time in a custom format
- Showing unread message counts or notification badges
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
import { CometChat } from "@cometchat/chat-sdk-react-native";
//code
const getTrailingView = (conversation: CometChat.Conversation): JSX.Element => {
//your custom title view
//return jsx;
};
return (
<CometChatConversations
TrailingView={getTrailingView}
></CometChatConversations>
);
Demonstration

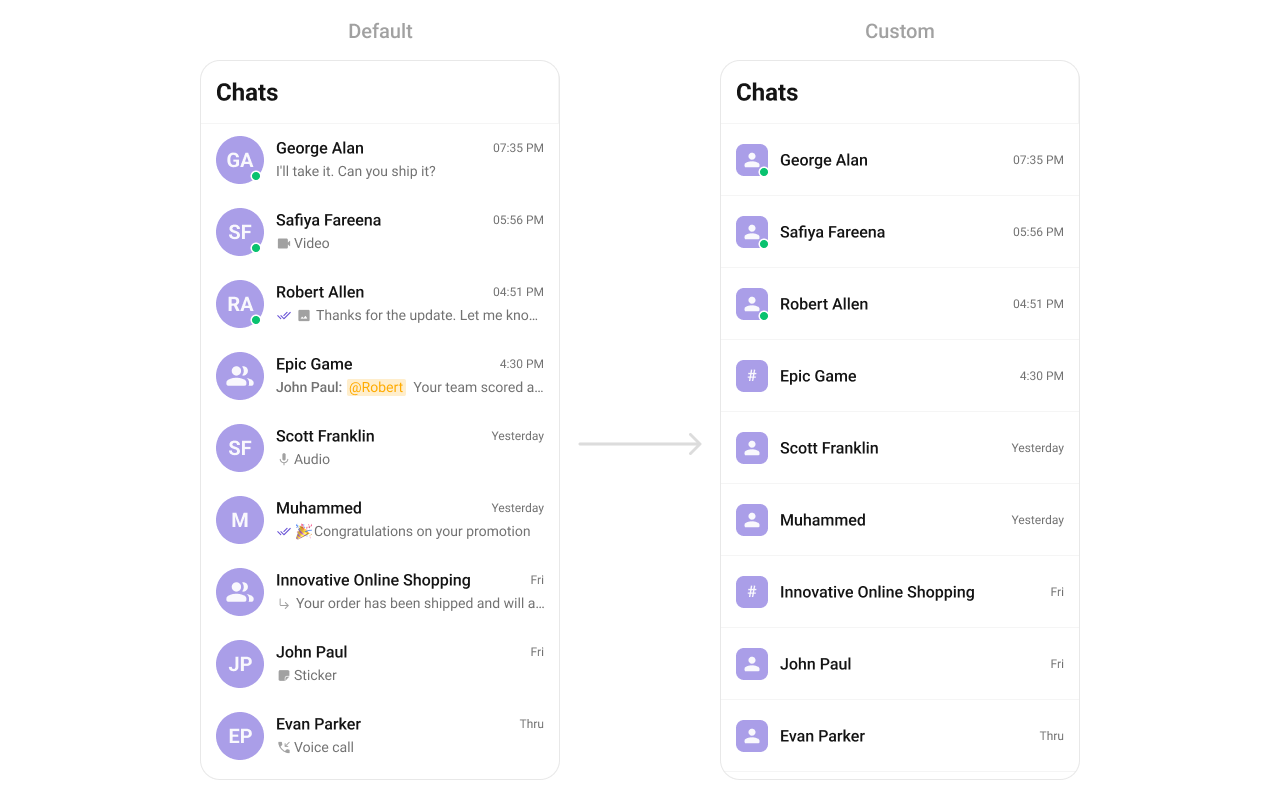
ItemView
This function allows developers to assign a completely custom list item design to the Conversations Component, replacing the default layout.
Use cases:
- Implementing a unique conversation list design with custom styling
- Adding extra elements like swipe gestures, priority indicators, or group labels
- Fully customizing how messages are displayed in the list
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
import { CometChat } from "@cometchat/chat-sdk-react-native";
//code
const getItemView = (conversation: CometChat.Conversation): JSX.Element => {
//your custom loading view
//return jsx;
};
return <CometChatConversations ItemView={getItemView}></CometChatConversations>;
Demonstration

- ConversationsComponent.tsx
import {
CometChatConversations,
CometChatDate,
CometChatAvatar,
CometChatStatusIndicator,
CometChatTheme,
useTheme,
} from "@cometchat/chat-uikit-react-native";
import { CometChat } from "@cometchat/chat-sdk-react-native";
//other imports
const theme: CometChatTheme = useTheme();
//code
const getItemView = (conversation: CometChat.Conversation): JSX.Element => {
const conversationWith = conversation.getConversationWith();
return (
<View
style={{
flexDirection: "row",
flex: 1,
paddingHorizontal: 16,
paddingVertical: 12,
alignItems: "center",
borderWidth: 1,
borderColor: theme.color.borderLight,
}}
>
<View style={{ flexDirection: "row" }}>
<CometChatAvatar
name={conversationWith.getName()}
image={{
uri:
conversationWith instanceof CometChat.User
? conversationWith.getAvatar()
: conversationWith.getIcon(),
}}
style={{
containerStyle: {
borderRadius: 8,
},
imageStyle: {
borderRadius: 8,
},
}}
></CometChatAvatar>
{conversationWith instanceof CometChat.User && (
<CometChatStatusIndicator
style={{
containerStyle: {
height: 12,
width: 12,
},
}}
type={
conversationWith.getStatus() as keyof CometChatStatusIndicatorInterface["type"]
}
/>
)}
</View>
<Text
style={{
flex: 1,
color: theme.color.textPrimary,
fontSize: 16,
marginLeft: 12,
fontWeight: 500,
}}
numberOfLines={1}
ellipsizeMode="tail"
>
{conversationWith.getName()}
</Text>
{getDateView(conversation)}
</View>
);
};
const getDateView = (conversation: CometChat.Conversation) => {
const timestamp = conversation.getLastMessage().getSentAt();
return (
<CometChatDate timeStamp={timestamp * 1000} pattern={"dayDateTimeFormat"} />
);
};
return <CometChatConversations ItemView={getItemView}></CometChatConversations>;
TextFormatters
This method enables developers to define and apply text formatters that dynamically modify or transform message content before rendering it in the UI. Text formatters can be used for purposes such as:
- Automatically converting URLs into clickable links
- Applying Markdown or rich text styling
- Replacing certain words or patterns with emojis or predefined text
- Censoring specific words for moderation
By utilizing this method, developers can enhance readability, usability, and compliance with content guidelines. MentionsFormatter Guide
Example

- App.tsx
import {
CometChatConversations,
CometChatTextFormatter,
CometChatMentionsFormatter,
} from "@cometchat/chat-uikit-react-native";
import { CometChat } from "@cometchat/chat-sdk-react-native";
//code
const getTextFomatters = () => {
const textFormatters: CometChatTextFormatter[] = [];
const mentionsFormatter = new CometChatMentionsFormatter();
mentionsFormatter.setMentionsStyle({
textStyle: {
color: "#D6409F",
},
selfTextStyle: {
color: "#30A46C",
},
});
textFormatters.push(mentionsFormatter);
return textFormatters;
};
return (
<CometChatConversations
textFormatters={getTextFomatters()}
></CometChatConversations>
);
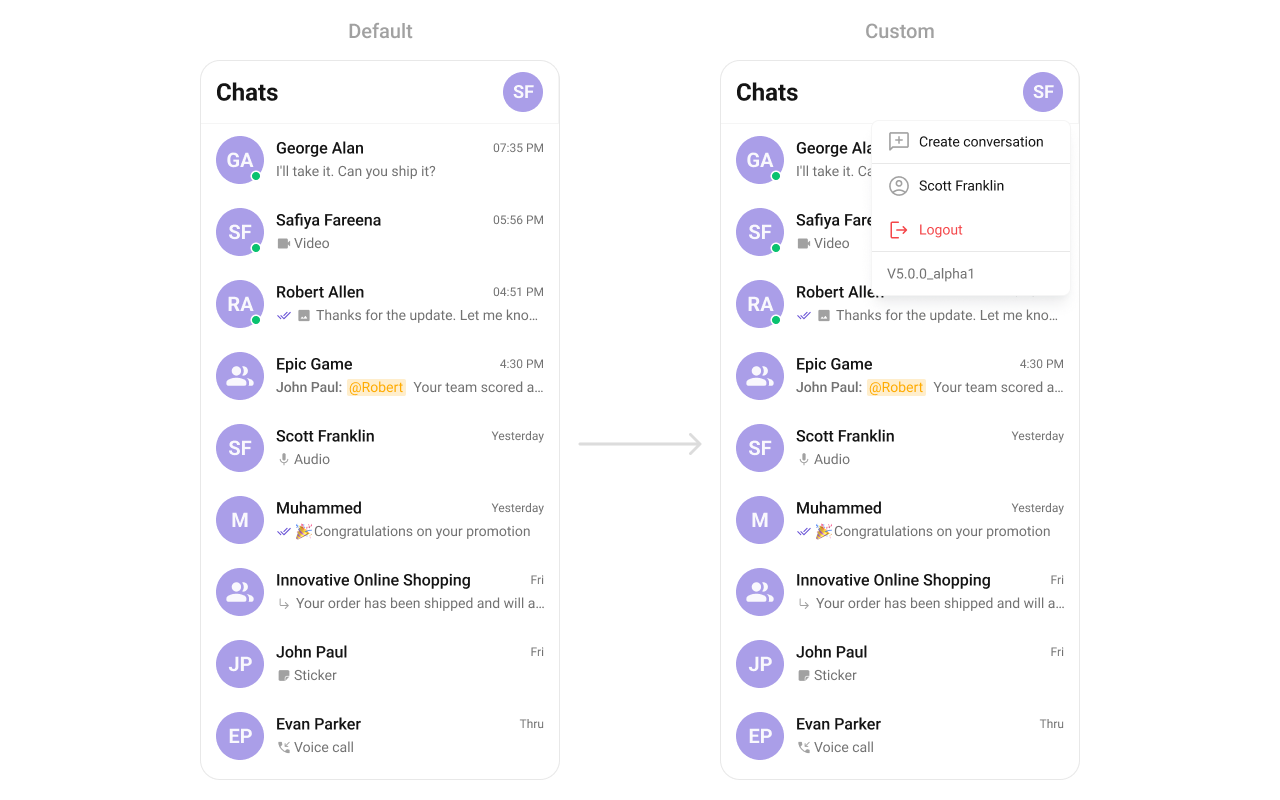
AppBarOptions
You can set Custom AppBarOptions to the CometChatConversations widget.
Use Cases:
- Archive Chat
- Mark All as Read
- Delete Conversations
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
//code
return (
<CometChatConversations
AppBarOptions={() => {
return (
<TouchableOpacity
onPress={() => {
//do something
}}
>
<Text>Custom App Bar Options</Text>
</TouchableOpacity>
);
}}
></CometChatConversations>
);
Demonstration

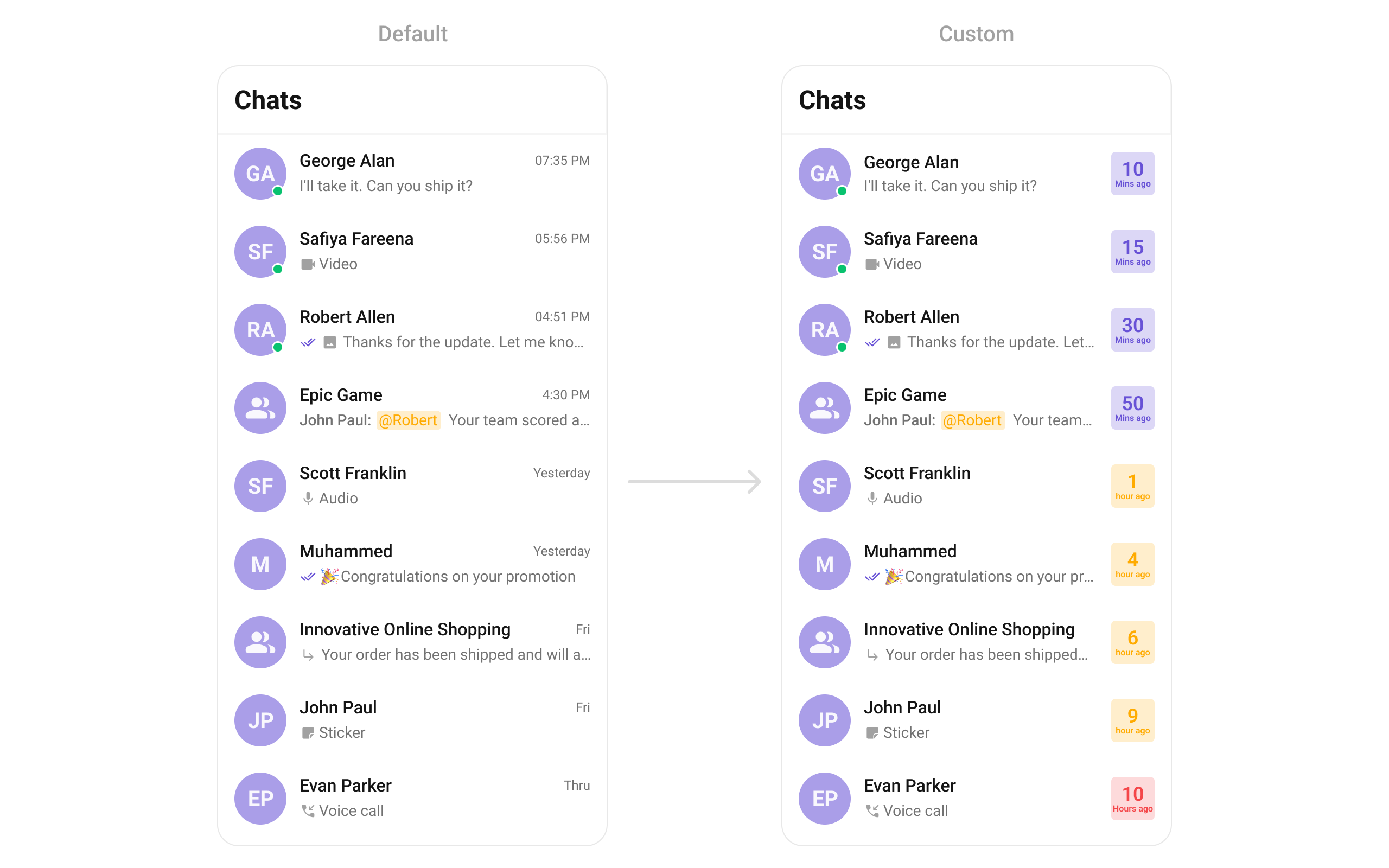
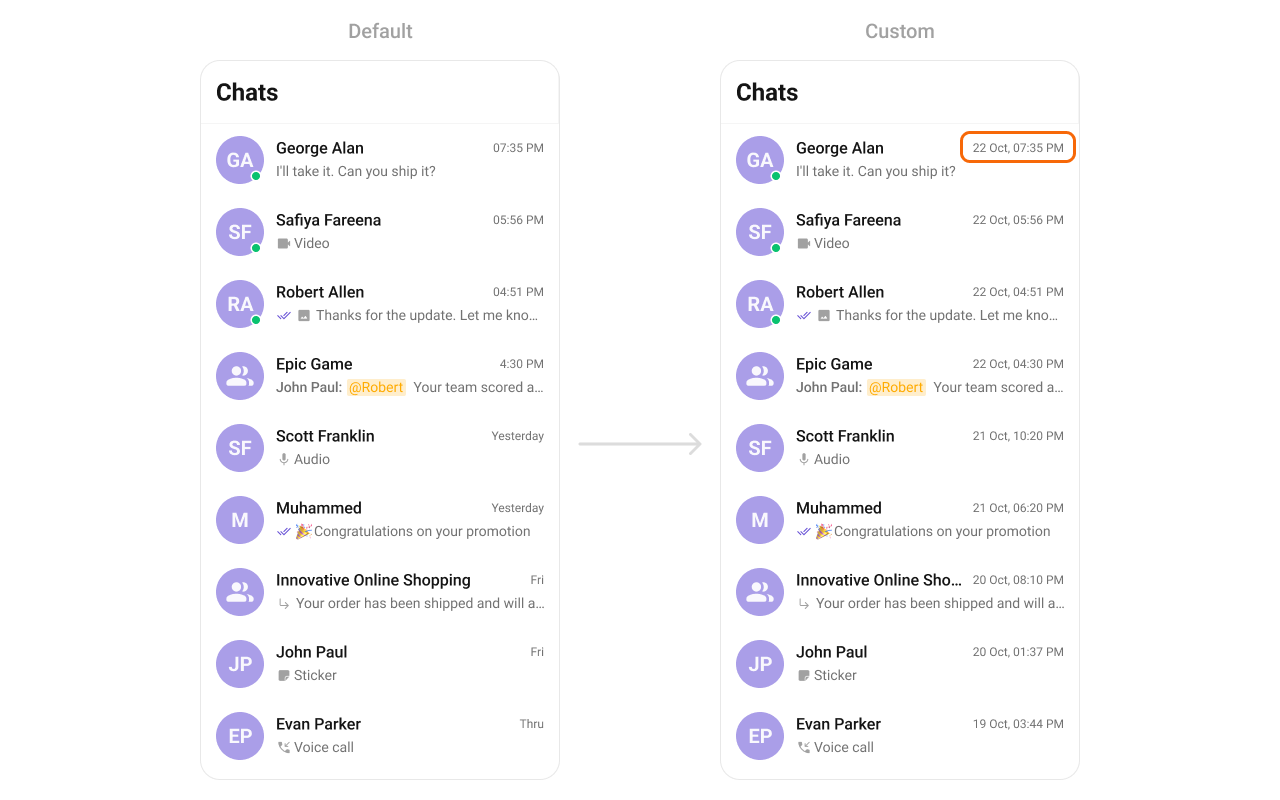
DatePattern
This method customizes the date format used for displaying timestamps in conversations or chat components. Developers can specify formats such as:
- dd/MM/yyyy HH:mm → Example: 10/07/2024 14:30
- MMM dd, yyyy → Example: Jul 10, 2024
- hh:mm a → Example: 02:30 PM
Custom date patterns improve the localization and readability of time-sensitive messages, catering to different regional preferences.
- App.tsx
import {
CometChatConversations,
CometChatConversationUtils,
} from "@cometchat/chat-uikit-react-native";
import { CometChat } from "@cometchat/chat-sdk-react-native";
//code
const generateDateString = (conversation: CometChat.Conversation) => {
const lastMessage: any =
CometChatConversationUtils.getLastMessage(conversation);
const conversationWith: any = conversation.getConversationWith();
const days = [
"Sunday",
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday",
];
const timeStamp =
(lastMessage && lastMessage["updatedAt"]) ||
conversationWith["createdAt"] ||
conversationWith["lastActiveAt"];
let timeStampInSeconds = new Date(timeStamp * 1000);
const day = days[timeStampInSeconds.getUTCDay()].substring(0, 3);
const hours = timeStampInSeconds.getUTCHours();
const minutes = String(timeStampInSeconds.getUTCMinutes()).padStart(2, "0");
return `${day}, ${hours}:${minutes}`;
};
return (
<CometChatConversations
datePattern={generateDateString}
></CometChatConversations>
);
Demonstration

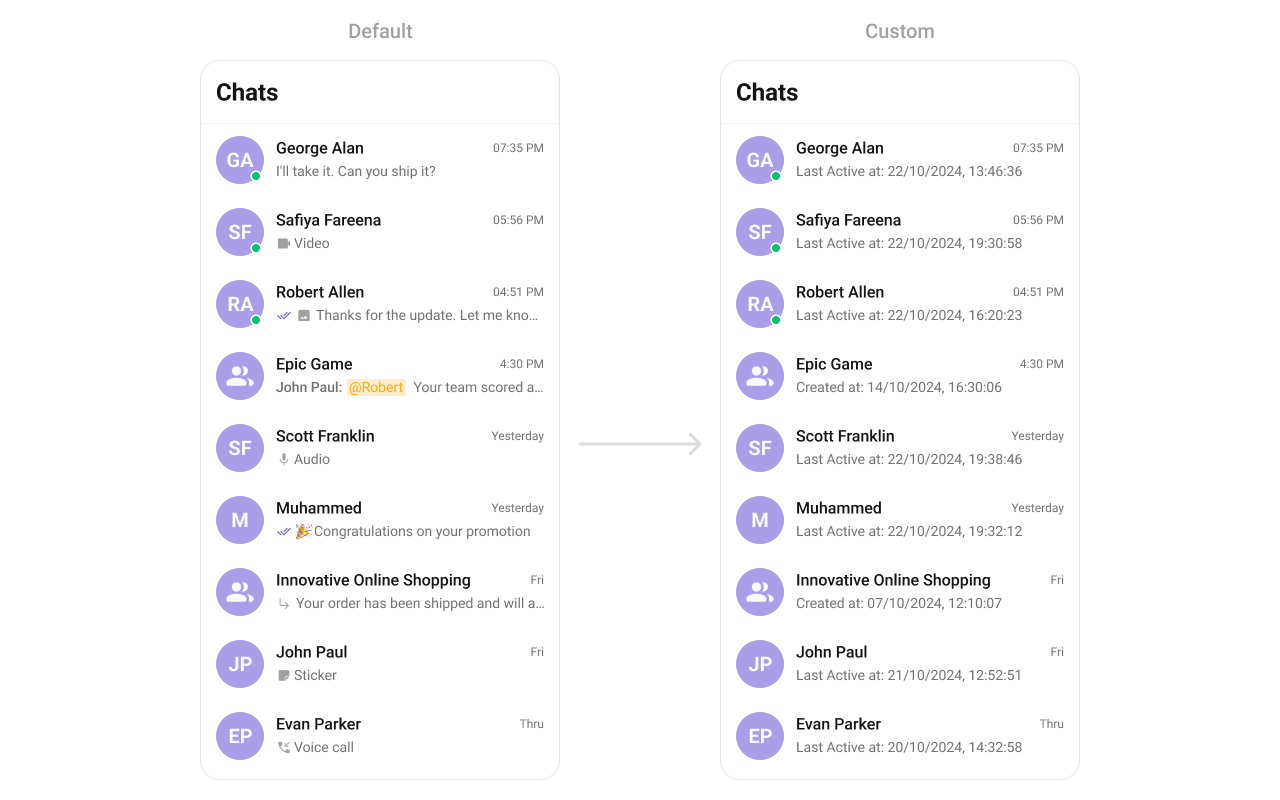
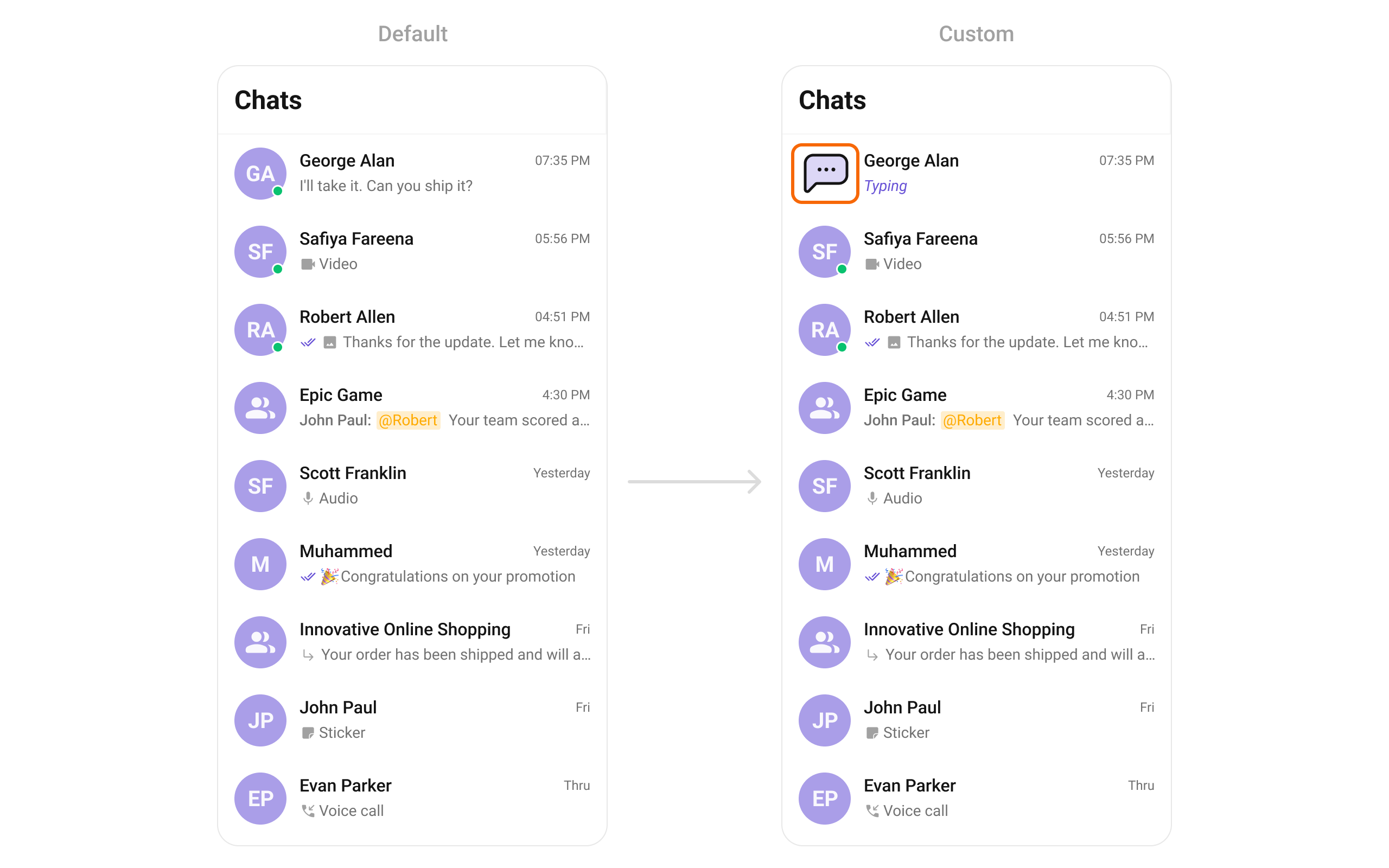
SubtitleView
The SubtitleView method allows developers to customize the subtitle view of each conversation item in the list. The subtitle typically displays additional information below the conversation title, such as the last message, message status, or other relevant details.
Use Cases:
- Customizing the Last Message Display – Modify how the last message appears, including text styling, truncation, or emoji support.
- Message Status Indicators – Show message status (e.g., Sent, Delivered, Read) alongside the last message.
- Typing Indicators – Display "User is typing..." in real time.
- App.tsx
import { CometChatConversations } from "@cometchat/chat-uikit-react-native";
//code
const getSubtitleView = (conversation: CometChat.Conversation) => {
const conversationWith: any = conversation.getConversationWith();
if (conversationWith instanceof CometChat.User) {
return (
<Text
style={{
fontSize: 12,
color: theme.color.textSecondary,
}}
>
Last Active at:{" "}
{conversationWith.getLastActiveAt()
? formatTime(conversationWith.getLastActiveAt())
: "--"}
</Text>
);
} else if (conversationWith instanceof CometChat.Group) {
return (
<Text
style={{
fontSize: 12,
color: theme.color.textSecondary,
}}
>
Created at: {formatTime(conversationWith.getCreatedAt())}
</Text>
);
} else {
return (
<Text
style={{
fontSize: 12,
color: theme.color.textSecondary,
}}
>
Click To View Chat
</Text>
);
}
};
function formatTime(timestamp: number) {
const date = new Date(timestamp * 1000);
return date.toLocaleString("en-GB", {
hour12: false,
year: "numeric",
month: "2-digit",
day: "2-digit",
hour: "2-digit",
minute: "2-digit",
second: "2-digit",
});
}
return (
<CometChatConversations
SubtitleView={getSubtitleView}
></CometChatConversations>
);
Demonstration